基于A-Frame的博物馆漫游系统设计
张柏林,刘华清,尹 猛,韩佳坤
基于A-Frame的博物馆漫游系统设计
张柏林,刘华清,尹 猛,韩佳坤
(山东农业大学信息科学与工程学院大数据研究中心,山东 泰安 271018)
虚拟现实技术应用在博物馆藏品展示中,使用户能够通过佩戴虚拟现实设备,实现在虚拟场景中参观博物馆内部场景,与展品“零距离”接触。基于A-Frame框架,结合3DMax建模工具开发虚拟漫游系统,从而能够高度还原泰安市博物馆中的部分展品。用户可在任何地点通过浏览器对博物馆进行虚拟漫游,身临其境获取馆内藏品信息。
A-Frame;WebVR;3DMax;博物馆漫游
0 引言
随着2012年谷歌发布Google Glass,把虚拟现实技术、增强现实、头戴式显示器带到了大众的视野中,这一概念完全颠覆了传统的图像显示设备,在今后的几年里虚拟现实得到了许多著名公司,如索尼、三星、LG等许多公司的广泛关注。在虚拟现实技术快速发展的过程中,也产生了许多问题,而WebVR的出现让大众在浏览器上能轻松体验VR并进行分享,并且无需安装插件[1-3],进而解决了内容不丰富、设计成本高、开发困难等限制VR技术大众化的问题[4]。A-Frame是一个通过HTML创建虚拟现实体验的开源WebVR框架,可以用于开发虚拟现实应用,方便快捷的创建虚拟场景中的模型对象,并进行编辑动画和虚拟交互等[5]。目前VR技术仍处于快速发展阶段,在未来的智慧时代将会呈现出更大的价值。
1 相关技术简介
1.1 3DMax
3DMax是Autodesk公司的一种优秀的三维动画造型软件,内含丰富全面的建模工具和插件,并提供了多种材质贴图,可以制作逼真、美观、造型丰富的模型,广泛应用与广告设计、建筑建模、游戏模型开发等领域[6-7],但其与用户的交互不足。
1.2 A-Frame
A-Frame通过HTML建立虚拟场景的Web框架,其核心是一个强大的实体组件框架。Three.js是WebGL的第三方类库,封装了底层图形接口,用于实现WebVR[8]。A-Frame支持Three.js,并提供了与其相关的声明、扩展与组合结构。A-Frame支持跨平台操作,用户可通过PC机、手机等不同设备体验VR应用程序。A-Frame框架便于开发者创建虚拟现实场景,并能够创建并编辑场景中的模型、调整光源与摄像机、编辑动画场景等[9]。
2 开发步骤
2.1 3D模型的构建
使用3D Max制作效果图时遵循一定的工作流程,按照各个阶段工作内容不同大致分为四个阶段:根据导入的CAD创建模型或者使用图形命令做出基本几何模型;给模型赋予材质、贴图;创建相机与灯光;渲染输出。
2.1.1 做出基本模型
建模是效果图制作的基础,CAD能够帮助我们快速、准确的创建出模型。首先将CAD导入3D max,X/Y/Z三轴归零后添加挤出修改器,就能将CAD图像转化成立体模型。图1展示了博物馆的三维立体效果。

