专题地图集的基础图表构建与信息图形创意—《地图礼赞—献给内蒙古自治区成立七十周年》
乔俊军,刘 凡,吴曜宏,胡冯伟,薛志忠,刘国斌
(1. 武汉大学 测绘学院,湖北 武汉 430079;2. 内蒙古自治区地图院,内蒙古 呼和浩特 010051)
0 引 言
《地图礼赞——献给内蒙古自治区成立七十周年》是为庆祝内蒙古自治区成立七十周年而精心编制的一部史诗型横向8开本专题图集,图集基于统计数据的深入挖掘和基础图表的程序化构建,充分利用“信息图形”的表达形式,图形化地展示了内蒙古自治区成立以来取得的辉煌成就和“十三五”制定的宏伟蓝图。
本文在自主研发的统计专题地图制作软件的基础上,主要介绍图集在信息图形分类、基础图表构建、信息图形创意等方面的研究成果和创新模式。
1 信息图形概述
1.1 信息图形定义
信息图形(Infographic)又称“信息图表”,目前对于“信息图表”这一名称国内并没有完全达成一致,一般认为“信息图表”是沿袭中文传统的说法,而非由英文“Infographic”直译而来。为了正确理解信息图形的含义,准确把握信息图形的实质,本文称之为信息图形。信息图形是指数据、信息或知识的可视化表现形式,其实质就是针对内容复杂、难以形象表述的信息,先进行充分理解、系统梳理,再使其视觉化,通过图形简单清晰地呈现给读者,这种图形称为信息图形。
信息图形是指能够反映某种动静态情势,指示某种事物的性质,发出某种指令或传递某种信息的图形。本文重点研究信息图形与专题地图的组合表达。
信息图形有着自身的表达特性,尤其对时间、空间等概念的表达和一些抽象思维的表达,具有语言和文字无法取代的效果。信息图形是通过视觉的传递来完成信息的传递,必须考虑到人们的欣赏习惯和审美情趣,这也是区别于文字表达的艺术特性。信息图形不仅可以表达具象的数据和现象,也可以表达抽象的理念和决策。《地图礼赞》在专题底图的基础上,采用信息图形的方式,不仅直观反映“十二五”的建设成就和发展成果,而且也生动描述了“十三五”的宏伟规划和发展理念。
1.2 信息图形分类
在进行图形设计前,首先要深入分析信息的特征、使用需求,然后才能根据具体的需求,确定图形的表示内容和表现形式,不同的需求会对应不同的表示内容,也自然从根本上影响了表现形式和设计方式。
1.2.1 信息分类
《地图礼赞》表达的内容涉及到政治、经济、文化、环境、人民生活的方方面面,数据多源,信息海量,但归纳起来,主要包含统计信息、文档信息和地理信息,而时空信息和关系信息又常常隐含于统计信息和文档信息之中,是构建信息图形不可或缺的重要元素。
1)统计信息:来源于政府部门的统计公报和统计年鉴等,内容包括统计指标数据或分析结果数据,并以二维表格的形式表现出来,具体表达到某一行政区划内的固定时间段的统计指标,即包含指标维、时间维、空间维3个维度。由于空间维度上常与地图内容交叉,设计上采用专题图表达方法与图形创意结合表达。
2)文档信息:来源于政府工作报告、国民经济和社会发展计划以及“十三五”规划纲要等。对于文字可采用结构化和形象化的方式,对其进行整理和归纳,把“繁杂、枯燥、难以理解”的文字转化为“简洁、生动、通俗易懂”的可视化图形,使表达更直观、脉更清晰。
3)地理信息:来源于国家公开版1∶1 000 000基本比例尺基础地理信息数据库,经数据提取、投影变换、比例尺设定、数据裁剪、拓扑重构、数据转换、数据化简、符号化、制图综合、关系调整,最终得到专题地图。专题地图是信息的地理载体,是数据的空间表达,是知识的图形展示。
1.2.2 图形分类
信息图形的分类方法很多,美国公共关系学家道格·纽瑟姆(Doug Newsom)和日本TUBE GRAPHIC董事长木村博之(Hiroyuki Kimura)都为之进行了深入的研究,并分别提出了自己的分类分法。为了统一分类分法,消除名词上的异意,本文在上述分类方法的基础上,按照从数据到图表,从文档到图形,从简单到复杂的顺序,对分类名词进行了重新定义,使分类更加清晰、含义更加准确,如图1所示。

