LBS中基于SVG的地图组织与应用
陈少英
(厦门海洋职业技术学院信息技术系,厦门 361012)
1 概述
1.1 LLBBSS业务
移动位置服务(Location-Based Services,LBS),又名定位服务,使用移动卫星网络和卫星定位的技术结合获得移动方的位置信息,由移动通信网提供给用户及相关通信系统,用以实现各种与定位、位置相关的服务。涉及到基于位置提供的信息服务都属于移动位置服务,例如查询某个目的地的线路、某个地方的天气,这些是广义的属性。就LBS业务本身来说,其通过移动通信网获取用户的位置,借助地理信息系统(GIS)提供的各类服务,实现与终端拥有者所在位置紧密相关的增值服务。GIS是LBS中的关键核心技术,因为LBS中的关键和核心是位置信息和地理信息,而GIS负责位置信息、基础地理信息的存储以及数据、空间分析,涉及到地图展示、路径搜索、地点定位等,这正是LBS中用户需要的有价值的信息。
LBS会形成一个巨大的产业链,其中包括定位技术提供商、电信运营商、基础空间数据、服务提供商、内容提供商和移动终端制造商等。手机做为重要的一种移动终端,拥有位置信息采集和用户交互的功能。
1.2 SSVVGG技术
SVG,即可缩放矢量图(Scalable Vector Graphics),它采用XML(Extensible Markup Language)来描述二维图形。
SVG结合了文字、图形和图像的有机统一,它采用标记语言的形式,对矢量图形、图像进行变换、组合、样式设置等操作。作为针对互联网应用而制定的图像格式,从图像本身的表现来讲SVG具有图像品质较高、文件较小、色彩描述精确、视觉显示效果丰富、可搜索、可交互等优势。
LBS中基于SVG技术的方案相比于先前的解决方案具有一些新的特点:
(1)SVG丰富的图形对象,可以很好地表现系统的空间信息,甚至细节。
(2)SVG丰富的消息触发以及事件响应函数,能够快速获取用户信息,可以实现系统的交互性。
(3)SVG基于XML格式的特性,使得它除了本身内置的属性外,还能针对属性进行任意扩展,以实现自定义的功能,具有灵活性。
(4)支持图形超链接功能。
2 系统架构
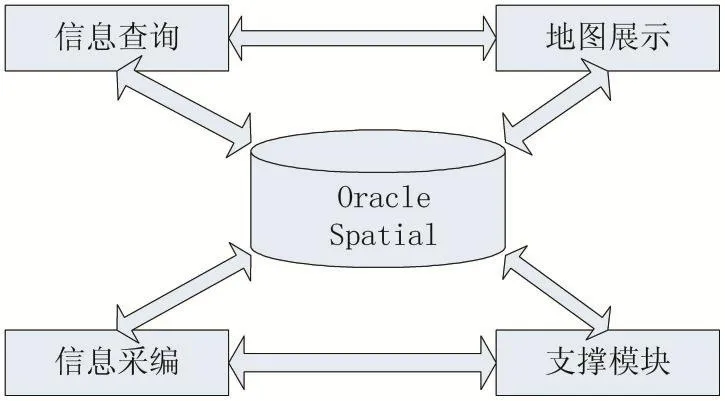
该系统采用C/S模式,客户端主要用来显示地图,包括操作界面、SVG解析模块和功能模块。服务器端存储地图的SVG文件,负责接收响应客户端发出的请求。客户端发送请求信息(例如查询)到服务器端,服务器端进行响应,将相应SVG文件返回给客户端,客户端解析SVG文件,将生成的图像显示在手机屏幕上。用户可以根据需要,在手机屏幕上对矢量地图进行平移,以及适当的缩放。
系统整体结构如图1所示。

图1 系统结构示意图
3 系统实现
3.1 地图引擎
地图引擎是开发GIS地图应用的平台基础。系统采用J2EE布局,地图图形数据和交互使用SVG做为载体,数据交换手段基于XML/XSL,空间数据平台使用Oracle Spatial,界面操纵能力通过ECMAScript脚本语言来实现。
本系统由如下部分组成:
●SVG地图:通过Adobe SVG Viewer实现SVG地图展示城市地图、道路、地名注记等内容,并为地图API提供数据容器;
