小程序开发及其开源生态、应用案例分析
朱悦星,陈 恺,郭友达,顾永豪
(北京师范大学珠海分校 信息技术学院,广东 珠海 519000)
1 小程序开发
小程序的官方文档已经提供了不少开发相关的文档以及工具,比如wxml语法规范、提供的内置API、微信Web开发工具等[1]。
1.1 小程序与原生APP的区别与比较
小程序最大的特点就是不需要下载安装即可使用,因为是小程序时基于微信的;而移动APP需要进行下载并安装;这便是两者最根本的区别。
小程序与移动APP同样可以进行的操作有:HTTP请求、上传/下载文件、WebSocket、图片、录音、音频、视频、实时音视频(直播)、操作本地文件、数据缓存、调用系统设备、多线程等。
由于小程序是基于微信的,所以微信获得了多少设备权限,小程序才能通过开放接口调用这些权限。比如小程序无法调整系统音量、无法调用计步器,都是由于微信没有为小程序开放接口。同样的,如果微信后台程序被关闭,小程序推送的信息也将无法接受,例如肯德基订餐小程序推送取餐号信息时,用户将无法收到信息。
而开发小程序最大的好处在于可以轻松地调用微信的开放接口,比如获取微信用户信息、微信支付、向用户推送消息等,比如想要调用微信支付接口,只需要一句wx.requestPayment即可弹出支付窗口,十分方便。
在与后台服务端交互上也有一个区别,小程序为了安全,只允许访问通过ICP备案的域名,并且必须是HTTPS协议,也就说使用IP和HTTP协议则会被小程序拦截,不允许进行请求[2]。
1.2 小程序与PWA的区别与比较
微信小程序与渐进式WebApp(Progressive Web App,PWA)作为近几年移动端及前端关注较高的两项技术,两者同样是Web技术的延伸。小程序在开发自己的规范使其与Html5拥有同样的功能的同时,也配合微信实现了推送信息等功能;PWA是在原来的Html5的基础上,依靠ServiceWorker实现了推送通知等功能,两者在功能上十分相似,同样都可以离线打开、本地缓存、桌面快捷访问,两者的目标也同样是让WebApp具有与原生APP相近的体验。
小程序是基于微信的,所以小程序的运行环境就是微信本身,所有安装了微信的用户才能使用小程序,在国内,微信的装机量非常可观,所以小程序在国内是基本没有运行环境的阻碍的;而PWA需要浏览器支持ServiceWorker,而目前只有部分浏览器支持了ServiceWorker,比如Google的Chrome,也就说如果浏览器不支持,则用户将无法享受到推送通知等功能,但是仍然可以作为一个网页进行使用。
小程序向微信用户推送的限制很多,首先需要在小程序的后台管理配置好模板消息,然后用户通过表单提交后将form_id传回服务端,最后服务端将消息模板填好再推送给用户,也就是说用户必须有过表单提交,服务端才能推送消息,并且消息内容不能超出定义好的模板;PWA没有这种限制,因为ServiceWorker是一个后台进程,即使在用户关闭了网页后也可以实现推送消息,与原生APP功能相近[3]。
小程序的搜索生态是封闭的,其只能通过扫码、微信搜索、公众号关联、推荐、应用商城这几种方式进入小程序;而PWA与Html5一样,只要做好了搜索引擎优化(Search Engine Optimization,SEO),就能被搜索引擎收录。