图1 信息图形的分类Fig.1 Classif i cation of Infographics
1)表格(Table):根据特定信息标准进行区分,设置纵轴与横轴;
2)图表(Chart):通过数值来表现变化趋势或进行比较;
3)图标(Icon):不使用文字,运用图画直接传达信息;
4)图形(Graphic):运用图形、线条及插图等,阐明事物的相互关系;
5)图解(Diagram):主要运用插图对事物进行说明;
6)地图(Map):描述在特定区域和空间里的位置关系。
根据《地图礼赞》的信息类型和表达特点,《地图礼赞》的设计形式可以归纳为两大类:一是由统计信息和地理信息构建的基础图表,以表达数量特征为主;二是由文档信息和地理信息创建的基础图形,以表达质量特征为主;两者均以地理信息为载体,分别经象形处理、图形解析、时空关联、逻辑组合后,形成与地理信息密切相关、形式多样、意蕴深刻、表达完整的信息图形,如图2所示。

图2 信息图形的形成过程Fig.2 The formation process of Infographics
信息图形属于视觉传达的一种设计,是以凝练、直观和清晰的图形语言,通过对数据的梳理而构建图形、通过图形构建符号、通过符号构建信息,以图形化的逻辑语言对信息进行剖析的视觉传达方式。所以,由文档信息和统计信息构建基础图形(表)是信息图形化的第一步,由基础图形(表)构建象形图形(表)是信息图形化的第二步,由象形图形(表)构建信息图形是信息图形化的第三步。
1.3 信息图形特点
1.3.1 主题醒目
设计制作信息图形时,主题一定要醒目,标题要简短,图形要突出,色彩也要鲜艳,要给读者传递一个最明确的主题信息,然后,将这个主题信息巧妙地表现出来,不要使用复杂的语句或文字,简单易懂。
1.3.2 脉络清晰
信息图形要体现信息的先后顺序,理清线索,营造时空,构建场景,增加整体性。繁多的媒体形式导致了信息的不规律性和冗乱,信息图形化的过程不仅仅是对信息简单的直接传达,而是经过了有意识的筛选、过滤和梳理,最终呈现出有价值的、脉络清晰的有效信息,这也是信息图形设计的重要前提。
1.3.3 表达生动
信息图形作为一种图形语言,应具有表达的准确性、图形的可读性和设计的艺术性,在说明事物、阐述数据时,尽量避免使用文字,多用图形来释义。因为读图是我们的本能,语言和文字是对现实的凝练,大脑解析语言文字时,是要经过转码和解码,越抽象的概念,解码时间越长。而图形图像是具象的,可以迅速被大脑解析并接收,这就是所谓的“所见即所得”。
1.3.4 传递准确
准确的信息传递是信息图形设计的重要目的,信息图形设计通过视觉元素(图形、色彩、文字等)对读者产生吸引力,从而完成对信息的传递。因此视觉元素的选择和视觉层次的划分尤为关键,直接关系到读者对信息结构的把握和理解。一幅信息图形很少或没有文字信息,其内涵也能被读者准确理解,这才不失为最理想的信息图形。
2 基础图表构建
基础图表构建将图集中专题地图的统计数据带入可视化空间,在地图上以图表的形式简单清晰地展示出来。专题图中统计图表表示方法有3类:分级统计图法、分区统计图表法、定位图表法,《地图礼赞》将3种方法相结合,以分级底色为基础,图内以分区图表对12个盟市情况具体说明,图外以定位图表法对全区总指标的年变化、组成结构进行补充说明。最终实现统计数据在地图上的形象再现和规律展示,方便读者直观地从图集中发现各种统计现象的数量规律、区域分布特征等规律性知识。
2.1 分级底色构建
分级底色分为点纹、线纹、底色填充。专题图中多种表示方法搭配时,必须做到各种表示方法互不干扰,以达到层次分明、清晰易读的效果。《地图礼赞》在编制中多采用分级底色与分区图表配合表达,而点纹、线纹填充会影响主图其他地理信息的表达,所以常采用分级底色法表现各盟市的经济社会指标。
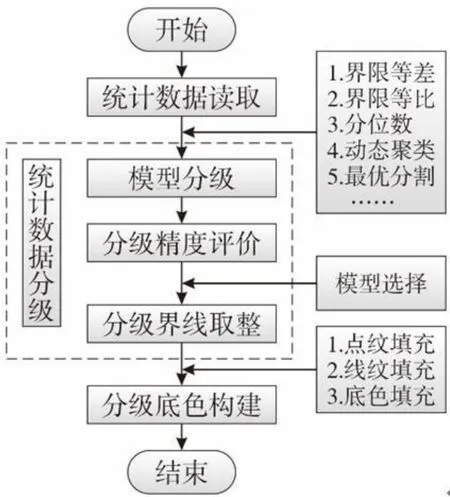
分级底色的自动构建(不考虑地理底图)分为统计数据读取、统计数据分级、分级底色构建3个模块,如图3所示。