●地图API:提供了公交换乘查询、地名及位置查询、公交线路查询、周边地物查询等API,供应用开发者使用;
●空间数据解析器:根据前台请求,从Oracle Spa⁃tial数据库中读取空间数据,并转换成为SVG图形元素,组合目标SVG;
●数据缓存器:缓存用户的调用请求产生的结果数据,根据用户请求从缓存中读取数据,用于提高服务器性能。
地图引擎拓扑图如图2所示。

图2 地图引擎拓扑示意图
3.2 系统各功能模块
以下介绍系统的各个功能模块划分:
●SVG元素库:使用对象数组格式,生成数据库表中的对应SVG元素。首先需要调用方传输数据库的表名和对应的命名函数,SVG元素库依据表名连接Oracle Spatial数据库,参照命名函数中传入的数据类型生成所需要的文本、点、线、面等对象;接着向解析器查询记录对应的显示风格,并设置到对象中,最后向调用方返回的是元素对象数组。
●SXW解析器模块:SXW解析器设计用于实现对Super Map地图编辑软件产生的SXW文件的解析。SuperMap Deskpro生成信息空间文件,SXW解析器负责读取其中的地图地理结构、地图展示风格等内容,读取解析对应的SXW文件,然后在内存中生成XML树,并提供外部所需的图层元素值。
●缓冲器模块:缓存用户调用请求产生的结果数据,并根据用户请求从缓存中直接读取数据。用于提高服务器性能。在服务器启动时,将载入这个类,并在这个类中将所有的SVG文件都读出,并且存入Hash⁃Map。
●更新器模块:用于更新SVG数据,作为入口,调度各个模块,重新生成各主要城市的SVG地图文件,将数据更新到数据库,并由监听器监视数据库,并将它更新到HashMap中。
●分发器模块:负责接收响应处理前端的请求。相当于系统中的交通警察,它接收用户请求并进行解析,并将请求分发到相对应的对象进行处理。
●SVG组装器模块:用于根据传入的图元分块坐标和其他相关配置信息,访问Oracle Spatial数据库,并生成分块对应的SVG文件,以String方式返回,供调用者进行处理。
●地图展示模块:WingMap类在地图装载时进行初始化,用于操纵展示的SVG地图。提供了众多的函数,用于满足地图移动、放大、缩小、测距等常用地图功能,并提供了用于向地图中写入查询结果的接口。
系统工作时序如图3所示。

图3 系统工作时序图
3.3 更新器模块实现
更新器用于更新SVG数据,作为入口,调度各个模块,将数据更新到数据库,并由监听器监视数据库,并将它更新到HashMap中。更新器结构如图4所示。

图4 更新器结构图
SVG组装器拆分MBR,并根据MBR拆分结果进行循环调用:
(1)SVG组装器新建SXW解析器对象;
(2)SXW解析器返回新建对象;
(3)SVG组装器向元素库发送图层、MBR、SXW解析器对象,元素库返回相应的SVG片段;
(4)元素库向SXW解析器发送请求,要求返回图层信息;
(5)SXW解析器返回图层信息;
(6)元素库向Spatial要求调用存储过程,传入图层名、MBR、表名称等信息,要求返回结果记录集;
(7)存储过程返回结果记录集;
(8)元素库向SXW解析器发送请求,要求返回图层风格;
(9)SXW解析器返回图层风格;
(10)元素库组装并返回SVG片段.