表1 小程序与PWA的区别与比较
1.3 小程序开发与Html5开发的区别
小程序使用的是wxml+wxss+js,要注意的是小程序与Html5并不完全等价,其中官方文档说明了wxml与html的区别。
(1)标签不一样:小程序的wxml有与html作用相似的标签,比如view对应div等,但是wxml有不少独特的标签,比如picker滚动选择器,小程序将一些常用组件使用定义的标签包装起来,提高开发人员的开发效率,这种方式也能减少不同小程序之间的设计风格的差别。
(2)多了一些wx:if这样的属性以及{{}}这样的表达式:这些写法与Vue的写法比较相似,wx:if是条件渲染,{{}}是数据绑定,都是MVVM的开发思想下的产物,避免了通过js直接操控DOM的行为。
(3)有模板与自定义组件:与React、Vue等使用Virtual dom思想一样,提供组件化开发的思想进行开发,减少重复代码的出现,也就是说小程序原生支持组件化开发。
(4)wxml中不包含<head>标签,也就是说在wxml中是直接编写<body>中的内容,其影响就是不能在wxml中编写js以及wxss,也使得wxml,wxss和js三者分工十分明确,不能混写[4]。
官方文档还说明了wxss与css的区别。
(1)新的尺寸单位rpx:在css开发中,有时会使用尺寸单位px去规定元素的大小,但是手机设备的屏幕会有不同的宽度和设备像素比,所以会需要去做许多自适应的工作,而在wxss中支持rpx这一尺寸单位,小程序底层会自行使用rpx去进行换算,减少了部分自适应的工作。
(2)提供了全局的样式和局部样式:Html开发时有两种作用方式:外联、内联,外联的方式是通过应用.css文件,或者在<head>中编写<style>,内联则是直接在元素中编写style属性;wxss则可以通过@import导入外部样式,并且同样可以在元素中编写style属性,还有全局样式—作用到全部页面,局部样式—作用到单个页面,这些样式不需要引用等操作,按照命名规范创建对应的文件即可。
1.4 小程序开发模式
一个前端工程起手,首先要敲定开发模式,就像Html5一样,使用JQuery和Vue开发起来,体验、思想完全不同。目前小程序的主流开发模式有3种:原生,wepy,mpvue。
1.4.1 原生
原生的开发已经在上文指出,使用MVVM的思想,将逻辑与渲染分开,而且wxml,wxss,js三者分工十分明确,是关注点分离的思想体现,将小程序页面划分成了3个松散耦合的文件:wxml负责页面结构,wxss负责页面样式,js负责页面逻辑。
在这种开发标准影响下,原来的Html5开发人员需要重新学习其规范等,并且在开发时需要频繁地切换3个文件。
1.4.2 wepy
wepy是腾讯开发的类Vue框架,作用于小程序开发,并且支持将框架下开发的代码转换为原生小程序可以识别的代码。wepy借鉴了Vue的语法风格和功能特性,并且借鉴了Vue中单文件组件的思想。
Vue中的单文件组件是以<template>-<script>-<style>这种方式将一个页面的逻辑、样式整合在一个.vue文件中,但是在开发过程中,组件中的逻辑、样式往往是内部耦合的,这种方式会使工程更加内聚且更可维护。在wepy中,.wpy文件有与.vue文件同样的功能和目的。
1.4.3 mpvue
mpvue是美团开发的vue—小程序开发框架,支持将vue的代码转换为原生小程序可以识别的代码,也就是说可以将html+js+css转换为wxml+js+wxss。
mpvue无缝继承了vue的基础能力,也做了一些对vue的修改,以适应小程序的独特加载逻辑。并且提供了一套htmlwxml的转换方案,提高了移动H5端以及小程序端的代码复用率。
1.4.4 比较
wepy与mpvue都是为了vue开发人员可以尽快上手小程序开发的框架。原生小程序的开发需要全新学习,上手成本较高,所以腾讯与美团才开发了各自的框架以提高开发人员的开发效率。
同样的,wepy和mpvue都支持npm导入第三方库,也有各自的脚手架(CLI工具)去更快地构建一个项目。最主要的区别在于wepy是基于原生小程序规范(wxml)进行开发,而mpvue是基于Html规范进行开发,所以mpvue在进行htmlwxml的转换时可能会出现错误,而wepy没有这个风险[5]。
在进行代码复用的角度上,由于mpvue本来就是基于Html规范进行开发,所以使用mpvue可以几乎无损地维护其移动H5端,而使用wepy则需要将wxml转换为html;但是两者在开发时都不需要特意去维护其样式文件,因为两者都是使用CSS扩展语言—Sass/Less作为样式规范,所以小程序端与手机H5端可以直接共用一套样式文件。
2 小程序开源生态
小程序在一年多的时间,已经发展了可观的开源生态,从开发模式、UI框架、组件框架等都有上千star的项目。
截至2018年5月31号,在Github上以小程序、weapp作为关键词进行搜索,可以搜到24个star>1 000的仓库,209个star>100的仓库。其中前5名如表2所示。

表2 前5名仓库名
可以看出开发框架是最受开源社区关注,腾讯的wepy以及美团的mpvue的star数均超过10K,而有赞的ZanUI则有4.9K的star。由于开发框架作为影响开发模式的最大要素,选定一个框架进行开发则代表项目会在框架的约束下进行开发,那么wepy与mpvue必定是有高于原生小程序开发的效率与体验,才会使用大多数开发人员选择这两个框架[6]。
小程序开源项目类型及数量如图1所示。

图1 小程序开源项目类型及数量
而在开发框架之后,腾讯的WeUI与有赞的ZanUI同样有5K左右的star数,两者均是在拥有了css版本后再推出的wxss版本。WeUI整体的风格与微信APP风格整体相近,使用WeUI开发可以使小程序具有与微信相近的使用体验;而ZanUI则是有赞的有赞微商城开源的UI库,组件风格基本与微信相近,也有一部分专门为商城打造的组件。
star>100的项目基本可以分为:UI库/组件、开发框架、功能类组件、开发工具、相关demo、项目实例,由于demo、项目实例只能供开发人员进行参考,所以下文不对其进行分析,UI库/组件、开发框架、功能类组件、开发工具的数量与前3名如表3所示。

