基于虚拟现实技术的数字博物馆设计
汪俊琼
(兰州大学 艺术学院,甘肃 兰州 730000)
引言
上世纪60年代,美国计算机图形学之父Sutherland首次提出了虚拟现实概念的基本思想;进入上世纪80年代,一批相对典型的虚拟现实系统陆续诞生;上世纪80年代末,VPL公司的Jaron Lanier提出用“Virtual Reality”来表示虚拟现实一词,并且把虚拟现实技术开发成商品,推动了虚拟现实技术的应用和发展[1]( 1905-1909);上世纪90年代开始,虚拟现实技术开始面向更广泛的应用,包括军事、工业、科学与工程、教育、商业、医学、艺术与娱乐等领域。1993年,美国科学家Burdea G.和Philippe Coiffet在世界电子年会上发表了一篇题为“Virtual Reality System and Applications”的文章,首次提出了虚拟现实技术的3个特性,即沉浸性(Immersion)、交互性(Interaction)和想象性(Imagination),又称为3I特性,这些特性使得参与者能在虚拟环境中沉浸其中、超越其上、进退自如并自由交互,进而形成了临场感、虚拟身份和多维视角的多重心理体验特征[2]。可以说,虚拟现实实现了人机交互内容、方式和效果的革新[2](P9-10)。
虚拟现实技术(Virtual Reality Technology,简称VR、虚拟现实)是一种可以创建和体验虚拟世界的计算机仿真系统[3],在计算机图形学的基础上发展起来,综合利用了三维图形技术、多媒体技术以及传感技术等多种技术形式。主要包括三种类型:(1)桌面式虚拟现实系统(Desktop VR),用电脑屏幕呈现三维虚拟环境,通过鼠标或手柄等进行交互。(2)完全沉浸式虚拟现实系统(Fully-immersive VR),使用者需要佩戴沉浸式输入输出设备,如带有追踪装置的头盔、具有力反馈功能的数据手套等。(3)分布式虚拟现实系统(Distributed VR),将不同终端的虚拟现实系统通过互联网或云计算联结成资源互补、协同交互的大型信息回路。
Web3D技术是虚拟现实技术的一种实践形态,通过集成计算机网络技术,架构以互联网为载体的三维立体虚拟环境,通过模拟或构建超现实3D景观,让用户产生身临其境地体验[4]。但这项技术只完成了虚拟环境的构造,通过融合最新的VR技术,可进一步延伸、扩展至沉浸式虚拟现实、增强式虚拟现实,甚至混合式虚拟现实。这种远景设计将融合三维鼠标、数据手套、空间位置跟踪器等输入设备和视觉、听觉等设备,以及增强现实技术、视网膜投射技术。
按照具体应用目标,VR技术还可以分为沉浸式虚拟现、增强式虚拟现实与混合式虚拟现实。增强现实技术(AR)的种类众多,目前主流的AR是指通过设备识别判断(二维、三维、GPS、体感、面部等识别物)将虚拟信息叠加在以识别物为基准的某个位置,并显示在设备屏幕上,可实时交互虚拟信息,涉及识别、虚实结合、实时交互等关键环节[2](P13)。虚拟现实技术用来模拟现实世界、仿真现实世界,而增强式虚拟现实主要是用它来增强参与者对真实环境的感受,比如叠加在真实环境上的图形信息和文字信息,还可以利用AR的虚实结合技术进行辅助教学,同时增进学生的理性认识和感性认识,也可以使用AR进行高度专业化的训练[2](P13)。
随着数字技术的发展,虚拟现实技术逐步引领数字体验潮流。国内以BAT(Baidu、Ali、Tencent) 为 首的互联网企业均积极参与到VR产业的布局,Google、Microsoft也竞相投入人力、财力。受众的需求和VR技术的进步必然伴随着VR设备和概念的不断革新,从1962年的史上第一台Sensorrama,到头戴式显示器Sutherland,再到今天的Google Glass、Playstation VR,无不体现出人类对虚拟体验的强烈渴求,微软Hololens更是基于全息理论做出其概念设计,意欲成为混合现实技术的领导者[2](P3-8,55)(图1)。Pano2VR设计了博物馆全景漫游微课系统的架构,以全景漫游系统为交互平台,探索了未来博物馆网上教育与展览相结合的可操作、可推广、可持续的虚拟展览教育方式[4](P63-68)。
数字博物馆具有显著的公共教育职能,是虚拟现实技术在教育领域的一种典型应用。基于网络的数字博物馆可用来展示琳琅满目的展品、真实还原其年代背景,且“参观”行为不限时间、地点,观众在数字博物馆中浏览、漫游,仿佛置身于真实环境中;用户除了自由互动式的参与和操作,还可以参与构建公共学习平台,发表意见、展开讨论等[5](P61-65)。随着技术的进步,数字博物馆从单纯的采访、摄像、器物收藏等现有资料进行提取,解构、重构以后发布于网络或者在实体博物馆进行展览。
基于网络的数字博物馆的构建是一个复杂的系统工程,首先是需求调研,根据调研结果形成初步解决方,主要是确定界面设计风格以及核心功能模块;然后是技术可行性方案商讨,需要向用户提供切实可行的解决方案;之后进入项目实施阶段;最后是调试、验收环节。博物馆的基本功能是进行展品展览、科普教育,现代博物馆则多在此基础上引入了新兴的多媒体技术来增强体验的深度感,试图实现科普的娱乐性和有效性双赢局面,这也是网上数字博物馆的设计目