图1 博物馆立体效果图
2.1.2 赋予材质和贴图
赋予材质是指为创建的各种模型赋予相应的材质,使其表面效果更加贴近现实。贴图能够改善材质的外观和真实感。为模型添加了材质和贴图后的效果如图2。
2.1.3 创建相机和灯光
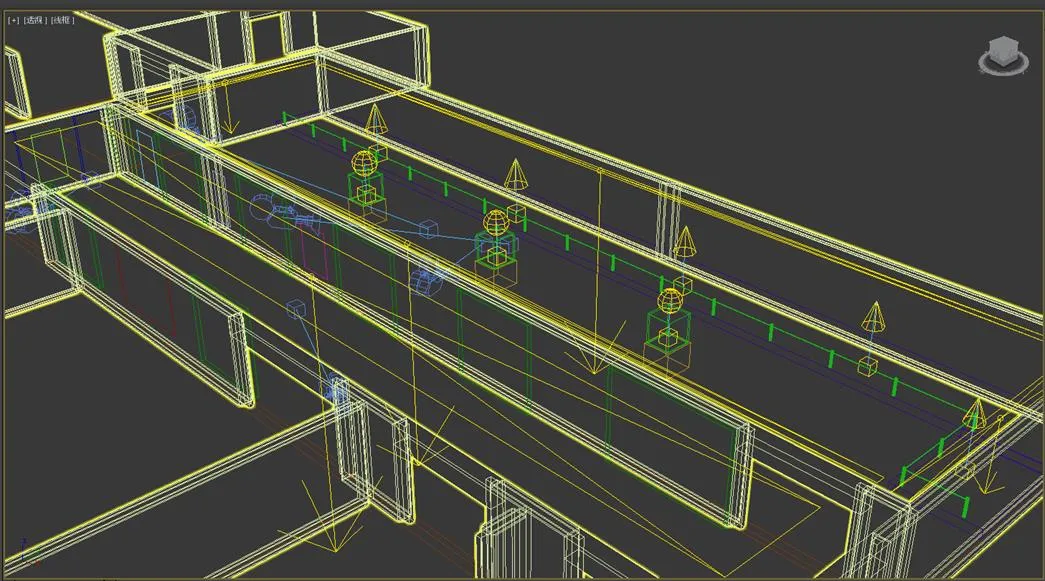
创建相机的目的是表现出效果图的层次感和立体透视感,创建灯光的目的是为赋予材质后的模型布光,营造真实的光照效果。为了突出相机和灯光,图3中模型以线框显示。

图2 添加材质和贴图后的效果图

图3 添加灯光和相机后效果图
2.1.4 渲染输出
对输出对象的色调、亮度、对比度进行调整,使其更接近于现实。图4和图5详细展示了渲染器的参数设置。
渲染器:V-Ray Adv3.60
渲染设置:
(1)设置渲染输出大小
(2)启动内置帧缓冲区,图像采样器选择自适应细分,抗锯齿过滤器选择Catmull-Rom,环境开启全局照明
(3)勾选钳制输出
(4)全局照明开启,首次引擎发光贴图,二次引擎灯光缓存。将发光贴图细分值和插值采样为80和82。灯光缓存细分值为2200。
2.2 A-Frame框架的导入
2.2.1 场景导入
A-Frame的
2.2.2 模型加载
A-Frame的资源管理系统便于预加载和缓存来达到更好的性能。在渲染场景之前预加载资源,可以确保资源不会出现视觉丢失,避免场景试图在渲染时才去获取资源所导致的性能问题。具体做法是
“但现在,职工种出来的香蕉、辣椒、菠萝等的销售还是成问题,等着老板来地头收购,价格上没什么主动权。”叶振坦言,“企业化改革的目的就是企业增收,职工增收。依托市场,打造品牌,带领职工进一步打开产品销售渠道,这也是我们未来努力的方向。”
把三维模型和材料放在

图4 公用和GI参数设置图

图5 V-Ray参数设置图
2.2.3 交互控制
A-Frame支持多种交互方式。使用基于凝视的光标组件交互方式,当用户在头戴设备上凝视或在PC端点击馆藏文物时,显示文物的详细介绍。具体做法是:
(1)显式定义
(2)添加一个
(3)配置光标所使用的光线跟踪器(raycaster)
(4)为文物实体配置event-set事件处理组件
其中,显示文物详细介绍时,属于non-ascii字符的中文在WebVR框架下的展示是一大难题。A-Frame给出的text组件只能渲染ascii字符。使用custom font组件可以展示自己生成的non-ascii字符。具体做法是:使用Don McCurdy开发的MSDF font generator生成简短的中文字符资源,然后利用

图6 交互效果图
3 结语
VR技术能够将文化遗产中的信息元素(包括视觉、听觉、触觉、互动等)与时间、空间的实体信息相互叠加在同一个情境中[10],特别适合应用在博物馆文物展示场景中。A-Frame框架的易用性使得整个博物馆漫游系统的开发过程简单流畅。只需事先使用3DMax完成建模工作,然后在html文件中引入相应的
