基于HTTP1.1的WebSocket协议的新式网络聊天室设计与研究*
万琪伟,卢成林
(南昌工程学院瑶湖学院,江西 南昌 330099)
0 引 言
目前,互联网市场的在线通信技术大多仍为传统的TCP通信协议,而WebSocket方兴未艾,更能适应现代社会发展的通信需要。本设计应用该技术设计搭建网络聊天室,弥补了传统通信的一些缺点,给现代通信架构的设计提供样本参考。
1 WeSocket协议的网络聊天室应具备的功能
(1)客户端自由连接,自由发言;
(2)完备的文件转码机制,使聊天室支持多类型文件的收发和多状态信息的传输;
(3)提供统一处理机制,对外提供开放接口,方便开发部署应用;
(4)并行异步处理模式,提高并行处理时的效率,构建更稳定的通信应用。
2 可行性分析
2.1 HTTP网络传输协议
最早的HTTP网络传输协议是HTTP0.9,于1991年发布。它在网络传输过程中只传输文本内容,没有缓存、身份验证和错误机制。由于传输前没有身份验证机制,所以其传输的内容不安全,有许多方法可以冒充接收方截下这段内容。因此,在该协议的背景下,个人网站和企业网站的首页等一类不需要加密的业务内容应运而生。由于私密内容不适合在网络之间传输,因此为了提供更多的安全性,身份验证和错误状态机制被添加进HTTP1.0。1992年后,互联网发展迎来了第一个巅峰,各种网络技术应用层出不穷,但网络间的数据传输还是基于HTTP1.0协议,通信技术的更新使得传输速度越来越快,数据流量越来越大。而HTTP1.0的身份验证是一次性验证,对于频繁的网络请求,身份验证占据的带宽相当可观。于是,HTTP1.1在1997年发布,该协议一次验证之后可以进行多次连接。网速的提高使得通过网络传输的文件内容越来越大,如视频、音频、镜像等压缩文件。原先的一般处理是将大文件分割成小文件传输,最后再合并回大文件,使得文件传输复杂,小文件也可能发生丢失,导致传输的内容不完整。因此,第二代通信技术HTTP2.0为大文件的传输提供了更加完美的解决方案[1]。
2.2 WebSocket协议
WebSocket协议支持发布于2013年,在(在受控环境中运行不受信任的代码的)客户端与(选择加入该代码的通信的)远程主机之间进行全双工通信。用于此的安全模型是Web浏览器常用的基于原始的安全模式。协议包括一个开放的握手和随后的TCP层上的消息帧。该技术的目标是为基于浏览器的需要和服务器进行双向通信的(服务器不能依赖于打开多个HTTP连接(如使用XMLHttpRequest、<iframe>和长轮询)应用程序提供一种通信机制。简单地说,WebSocket协议之前,双向通信是通过不停发送HTTP请求从服务器拉取更新来实现,导致效率低下,而WebSocket协议能较好地解决此类问题。
实现WebSocket连线过程中,需要通过浏览器发出WebSocket连线请求,然后服务器发出回应,这个过程通常称为“握手”。在WebSocket API,浏览器和服务器只需要做一个握手的动作,浏览器和服务器之间就形成了一条快速通道。两者之间可以直接进行数据的互相传送。在WebSocket协议中,实现即时服务有两大好处。
(1)Header容量小
相互沟通的Header很小,大概只有2 Bytes。
(2)Server Push提供主动推送服务
服务器的推送。服务器不再被动接收浏览器的请求后才返回数据,而是在有新数据时就主动推送给浏览器。
浏览器发送的Header
GET/webfin/websocket/HTTP/1.1
Host:localhost
Upgrade:websocket
Connection:Upgrade
Sec-WebSocket-Key:xqBt3ImNzJbYqRINx EFlkg==
Origin:http://服务器地址
Sec-WebSocket-Version:13
服务器回应Header
HTTP/1.1 101 Switching Protocols
Upgrade:websocket
Connection:Upgrade
Sec-WebSocket-Accept:K7DJLdLooIwIG/MOpvWFB3y3FE8=
3 基于HTTP1.1的WebSocket协议的新式网络聊天室的优势