图1 VR设备革命
虚拟现实被认为非常适合用于改善传统单一的学习环境。与虚拟现实相关的学习理论包括建构主义(Constructivism)及其相关教学策略、自主学习理论(Autonomous Learning)、认知负荷理论(Cognitive Load Theory)等,这些理论认为虚拟现实通过图像、声音甚至是体感等多种媒体融合,在高度拟真的学习环境中提供了可供自由选择的丰富学习资源。其在教育中的应用大致可分为观察性学习、操作性学习、社会性学习和科学研究四种类型[3](P77-78)。随着现代信息技术的发展,博物馆的陈列展览已发展为网络虚拟展览与实体展览、体验相结合。薛瑞昌运用网站发展到三维展示,继而发展成虚拟漫游系统,这也是一个多媒体融合发展的过程。本研究面向数字博物馆设计,采用Web3D技术构建体验良好的桌面式虚拟现实系统。同时,通过引入怡情的环境特效和极具娱乐性质的“智能宠物”来降低学习过程中的外在认知负荷[6](P1502-1505)。
一 、数字博物馆设计
遗址博物馆陈列展示的多是残缺的遗迹现象,指示说明的表述略显简单和枯燥,运用多媒体技术和虚拟现实技术后,遗迹的历史历历在目,建筑空间感强烈,典型文物的展示也更加生动和立体,信息化而不教化,直观而有深度,给人的体验是别具一格的。当前的数字博物馆设计多致力民族传统文化的数字化保护与传承,倾向于集成多种媒体形式,超越时间与空间的阻碍,构建起博物馆门户网站与实体博物馆结合的双重体验模式[7](P11-15)。民族文化的展示主要通过文字、录音、标。本设计以虚拟现实技术为核心,以数字动画技术和智能化技术为辅,构建了内容丰富、寓教于乐、共享开放的网上数字博物馆平台。针对土家音乐文化中的器乐文化保护和传承困难,刘清堂等人的工作中使用3ds max建模虚拟博物馆模型,并通过球形摄像机渲染出三维全景图,再使用Krpano引擎实现具有一定交互功能和沉浸体验的土家器乐虚拟博物馆漫游系统,在该系统中以土家民俗为主线,集成土家器乐文化的相关图文声像等资料,呈现典型的土家乐器、器乐及其蕴含的文化要求[8]。郭丹以北京服装学院民族博物馆为蓝本,采用Autodesk MAYA构建虚拟三维展厅和三维服饰展品,并将三维模型导入Unity 3D创建虚拟博物馆,实现虚拟人物与展品之间的交互,后台则采用Apache+MySQL架构实现数据的管理和信息更新[4]。
数字博物馆设计包括总体设计和详细设计。总体设计包括系统设计、风格设计和功能设计,系统设计明确了整个数字博物馆的网络平台构建环境,包括技术工具的生态环境组成。本设计首先在windows系统下搭建IIS服务器方便进行网页功能的本地测试,同时按照预期需求安装了各类应用开发软件。风格设计主要表现在其以用户为中心的个性化设定,以期针对受众群体形成喜闻乐见的整体性效果。功能设计是核心环节,是整个解决方案的内容指标,这里包括空间展示(含静态展馆空间和动态展品展示)、信息查询(含科普知识查询和展品信息交互查询)、漫游体验(虚拟现实交互漫游)和交流分享四个功能模块。详细设计则是对总体设计的工作进行细化,涵盖界面美术设计、动画角色设计、场景设计、交互设计以及数据库设计。其中核心的交互设计环节又分为三维空间中的交互设计、Flash中的交互设计和网页中的交互设计[8](P13-14)。
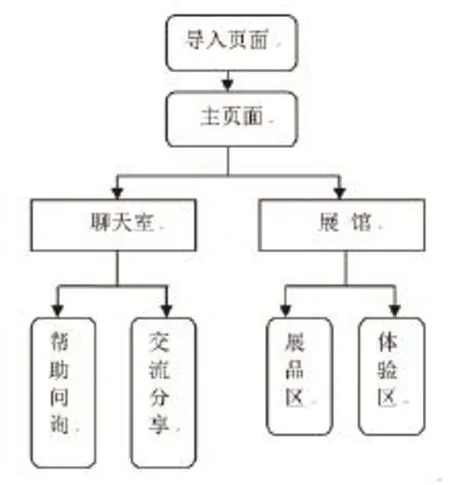
本数字博物馆以网站的形式出现,结构设计如图2,将Virtools建构的虚拟三维场景嵌入网页供用户浏览体验,同时开发了智能聊天模块用于交互知识查询,前端采用HTML和Flash开发界面,后台则主要使用ASP动态网页技术。

