基于微信平台的会务管理系统小程序开发
巫港 魏小琴



摘要:随着科学技术与信息技术的飞速发展,APP应用已延伸倒我们日常生活的各个方面。“我的会务管理系统”是针对当前兴起的微信小程序开发的一个功能小程序。它能够让用户对会务快捷、方便地管理。该应用主要完成对会务的发布、参与、参展、赞助,主要功能包括:提交个人信息、参与会务、发布会务、扫码签到、定位签到、浏览近期会务、统计参与者会务期间食宿需求、客服联系。该程序具有提交信息、修改和删除等功能,这样不但大大提高了工作效率,同时,也提高了业务管理水平,使办公信息化、方便化,符合现代化办公的需求。
关键词: 轻应用;微信小程序;功能实现;数据交互
中图分类号:TP311 文献标识码:A
文章編号:1009-3044(2019)13-0104-02
1 引言
随着移动通讯业务以及信息技术的快速发展,移动端的应用(APP)的功能越来越多样化,越来越受欢迎。微信、支付宝以及各大手机品牌开始着手于“小程序”“轻应用”的开发。
在信息技术较为发达、社交软件较为集中的当今社会中,使用微信小程序开发程序可以实现用户数量的快速扩增。同时,微信小程序的mina框架使得程序开发的效率大大提高,让开发者能够将更多的精力和时间集中在程序功能开发上,使得开发者能在相对较短的时间内开发出功能完善、界面美观的程序,并在短时间内上线供大众使用。
2 开发工具
使用微信小程序开发者工具进行程序的页面逻辑编译和前端实现。小程序每个页面的编码采用 HTML + CSS + JS组合,微信开发者工具将这三种语言进行升级修改后,对应更名为WXML + WXSS + JS。其中 WXML 是用来描述当前页面的组成结构,WXSS 用来描述页面的显示样式,JS 通常是用来处理该页面的逻辑关系和功能实现,它控制当前页面的用户操作交互,监听并响应用户的操作,获取用户的及信息等。
为简化程序开发流程,使用搭建好的Bmob云后端实现前端和后端的数据交互、用户数据的增删改查、页面数据更换、客服聊天等功能。
比目云后端和微信小程序通过特定的ID进行绑定,根据比目云微信小程序开发文档对数据库/表进行操作,用户通过小程序的任何与后端有关的操作都会记录在后端相应的数据表中。