传统的HTTP协议是无状态的,每次请求(Request)都要由客户端(如浏览器)主动发起,服务端进行处理后返回response结果,而服务端很难主动向客户端发送数据。对于信息变化不频繁的Web应用来说,它造成的麻烦较小,而对于涉及实时信息的Web应用却带来了很大不便,如带有即时通信、实时数据、订阅推送等功能的应用。在WebSocket规范提出前,开发人员若要实现这些实时性较强的功能,经常会使用折中的解决方法:轮询(Polling)和Comet技术。其实,Comet技术本质上也是一种轮询,是一种改进的轮询[2]。
记S1为传统的HTTP协议规则(以下简称TCP),S2为基于HTTP1.1的WebSocket协议规则(以下简称WS)。
使用WS有以下几点优势:
(1)建立在TCP协议之上。
(2)与HTTP协议有着良好的兼容性。默认端口也是80和443,握手阶段采用HTTP协议。因此,握手时不容易屏蔽,能通过各种HTTP代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
(6)协议标识符是ws(如果加密,则为wss),服务器网址就是URL。
正如自然界中有“物竞天择,适者生存”,一代又一代的通信协议被提出,随着时代的发展又不断淘汰。技术的产生和需求是分不开的。根据社会对即时通信协议的需求,基于对上述可行性的分析,基于HTTP1.1的WebSocket协议的新式网络聊天室的开发设计是一种较合理的选择。
4 基于WebSocket的通信技术分析
4.1 服务器端的接收中转核心
相比于传统TCP协议核心,服务器端增加了一个HTTPRequest的Context连接池。在有客户端连接请求时,将正确请求压入Dictionary中实现了长轮询和有状态的双向连接。新建线程监听此端口或者在有服务器消息后主动向客户端推送消息,调用Dictionary键值对找出客户端口,同时使用.NET提供的WebSocket.State属性判断客户端是否在线,以实现实时双工通信和离线消息保持处理。
另外,WebSocket的核心相比于TCP有更大的可设计性:
(1)可设计多样化网络核心存在形式。基于.NET,WebSocket可以部署为控制台,可以部署为Windows窗口程序,可以部署为ASP网站处理程序。在MicroSoft发布了最新技术规范.NET Core后,作为新式的更完美的通信技术,可以部署在支持.NET框架的任何平台。
(2)可设计安全连接和状态连接。WebSocket可以通过加载SSL证书应用世界主流的数据通信加密协议来保护传输数据。一次握手可以保持连接状态,节约带宽和性能。
4.2 客户端的连接接口
目前主流的浏览器核心均支持WebSocket通信协议,W3C为客户端规定了更加简洁高效的连接处理API,使得客户端的设计可以更简约和方便。
开发平台CodeVS语言JavaScript
Window.ws=newWebSocket(‘wss://forexample.com/Handler1.ashx?user=’+$(“#user”).val());
服务器端的通信中转是此次研究的核心,也是此次技术的难点。利用新技术更新传统技术,并修复已知问题使它更符合现代社会需要,需要我们不断尝试和研究,不断更新迭代技术开发出更加高效和完备的通信体系[3-4]。
5 新式网络聊天室的设计过程
5.1 数据传输结构
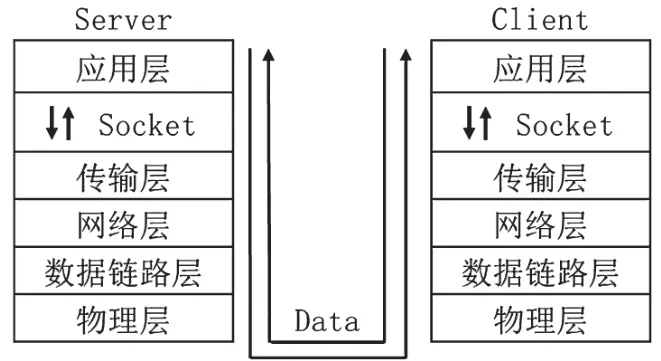
图1表述了协议数据从设计物理层生成,经过链路处理,使用网络协议进行修饰,最后通过套接字接口传达到应用层的过程。简言之,应用层为消息池,储存消息为Server和Client所用。

图1 协议内容
5.2 异步编程模式逻辑结构图
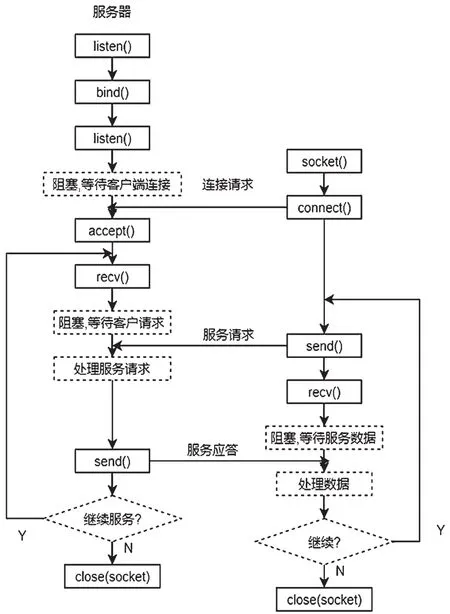
图2 表明服务运行时,服务器专用线程监听某个应用层端口的连接,然后接受连接请求和验证连接协议。成功后,在客户端对应用层进行消息传递前,服务器的recv()保持阻塞状态,send()保持接受外部影响的激活状态。在每一次轮询结束后,recv()重新阻塞,send()时刻活跃,并对服务器和客户端改动做出回应,实现异步模式。