图2 网站结构图
(一)导入页面

图3 导入页面

图4 主页面
采用Flash制作欢迎动画页面(图3),在页面中通过标注提示用户安装正常浏览所需插件。由于博物馆网站采用了网页交互技术、Virtools技术和Flash技术,需要用户浏览器允许Javascript动作脚本执行,同时安装好Virtools Player和Flash Player插件。如果页面上的三维场景能够正常加载显示,说明展示条件已经准备好。
(二 ) 主页面
主页面采用基于HTML的DIV+CSS进行布局设计,整个主页面功能模块分为两个部分:菜单区和展示区(图4)。左侧是功能选项菜单,右侧是内容展示/聊天窗口区域。功能菜单包括游览、聊天两个主要选项,点击“游览”时,右侧默认显示的背景区将加载博物馆场景并提供漫游功能,当点击“聊天”时,右侧将在现有界面上上浮加载聊天窗口供用户咨询和分享体验。其中咨询部分主要依赖智能聊天机器人完成,以生动灵巧又不失趣味的方式满足了用户的求知欲望[9](P144-145)。
(三) 数字展馆
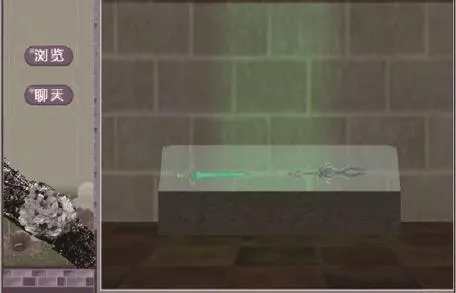
数字博物馆的测试版暂时设置了两个展厅,即外侧的“展品区”(见图5)和里侧的“体验区”。 展品区设置了两个展柜,前进可欣赏展品,点击则可在屏幕中出现展品相关介绍;在介绍页面上双击,信息页面隐藏;走近展品中的瓶子,仔细观察时瓶子会自动旋转来展示全貌;展品展示中加入了特殊效果,如宝剑的自发光。体验区的体验设计包括视频观赏和粒子特效渲染出的氛围体验。初始界面出现后,单击鼠标,进入展品区;使用上、下、左、右键控制前进、后退、向左平移、向右平移;使用小键盘的数字键8、2、4、6控制抬头、低头、左转、右转;走到中间的绿门前面,点击右侧的按钮,门缓缓打开,30秒后自动关闭,进入体验区,首先映入眼帘的是以“梅”为主题的体验环境,右侧的立柱上专门设定了一个按钮来控制灯光效果的开关,随即用户进入灯光摇移、漫天花雨(图6)的情境……除此之外,馆内还设置了碰撞检测、边界控制以及光影投射等效果。