3 程序设计思路
会务管理系统就是基于微信小程序开发工具平台开发的一个即时应用,让用户可以通过微信小程序搜索并直接使用该程序,方便快捷地实现会议的简要信息浏览、会议地点导航,根据用户需求实现在线报名、参展、赞助,扫码签到(报名)、定位签到以及取消报名、客服交谈等功能。
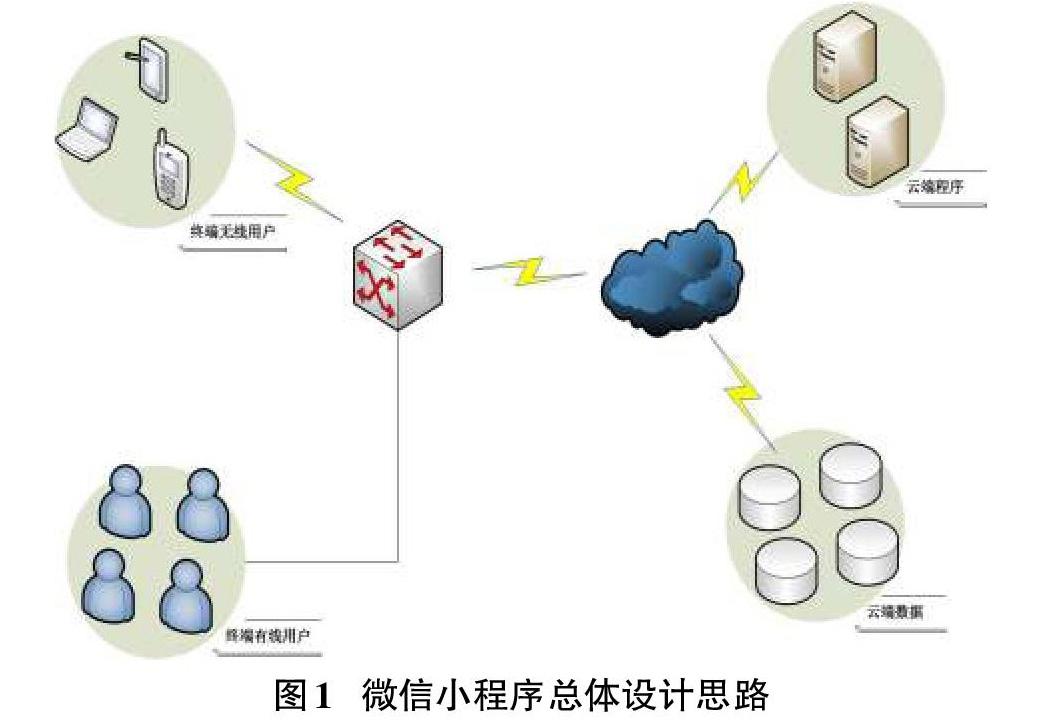
为方便用户使用,不占用用户更多的资源,该会务管理系统将服务器和保存数据都存储在云端,用户只需在网络畅通的情况下,实时进行数据调用。下图1为总体设计思路。
4 总体设计
4.1 数据库设计
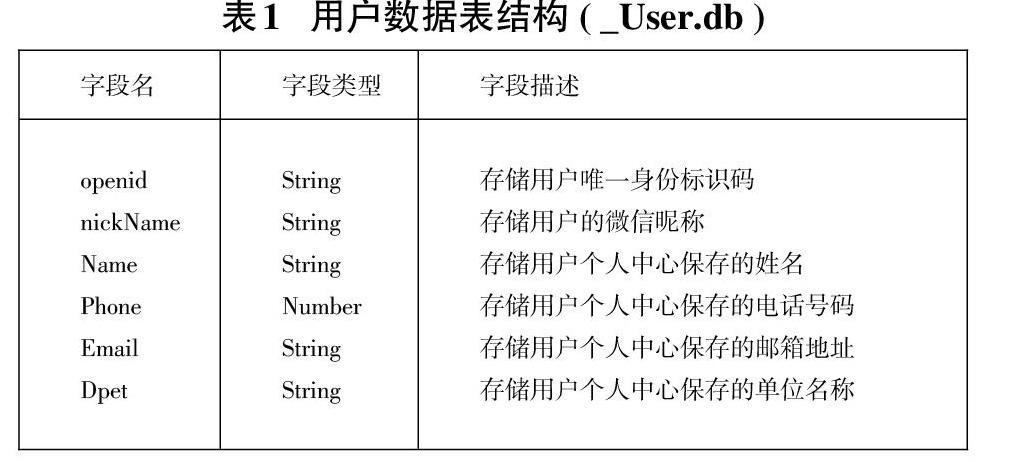
本程序使用比目后端云提供数据库服务,包括如下数据表:
用户数据表、首页轮播图表、图标icon表、近期会务表、会议报名统计表、赞助支持报名统计表、业务宣传报名统计表。其中,三个报名统计表的数据表结构相同,分为三个表的目的在于区分用户目的,方便后台数据库的管理。
下面列出与前端实现数据交互主要的数据表结构、主要字段及字段描述。
4.2 模块设计
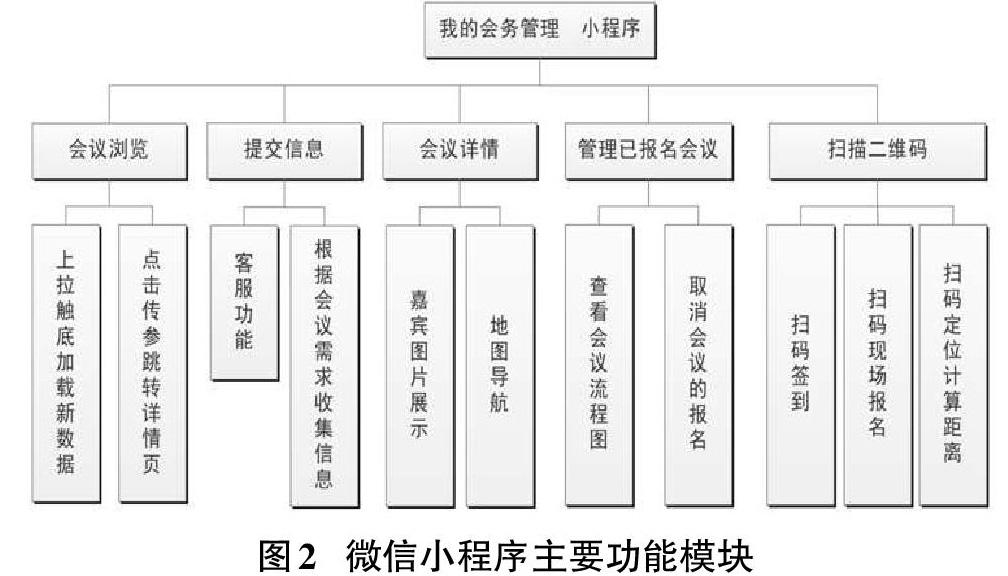
会务管理小程序的功能模块主要在于会务的浏览、报名、参加赞助、参加展览、查看会务详情、地点导航、签到定位、扫码签到、扫码报名、取消参会等。
主要的功能模块如图2所示。
4.3 用户登录、保存(修改)设计
用户进入当前小程序的时候,就会生成针对本程序而言唯一的openid,且不随用户删除程序而变化,相当于是该用户对本程序的唯一身份证。为避免云端数据库更新或删减导致用户加载数据错误的发生,特定在登录页面制作了openid判断。
分析云数据库是否有该用户的数据,如有则继续执行数据获取;如果云数据库误操作删除了该用户的数据,则会重新生成一条新的数据,用于匹配该用户已存在数据库中的其他相关数据。如果用户清除了本地缓存或删除了本程序导致本地缓存没有openid,则会将值写入本地缓存,重新匹配云数据库中的关联数据。由此实现用户的唯一性及用户数据的安全性。
4.4 用户报名参与设计