SVG组装器压缩SVG片段,并存入到数据库表中,继续第1步,直至循环结束。
3.4 SSVVGG组装器模块实现
SVG生成模块用于根据传入的图元分块坐标和其他相关配置信息,访问Oracle Spatial数据库,并生成分块对应的SVG文件,以String方式返回,供调用者进行处理。其程序流程是先新建SVG图元工厂,接着设置分块信息,然后设置SXW对象,最后调用生成SVG方法。
SVG组装器必须完成如下的工作:
(1)响应解析请求的内容,生成SVG文件框架,获得地图名称;
(2)根据地图名称,创建格式解析器对象;
(3)从格式解析器获取图层信息;
(4)从SVG元素库中,依照图层信息,取得对应的SVG元素数组,经由元素数组生成SVG片段,通过拼装,形成SVG文件;
(5)返回SVG字符串。
生成SVG:
使用createSVG函数要求m_mapConfig返回满足比例尺条件的SXW图层列表,并循环SXW图层列表:
(1)SXW图层名称 sSXWLayer,要求m_mapConfig返回对应的最小比例尺和最大比例尺;
中国的社会扶贫是具有中国特色的广义的社会扶贫概念。自20世纪90年代中期开始,社会扶贫一直是中国扶贫的重要组成部分。社会扶贫大体可划分为三种主要类型:第一种是政府组织和协调的带有再分配性质的社会扶贫,包括各级机关事业单位开展的定点扶贫、东西协作扶贫以及军队武警部队扶贫;第二种是由企业为主体基于社会责任、参与企业与贫困地区互利的企业扶贫;第三种是由非营利社会组织和个人为主纯粹的扶贫活动。由这三种社会扶贫方式构成的中国社会扶贫,在过去20年通过动员社会和所在组织的资源、组织和实施扶贫项目、开展扶贫创新等形式,为中国减贫作出了重要的贡献。
(2)如果满足条件:最小比例尺 (3)根据sSXWLayer,查表得到图层对应的Spatial表名sTable; (4)设置条件:sTable,dLeft,dBottom,dTop,dRight,sProvince,sCity,sLayer,dScale,调用存储过程检索出Spatial表中的对应记录,生成结果记录集; (5)根据Spatial表名,调用对应的函数,传入参数:sSXWLayer; (6)要求SVG类返回SVG图层; (7)拼接SVG图层数组,设置SVG文件的Wing属性,返回SVG文件。 最后输出SVG文件,String类型,格式如下: 读取POI: 使用readPOI函数,输入SXW图层名称,进行如下处理: (1)根据m_dScale,计算显示比例单位数值dUnit(double类型,用来设置本比例尺下1单位的实际大小); (2)向m_mapConfig查询sSXWLayer对应的显示风格:字体、字体大小、字体颜色; (3)根据显示风格,组装SVG头,设置缺省属性:image大小、字体、字体大小、字体颜色; (4)循环结果记录集: ①读取POI类型; ②查表得到POI类型对应的显示图片路径,设置 ③读取POI名称,设置 (5)输出SVG图层。 读取水系、绿地、边界: 分别使用 readWater、readGreenLawn、readCounty函数,输入SXW图层名称,并进行如下处理: (1)根据m_dScale,计算显示比例单位数值dUnit; (2)向m_mapConfig查询sSXWLayer对应的显示风格:填充色、边线色; (3)根据显示风格,组装SVG头,设置缺省属性:边线色、填充色、边宽; (4)循环结果记录集: ①读取多边形数据,设置 ②读取路径数据,设置 (5)输出 (6)输出 读取桥系、道路、铁路: 分别使用函数 readBridge、readRoad、readRailway输入SXW图层名称,并进行如下处理: (1)根据m_dScale,计算显示比例单位数值dUnit; (2)向m_mapConfig查询sSXWLayer对应的显示风格:边宽、字体、字体颜色、字体大小; (3)根据显示风格,组装背景SVG头,设置缺省属性:边线色、边宽; (4)根据显示风格,组装前景SVG头,设置缺省属性:边线色、虚线填充格式、边宽; (5)根据显示风格,组装文字SVG头,设置缺省属性:字体、字体颜色、字体大小、路径跟随属性; (6)循环结果记录集: ①读取路径数据,设置背景 ②设置前景 ③如果具备名字,则设置 (7)输出背景 (8)输出前景 (9)输出文字 SVG作为基于XML纯文本描述、为互联网应用而设计的图像格式,拥有文件小、图像质量高、色彩描述精确、视觉表现丰富、可搜索、支持交互这些特点,使得非常适宜成为Web地图的载体。本文通过研究SVG技术在LBS中的应用,解决了SVG的传输数据解析显示、更新文件保存等问题,在手机上实现了对矢量地图的显示功能、平移和缩放功能、定位查询功能,为移动终端基于SVG的应用提供了一种解决方案,具有较好的借鉴作用。4 结语