图2 双工协议流程
5.3 逻辑结构
整个平台由服务器端和客户端组成。服务器端用来处理各个客户端发来的数据(聊天消息)和向客户端分发聊天消息记录。每一个聊天室需新建一个类。
此类需包含以下组件。(1)房间号:用来显示表示房间ID的字符串组成的标识符。(2)成员:应使用动态数组或者可变长度的堆栈,如果实现1对1聊天室,把成员数量限制为2即可。(3)端口号:服务器上描述房间位置的唯一标识符,用以封装IPv4对外接口和客户端连接服务端的端点。(4)消息结构:成员用户IP地址(识别单个用户)、发送消息的时间、发送的消息内容和其他DIY描述(如个性签名、头像等)。(5)成员列表:储存所有的在线成员,可选添加聊天室管理员。(6)绑定的数据库:将每一条消息结构存入数据库,便于随时调出查看。
至少包含如下方法。(1)获取历史聊天记录。(2)输出成员列表:获取在线人数,根据已连接的IP地址定义单个成员。(3)获取客户端消息:将消息结构存入数据库,向所有本房间的客户端推送消息。(4)创建WebSocket服务器端监听服务:基于WebSocket协议的互联机制,可以保持客户端在线,同时监听客户端状态,做到身份验证和消息加密的安全保障,且能够在有成员的状态下活跃,无成员时静默,最大程度节约服务器资源和带宽。(5)关闭WebSocket服务:节省内存。
服务器类需包括以下组件。(1)聊天室列表栈:储存和提取各聊天室信息。(2)聊天室工厂类:批量规范地创建聊天室,将聊天室压入聊天室列表Stack中。(3)WebSocket服务:向每一个客户端发送房间列表或创建房间信息或其他内容。(4)其他功能,如多线程支持、日志记录、错误列表。
客户端需包括以下功能。(1)WebSocketClient:WebSocket服务客户端,用于连接服务器进行网络通信协议,使用WebSocket协议的客户端口和连接基础。(2)消息处理组件:能够对即将发送的消息文本处理,或者对即将发送的图片和文件适当编码,使之能用ws协议传输。处理服务器返回的消息,使之能正常且正确地显示在客户端。(3)聊天室接口:获取聊天室和成员信息,管理聊天室连接,生成聊天室Stack使客户端能加入多个聊天室。(4)其他功能,如日志记录、错误列表。
5.4 算法结构
聊天室包含的主要算法如下。
开发环境:CodeVS,语言JavaScript
(1)图片转base:64算法
function getBase64Image(img){
var base64, base;
var canvas = document.createElement(“canvas”);
canvas.width=img.width;
canvas.height=img.height;
var ctx=canvas.getContext(“2d”);
ctx.drawImage(img,0,0,img.width,img.height);
base=canvas.toDataURL(“image/png”);
base64 = base.toString().substr(base.toString().indexOf(“,”)+1);
return base64;
}
(2)小文档压缩二进制算法
该算法可选支持,具体取决于对消息的支持程度。
(3)SHA1算法
function count(SecWebSocketKey){
if(!(SecWebSocketKey==””)){
var shaObj=newjsSHA(“SHA1”,”TEXT”,{“n umRounds”:1});
shaObj.update(SecWebSocketKey+”258EAFA5-E914-47DA-95CA-C5AB0DC85B11”);
return shaObj.getHash(“B64”);
else return -1;
}
可安装SSL证书,以安全化双工连接。
6 结 语
本设计中服务器和客户端的结构清晰,条理鲜明,且完整地基于WebSocket协议的使用及拓展,服务器及客户端都拥有独立的工作形式,跨越了两个平台。该研究应用范围不仅适用于小型局域互联网络建设,随着社会对即时通信需求的与日剧增,可延伸至其他领域。