图3 分级底色的构建流程Fig.3 Grading process of background color
数据分级处理主要解决两个问题,即分级数确定和分级界限的确定。考虑到内蒙古全区有12个盟市,也就是分级数据数量是12,所以图集中盟市底色分级设置在4级最为合适。分级界限主要由分级模型计算,内蒙古自治区共有12个盟市,分级数据的数量比较少,基于数学规则的界线等差分级模型最适用,在此基础上可对分级界线做细微调整以适应极端数据的处理。
分级底色配置原则有两条:一要与图幅整体配色协调统一,符合美学规律。二要有象征性,强化颜色与指标间的联系,通过视觉感受产生联系,加强读者对制图对象的理解,与图幅主题相呼应统一。
分级底色法既丰富了底图的表达方式,也方便读者直观高效地从底图中获取统计信息。
2.2 分区图表构建
分区图表是根据各行政区划的绝对统计数据描绘成相同形式的统计图形,分别置于该区划单元内以反映现象的总和、结构、相互关系、空间分布特征以及发展变化。分区图表通过图形的多少或大小来传递各区划单位同一现象数量上、结构上的差别,包含的信息比分级底色更加丰富具体。
分区图表的自动构建(不考虑地理底图)分为统计数据读取、分区单元形心获取、分区图表构建3个模块,如图4所示。

图4 分区图表的构建流程Fig.4 Construction process of partition chart
具有数量感、等级感和质量感的分区统计图表,表现出的信息更为丰富、完整。
2.3 定位图表构建
定位图表是一种定位于地图要素分布范围内的、表示范围内指标的内部结构或周期性数量变化的统计图表。
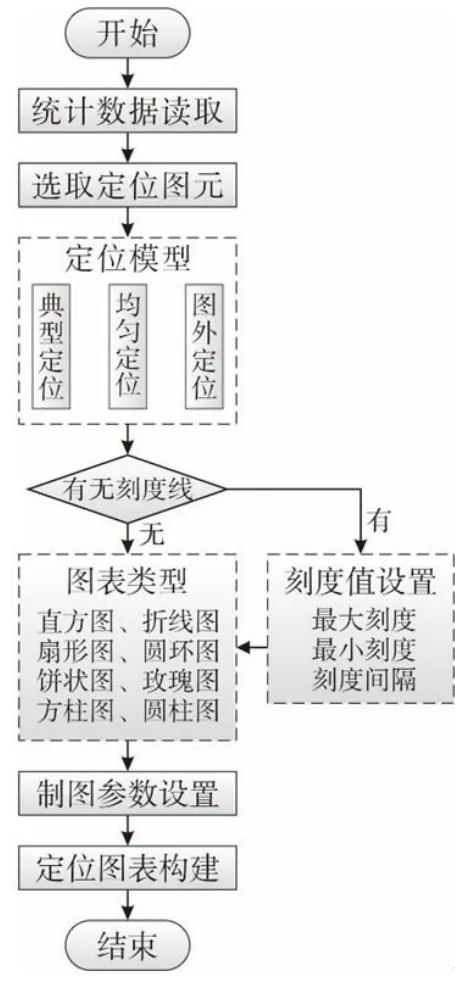
定位图表的自动构建(不考虑地理底图)分为统计数据读取、统计图表定位、定位图表构建模块3个模块,如图5所示。