表3 UI库/组件、开发框架、功能类组件、开发工具的数量与前3名
可以看出,开发工具的数量最高,其中大部分工具是小程序前后端的整体解决方案的搭建工具,这也是因为目前国内对小程序的需求日渐增大,快速构建一个小程序成品可以提高企业、团队、个人的收益,所以有不少快速开发工具被开发并使用。
而UI库/组件与功能类组件也有很多开源项目,这些松耦合的UI组件基本是即开即用,可以减少开发人员的UI开发成本,使开发人员可以把更多的精力放在业务上。
开发框架数量最少,其原因大致有以下几点。
(1)目前已有较为成熟的开源框架:不管是腾讯的wepy还是美团于今年开源的mpvue都是十分可靠的解决方案。
(2)开发成本/难度较高:开发框架的开发人员需要确切地了解其开发框架的目的,了解小程序的规范/运作原理,做到整体或局部通用,所以开发框架一般是互联网企业专门开设一个部门或小组进行研究,优先配合企业的内部需求进行开发,比如美团是为了减少小程序与移动H5端的维护成本而开发出了mpvue。而其他中小企业、非互联网企业如果不看重小程序对其产品的发展,则会更倾向于直接使用开源的开发框架进行开发。
3 小程序应用案例分析
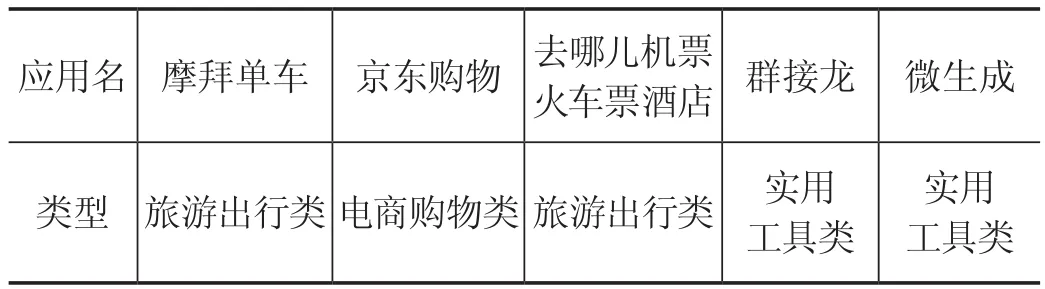
和普通APP一样,小程序同样拥有“应用商城”,所以同样地可以从应用商城中得知哪些应用、哪些应用类型是热门的,从91ud应用商城可以找到12 000多的小程序应用,其中热门榜前5名如表4所示。
可以看到人们更喜欢使用旅游出行类、电商购物类、实用工具类这3类的小程序应用,其中前3名均为互联网企业开发,其中摩拜单车将小程序作为主要入口,而京东购物、去哪儿则是在普通APP上线几年后,按照普通APP功能点进行再次开发的小程序。

表4 热门榜前5名小程序
小程序由于其“扫扫即用”的特性,使其在共享单车的应用场景上有着巨大的潜力,因为共享单车的特点也是扫码即用,所以小程序可以完全切合共享单车的特点。这也是摩拜单车将微信扫一扫作为小程序入口的原因。
居家生活类、电商购物类、实用工具类的应用占比较多,其中前3名如表5所示。

表5 居家生活类、电商购物类、实用工具类前3名
3个应用分类中,电商购物类热门榜前3名的应用均为互联网企业开发,从这点看出互联网企业更加看重小程序在电商购物方面的市场。
目前小程序在电商领域的发展是最为快速的,除了排名前3的京东、当当、腾讯优品以外,有赞推出其微商城的小程序版本并开源了其UI库ZanUI,美丽联合集团旗下的蘑菇街也推出了小程序版本并开源了其UI库minui,以电商为主的互联网企业正在抢占小程序的市场。这也表明电商、微商是被目前互联网行业肯定的小程序应用场景。
小程序应用案例类型及数量如图2所示。
4 结语
小程序在这一年多时间里数量日渐增加,其开源生态也十分活跃;相应的,许多互联网企业也将小程序作为其移动端产品的一部分,特别是在电商、共享单车这两个领域,被互联网企业逐步认可为小程序的最佳应用场景,所以小程序的未来发展前景是十分可观的。

图2 小程序应用案例类型及数量

