嵌入式系统浏览器性能优化
文/曾祥根
嵌入式浏览器性能优化是个系统化工程,需要从不同角度分析来优化性能,最终使系统达到一个合适的状态,下面就从不同角度来分析嵌入式浏览器性能优化技术。
1 编译角度去做优化
主要包括如下几个方面:
(1)根据项目需求,编译浏览器内核选项裁剪,不需要的功能选项去掉来减少资源占用。
(2)编译的lib及资源裁剪,所有lib及进程都需要strip去掉符号表,减少flash资源占用。
(3)裁剪不需要的语言或者开发工具资源,例如chromium内核translations目录下的*.qm和*.pak可以根据项目需求做裁剪。
(4)Debug和Release开关,正式版本要采用Release版本。
(5)启动参数选择,例如chromium内核,可以选择关闭Debug,打开单进程等。
2 网络角度去做优化
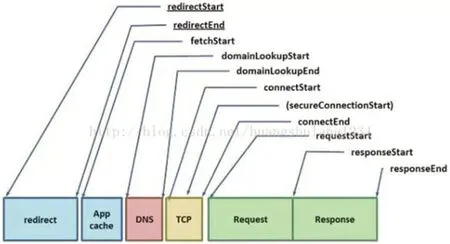
浏览器网络获取数据主要过程见图1示意。
(1)调整linux内核tcp/ip参数,优化内核网络设置参数。
(2)资源下载并行处理,调整最大并行资源下载个数达到最优效果。
(3)采用DNS预解析(pre-resolve),提前解析主机地址,以减少DNS延迟。
(4)采用TCP预连接(pre-connect),提前连接到目标服务器,以减少TCP握手延迟。
(5)采用资源预加载(prefetching),提前加载页面的核心资源,以加载页面显示。
(6)采用页面预渲染(prerendering),提前获取整个页面和相关子资源,这样可以做到及时显示。
(7)采用PYDY,多路复用技术,使用一个连接来传输页面中的多个资源。

图1

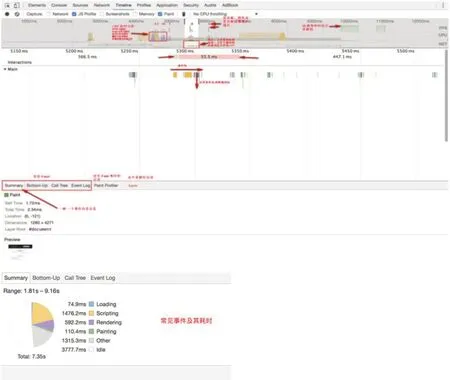
图2
(8)采用QUIC技术,改进UDP数据协议能力。
3 浏览器缓存角度去做优化
(1)浏览器内核缓存主要包含MemoryCache、DiskCache,根据需求可以选择是否打开缓存。
(2)MemoryCache,顾名思义,就是将资源缓存到内存中,等待下次访问时不需要重新下载资源,而直接从内存中获取。实际项目需要根据系统内存大小调整MemoryCache大小达到最佳效果。
(3)DiskCache,顾名思义,就是将资源缓存到磁盘中,等待下次访问时不需要重新下载资源,而直接从磁盘中获取。实际项目需要根据系统磁盘大小调整DiskCache大小达到最佳效果。
4 浏览器渲染角度做优化
4.1 软硬件渲染方式控制,浏览渲染一般有三种方式
4.1.1 软件渲染
(1)节省内存,适合处理2D方面的操作。
(2)当需要更新小型区域时,只需要计算一个极小的区域
(3)不适合处理HTML5中的新技术,如CSS3D、WebGL、视频Canvas等
4.1.2 硬件加速的合成化渲染
(1)适合3D绘图
(2)带有后端存储,加速渲染过程
(3)消耗更多资源
4.1.3 软件绘图的合成化渲染
(1)结合前面两种方式的优点
需要针对不同场景选择控制不同的渲染模式达到最佳渲染性能
(2)浏览器底层图形层需要对接到平台OPENGL,DIRECTFB图形模块,针对OPENGL,DIRECTFB的性能优化可以提升绘图效率,绘图上下文和移植实现类
(3)分层处理,简化网页结构出重绘开销处理。
(4)减少重绘(计算布局,绘图,合成三步),计算布局,绘图占用时间长,设计页面尽量减少计算布局,绘图时间。
5 从JS引擎角度来优化
(1)选择高性能JS引擎,Google V8性能由于JS引擎Webkit JavascriptCore。
(2)JS引擎使用JIT技术提升性能。
(3)JS引擎提供webwork并行处理能力提升应用并发处理性能(js和ui在同一线程)。
6 从JS应用角度来优化
主要优化关键呈现路径,下面是一些常见具体优化措施:
(1)js,css,图片等文件合并、压缩,减少资源下载和处理时间。
(2)使用异步(async)JavaScript 资源,或使用延迟(defer)执行的 JavaScript,一般