图5 定位图表的构建流程Fig.5 Construction process of positioning chart
根据定位方式的不同,定位图表分为图内定位和图外定位,图内定位常表示定位于某一固定位置上的周期性现象,如气象站、海洋观测站等。图外定位是对一些无法在主图上进行表达的要素进行图表性说明,对主图资料进行补充完善,使得整幅专题地图能够传递更多的地图信息。
《地图礼赞》多采用图外定位法表达全区总体指标的发展变化或者内部结构,这就需要对图外的图表进行有效的图面配置。同类型的图表并列排布,重要的图表突出展现,图表的配置需展现出空间分布的逻辑秩序,在充分利用有效制图面积的情况下,使地图达到层次分明、和谐统一。
3 信息图形创意
基础图表的构建完成了从数字到图形的转换,为信息图形创意奠定了图形基础。信息图形创意离不开信息主题,即以信息传递为目的而进行的图形创意行为。信息图形创意是指以基础图形为造型元素,运用创意性思维及图形构成法则,重新整合成新的能够用来产生视觉形象并转化为信息传达的视觉符号的图形,是比基础图形有更为深刻的寓意和更宽广的视觉变化的创造性构思的全过程。对《地图礼赞》而言,信息图形创意不仅包括了以表达质量特征为主的基础图形创意,也包括了以表达数量特征为主的基础图表创意。两者与基础地理底图时空关联,逻辑整合,形成了三者合一的信息图形创意。
信息图形化是对现实对象的浓缩与精练,概括与简化。信息图形化的最大优势就是复杂问题简单化,抽象信息图形化,枯燥数据人性化,信息设计艺术化。《地图礼赞》以地图为主要载体,其信息图形基本上都是由统计信息和文档信息经图形化、形象化和结构化后,与地理信息进行时空连接、逻辑整合而成。
内容的选题和数据的类型决定了信息图形设计的形式,按照内容选题和设计形式,并结合专题地图特点,信息图形可分为图表解析型、逻辑结构型、关系流程型、时间序列型和空间分布型等5种类型。
3.1 图表解析型
图表解析型是对某一专题内容采用图表的形式进行数量特征的描述和质量特征的说明。如用于“比较型”的柱状图和用于“构成型”的饼状图,就是最常用、最直观的两种图表形态。比较型图表主要是用来反映分类项目之间的比较,展示分类项目的绝对指标和排列顺序,图表形态可垂直设置成柱形图,也可水平放置成条形图。构成型图表主要是用来反映分类项目之间的百分比构成,展示分类项目的相对指标,图表形态可设置成平面的圆形图,也可构建成立体的饼状图。
以“长城遗产,民族象征”图幅为例,首先对全国各省的长城数据进行了分析,然后根据版面布局和长城形态,利用图表软件构建出以长城长度为绝对指标的水平条形图和以长城占比为相对指标的平面圆形图,经形象化后,得到长城的象形图形,最后再与长城专题图进行时空关联、逻辑整合,形成了关于长城的信息图形。通过对长城数据的图形化、形象化、结构化、空间化、集成化设计,让长城信息数据的表达不再局限于简单的数字表格或是统计图表,赋予长城更强大的表现力和审美效果,并给读者留下丰富多彩的想象空间,通过视觉引起读者的心理感应,激发读者的联想和想象,从而达到信息交流与传播的目的,如图6所示。

图6 图表解析型Fig.6 The types of chart parsing
3.2 逻辑结构型
逻辑结构型是对某一专题内容采用结构性框架进行逻辑特征的描述和结构特征的梳理。逻辑结构图是表示一种静态过程或者描述一个系统构成的一组图形,由构成系统的若干要素和表达各要素之间关系的连线和箭头构成。首先要确定组成系统的基本要素,以及这些要素之间的关系;然后处理好“上、下文”的关系,“下文”要比“上文”更为具体,“上文”要比“下文”更为概括;最后再逐步细化各层要素,绘出结构图,表示整个系统。它包括树状结构、环状结构、网格结构、空间结构等多种形式。
以“贯彻理念,绘制蓝图”图幅为例,它通过对冗长复杂的文档信息进行主要内容和分支内容的梳理和归纳,呈现出框架性的信息结构,从而使得原本“繁杂、枯燥、难以理解”的文字,通过图形、图像、图表、文字和色彩等视觉元素转化为“简洁、生动、通俗易懂”的图形。在设计过程中除了准确的抓住信息的结构之外,还需要充分发挥想象力和创新力,合理使用与文档信息结合紧密或具有引申意义的图标,加剧读者的意象感,增强阅读兴趣,从而设计出既与主题内容贴合,又生动有趣的图形,如图7所示。

