跨域及其设置方法
■ 河北科技师范学院 赵学作 秦皇岛市睿讯网络科技有限公司 赵少农
编者按:浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都被视为跨域访问,也就是浏览器对于javascript的同源策略的限制。所谓同源策略,即请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议都必须相同。例如a.com下面的js不能调用b.com中的js、对象或数据。本文就跨域的设置作详细介绍。
下面的几种情况均属于跨域访问。
域名不同:主域名不同: http://www.qhdedu.com/index.html访问http://www.qhdedu.net/1.js
子域名不同:http://www.qhdedu.com/index.html访问http://w3.qhdedu.com/1.js
域名和域名ip:http://www.qhdedu.com/index.html访 问http://106.75.53.220/1.js
端口不同:
http://www.qhdedu.com:8080/index.html访问http://www.qhdedu.com:8081/1.js
协议不同:
http://www.qhdedu.com:8080/index.html访问https://www.qhdedu.com:8080/1.js

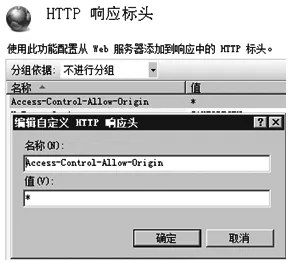
图1 IIS中HTTP响应头
允许跨域访问会带来许多安全性的问题,比如一般用于状态控制的cookie,常用于存储登录的信息,如果不禁止跨域访问,那么别的网站只需要一段脚本就可以获取你的cookie,从而冒充你的身份去登录网站,造成非常严重的安全问题。因此,浏览器均推行同源策略,各种WEB服务器也默认禁止跨域访问,要想网站允许跨域访问,还需要进行相关的设置。
跨域的设置
1.IIS的设置
打开IIS,找到并点击“HTTP响应标头”,如图1所示,在右侧可就以看到“添加”,然后添加如下标头即可:
Access-Control-Allow-Origin:*
A c c e s s-C o n t r o l-A l l o w-M e t h o d s GET,POST,PUT,DELETE,OPTI ONS
Access-Control-Allow-Headers:Content-Type,api_key, Authorization
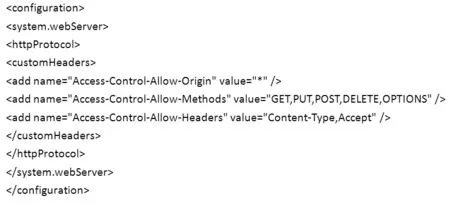
或者直接在Web.config配置文件中写入程序,如图2所示。
其 中,Access-Control-Allow-Origin表示请求来源,“*”表示不限定即允许任何域名访问;Access-Control-Allow-Methods表示请求方法;Access-Control-Allow-Headers表示请求消息头。
2.Apache的设置
首先在配置文件httpd.conf中找到下面这行,并把#注释符去掉,以开启Apache头信息自定义模块。
#LoadModule headers_module modules/mod_headers.so
然后修改站点的配置文件:
AllowOverride None
Require all granted
H e a d e r s e t Access-Control-Allow-Origin *

图2 配置内容

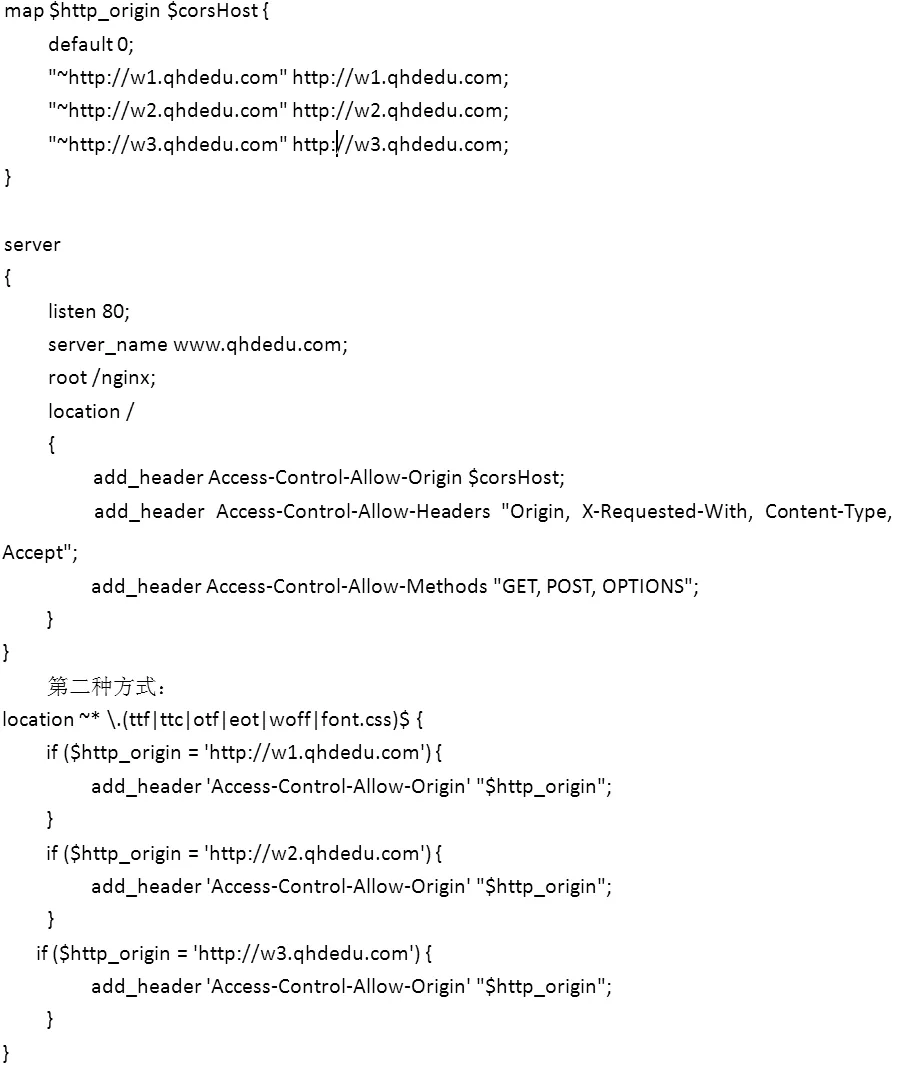
图3 配置内容
Header set Access-Control-Allow-Origin *行末的“*”表示允许所有的域名访问,当然这是很危险的,较为安全的配置,应该是直接指定具体的域名。如果直接指定具体的域名,那么就要用Header add而不是Header set,否则只有最后一行的配置生效:
o r y"/home/wwwroot/php.qhdedu.net"> AllowOverride None Require all granted H e a d e r a d d Access-Control-Allow-Origin "poms.qhdedu.net" H e a d e r a d d Access-Control-Allow-Origin "wg.qhdedu.net" 设置后需要重启Apache生效。 Nginx通过配置Access-Control-Allow-Origin来解决跨域问题,但此参数只允许配置单个域名“add_header Access-Control-Allow-Origin www.qhdedu.com” 或“add_header Access-Control-Allow-Origin *”允许全部域名,如需允许多域名跨域访问时可用map,配置如图3所示。3.Nginx的设置