用户报名参与,会出现3个入口,即:报名参与、业务宣传、赞助支持。这3个入口通过绑定点击事件的自定义参数,同时传递当前点击项目的值进行传参跳转到报名页面。
当前页面会根据当前会务需要收集的信息进行判断,从而收集对应的信息。例:若会务需要收集参会者的身份证号码,报名页面就会显示出填写身份证的输入框;若不需要收集,则不显示。
4.5 用户扫描二维码设计
当页面监听到用户点击“扫码签到”按钮时,首先调用微信的开启扫码摄像API接口,获取被扫描二维码的值,然后通过查询对应数据表跳转到资料提交页面,进行会议的报名等操作。
4.6 会务管理页面设计
此页面是整个小程序的入口页面,用户进入程序后从后台获取与用户相关的数据进行数据更新,并相应用户点击事件,显示在对应的栏目中。为了保证数据的时效性,即:用户在其他页面报名后,回到会务管理页面时能见到刚才提交的数据。因此必须在当前页面做刷新,监听用户当前页面,一旦此页面显示,立即刷新当前页面进行数据更新。
为了优化用户体验,增加用户的自由度,用户可以在此页面进行已报名会务的取消参会、查看会议流程。此处应用到的前端功能实现将于详细设计中体现。数据更新,则是通过获取用户当前点击项目的数据ID,链接后台数据库进行数据删除,达到取消参会的功能。当用户取消参会时,也会在该会议的参会人数中进行人数统计的更新。图3 为首页总体布局,图4为首页滚动视图展示。
5 结论与展望
微信小程序的开发,仅仅只是当今计算机技术飞速发展的冰山一角,以后将会有更便携的应用程序开发出来。但程序的开发离不开基础语言的学习与应用,更离不开多方面的技术结合。
本程序采用了Bmob云后端和微信开发者工具来实现的会务管理,目前云后端这项技术正在逐步成长,随着计算机技术的快速发展,这项技术必将更加完善,也必将给更多的程序开发者带来极大的方便。
参考文献:
[1] 闫小坤. 微信小程序开发详解[M]. 北京:清华大学出版社, 2017.
[2] 陈伟. 微信小程序开发实战[M]. 北京:人民邮电出版社, 2017.
[3] 杨龙平,李湘林. Java程序设计[M] . 北京:中国铁道出版社, 2017.
[4] Ved Antani. JavaScript编程精粹[M]. 北京:人民邮电出版社, 2017.
【通联编辑:代影】