图7 逻辑结构型Fig.7 The types of logical structure
3.3 关系流程型
关系流程型是对某一专题内容采用流程线的方式进行关系特征的描述和流程特征的展示。关系流程图是表示一种动态过程或者描述一个过程性活动的一组图形,通常有一个“起点”,一个或多个“终点”,可以直观、明确地表示出动态过程的全部步骤。它包括生产工艺流程、操作指示流程、程序框图流程、因果关系流程等多种形式。根据内容选题,流程线可以设置成多种形态,像箭头、管道、河流、道路、铁路、楼梯、光线等,均可入选。
以“煤化工业,转型升级”图幅为例,它通过对煤化工业文档信息的深度解读,从中整理并分解出煤化工业的3个生产分支流程,1个起点,3个终点,并按照固态、液态、气态3种状态对生产方式进行了分类,形成焦化、液化、气化3条生产流程线。为了渲染生产氛围,突出主题,让读者对生产场景有个身临其境的感性认识,在生产流程线的终端加载了场景图片和文字注释,在背景上也配置了煤化工业图案,加强了读者的具象感,活跃了版面,如图8所示。

图8 关系流程型Fig.8 The types of relationship process
3.4 时间序列型
时序序列型是对某一专题内容采用时间轴的方式进行变化特征的描述和时间特征的推移。时间序列图通常都是以时间轴为主线,再辅以数据文字,说明某一时间段内的信息发生变化过程。它包括线性的、非线性的、连续的和间断的等多种时间序列图形。时间轴不仅可以设计成直线,也可以设计成曲线,还可以表示成类似表盘的正圆形及其衍生的同心圆、复合圆、解构圆等。
以“保护文物,见证文明”图幅为例,它通过对文物史料的挖掘,从中整理出不同历史时期不同类型的珍贵文物资料,顺着从石器时代到近现代的时间轴,穿越时光隧道,依次将不同历史时期的文物元素以仿古图形、文物象形符号的形式搭建上去,形成不同历史时期相同文物类型数量的对比,再通过时空关联,与文物分布图融为一体,直观形象地反映了内蒙古悠久的历史和灿烂的文化。以时间维度为主线的序列图形不仅表述清晰,而且理清了历史脉络,将文物专题融入图形设计中,加深了对历史的了解,并使画面流畅精美,如图9所示。

图9 时间序列型Fig.9 The types of time series
3.5 空间分布型
空间分布型是对某一专题内容采用专题地图的方式进行分布特征的描述和属性特征的表示。在设计与制作地图时,准确的地形特征和地理位置是最为主要的,其次是视觉元素和背景要素的选择,需根据主题信息来进行相应的调整。当主题信息是统计指标时,通常选择量化的分级底色;当主题信息是人文要素时,通常选择质别的分区底色;当主题信息是自然要素时,通常选择地貌晕渲作为地图背景。
以“珍爱自然,保护环境”图幅为例,它通过对自然保护区资料的分析和归类,从中整理出不同等级的自然保护区列表。由于各级自然保护区众多,有限的地图空间难以表达密集的自然保护区信息时,就需要把一个个单独的自然保护区文本框提取出来,配置在地图的外围,运用线条连接或区分事物,利用箭头指示方向,以表达事物之间的相互关系。但是,这样配置首先要保持整体的统一美观,然后再添加辅助标注线或箭头标志,让主题更加清晰,让图面更加轻松,让视觉更加愉悦,如图10所示。

图10 空间分布型Fig.10 The types of spatial distribution
4 结束语
基础图表构建和信息图形创意是一个曲折往复的创作过程,创作人员必须具备编辑能力、分析能力和设计能力,三者缺一不可。本文运用图形文化理论和信息图形理论对信息图形的分类名词进行了重新定义,使分类更加清晰、含义更加准确,并归纳和总结了信息图形创建与信息传递的特点;在此基础上,根据内蒙古成立70周年图集的内容选题和数据类型,以及专题地图的特点,归纳出了图表解析型、逻辑结构型、关系流程型、时间序列型和空间分布型5类信息图形,并成功运用到专题图集编制过程中。
信息图形不仅优化了传统的图文阅读方式,而且已经成为当下视觉传达发展的必然趋势。信息图表不仅把枯燥的文字、数据直观化、形象化,而且刷新了设计人员的设计思维方式,焕发出他们更丰富的设计潜能。希望此项研究成果对今后的专题地图设计、地图文化创新有所帮助和借鉴。