图5 展品区局部

图6 体验区的花雨场景

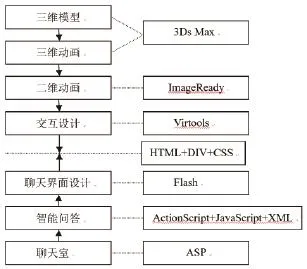
图7 系统技术结构示意图
(四) 聊天室模块
聊天模块包括自助学习模块和体验分享模块。自助学习模块主要是和智能聊天机器人进行聊天,从而获取博物馆相关科普知识;体验分享模块则供用户在公共聊天室自由发言,分享体验以及进一步交流。
(五) 交互设计
交互系统是由人(People)、人的行为(Behavior)、产品使用时的场景(Context)和产品中融合的技术(Technology),以及最终完成的产品(Product)五个基本元素(简称PACT-P)组成的系统[10](p25-27)。其中行为包括人本身的行为和系统反馈的行为;场景包括物质和非物质场景。人、行为、场景和技术是相互关联、互相依赖的要素,围绕博物馆展示系统这个预期产品来进行有效设计。在家中上网浏览还是进入实地体验,用户的行为期待是不一样的,可利用的技术也就有差异。如果关注人的感官体验,互动设计可以从视觉、听觉、触觉三个方面展开。现代博物馆中普遍提供了触摸屏设备,以触摸视频结合展品互动的形式给参与者直接的感触信息的过程。同时,在南越国宫署遗址虚拟博物馆展示中,为了体验对建筑复原和器物拼对过程,该系统开发了“小小建筑师”和“小小考古学家”的触摸视频游戏,以增加公众的参与互动兴趣[11](P396-402)。
二 、数字博物馆设计技术系统
基于Web3D技术的数字博物馆在其具体实现过程中,需要完成如下工作:三维模型制作、三维动画制作、二维动画转换、网页界面制作、交互制作(又分为三维空间中交互制作、Flash中的交互制作和网页中的交互制作)、核心功能编程以及网页中的集成。这些制作环节中需要用 到 3Ds Max、Virtools、Flash等软件工具,还需要其他辅助计算机语言进行编程。系统技术结构如图7所示。
(一) 3Ds Max+ Virtools技术
3Ds Max是当今主流的三维动画制作软件,涵盖了三维建模、动画制作、材质渲染等功能。本设计中采用3Ds Max搭建了虚拟展馆和展品的模型,并设计了聊天机器人的三维角色造型。生动活泼的“宠物”动作设计也是在其中完成。
Virtools软件内置强大的三维引擎,可以集成3D模型、2D图形、声音等媒体素材,同时提供丰富的互动行为模块,易于制作具有沉浸感的虚拟实境环境。本设计在Virtools编辑器中加载了三维场景、角色及其动作,利用Virtools的Block模块化编程巧妙而便捷地实现了交互功能;利用Virtools中的精灵对象加载二维动画素材实现了连续播放,最后连同三维动画一起展现在三维空间中,极大丰富了角色的表情和行为;在Virtools中实现了漫天花雨的粒子特效。制作好的Virtools工程文件最后需要存储为vmo格式以供后期集成调用。
(二) ActionScript+JavaScript+XML技术
智能聊天机器人,或者称智能聊天宠物,是本设计的亮点之一。后台管理人员可对其进行训练以更新知识存量,而用户则可以“逗玩”这个活泼的“宠物”并向其咨询博物馆相关的科普知识。本设计中利用JavaScript脚本编程实现了网页表单和XML文件之间的通信,利用ActionScript编程实现了Flash和XML文件之间的通信,进而将多种媒体集成到统一的互联网平台上。宠物的智能是基于规则库的关键词搜索实现的,所以可通过添加问答规则来丰富知识库,而知识库数据则通过XML构建的数据库进行存储;对数据库文件进行访问和修改则需要基于FSO客户端模型利用JavaScript编程实现。ActionScript是Flash内嵌的动作脚本编程语言,是Flash交互动画的基础;JavaScript是网页中常用的脚本语言,嵌入到HTML代码中,可实现丰富的基于网页的互动行为;XML是可扩展标记语言的简称,是一种用于标记电子文件使其具有结构性的标记语言。这里被设计用来传输和存储数据。
(一) HTML+DIV+CSS技术
HTML是超文本标记语言的简称,HTML是网页基础语言,其中的“超文本”指页面内可以包含图片、链接、声音、程序等元素。HTML语言包含了静态网页构建所需的诸多标签,如
