9款经典网页布局设计
林小新
现在,越来越多的人想要建立自己的网站,通过自助建站,系統就可以自己进行网页制作了。这无疑是一件好事,但是,很多设计师,尤其是新手设计师或者压根儿就不是设计师的小白,都在网页设计上走过不少弯路。
网页制作最重要的就是网页布局,先布局,后细节,只有在选择了合适的网站布局以后,才可以顺利的进行接下来的工作。你要问网站布局有哪些?这里精选了9款不同的经典网站布局设计案例,希望给大家带来灵感。
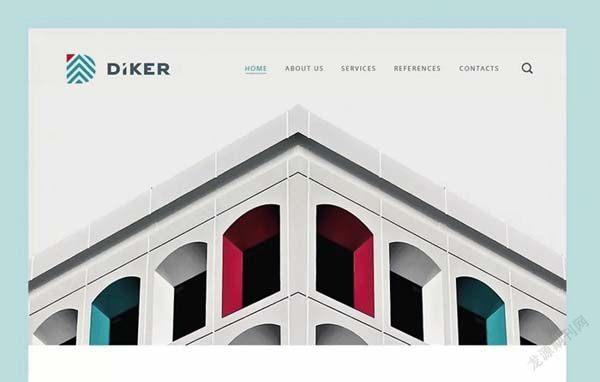
1. Diker Bau网站
网站布局思路:精选图片展示品牌标识
Diker是一家位于德国柏林的建筑规划集团。设计师突出了以精选图来概述品牌标识的主要特征和属性。精选图被用作整个网站结构和架构的基础。由于此布局中缺少其他元素,精选图会引起用户对产品的完全关注。
如果你想设计一个可以快速销售产品的网站,那么就可以使用这种布局。精选图可以与访客建立情感联系,一张大而得体的照片或插图会产生强烈的共鸣并创造出令人难忘的第一印象。当你只需展示一种产品或服务,并将用户的全部注意力集中在其上时,此布局非常有用。
2. Chekhov
网站布局思路:分屏布局
该网站使用了分屏布局,这种布局可以同时展示两个同等重要的内容信息。此外,设计师将两种信息相互对立,创造出完美的对比,以吸引更多访客的目光。分屏布局,再加上呼应的动画,该网站创建出更加精致的体验。
如果你的网站需要提供两种截然不同的用户旅程变体,那么使用拆分屏幕的布局吧。但是要避免在拆分部分添加太多内容。如果内容过长过多,分屏设计不能很好地扩展,会影响体验。因此,如果你需要在拆分部分提供大量文本或视觉信息,则不适合这种布局。
3. Timothee Roussilhe
网站布局思路:视差滚动布局
该网站是设计师Timothee Roussilhe的一个简单而富有创意的简历网站。他增加了视差效果,为访客提供更愉快和令人印象深刻的体验。向下滚动时,会有很多个盒子移入和移出。令人惊奇的是,所有的盒子都增加了视差效果,你会觉得你正在看一场电影。
如果你想设计一个看起来很酷,富有创意和令人印象深刻的网站,那就添加一个视差效果。但是不要把它搞得一团糟,保持布局简单并使用更干净的配色方案。
4. Happiness Abscissa
网站布局思路:侧边栏导航
该网站使用了一个固定的侧边栏导航来显示整个布局。导航无疑是任何网站的关键部分,主菜单是大多数用户在导航时首先要查找的内容。除了顶部水平导航外,你还可以通过将菜单选项放在固定的侧边栏中来布局。侧边栏应该选择页面左侧或右侧的垂直列。对于此布局,侧边栏保持静止并始终保持可见,而其余页面随着用户向下滚动页面而更改。还要确保这种导航具有可访问性。
此布局适用于导航选项数量相对有限的网站。当用户进入页面时,所有选项最好都在视线范围内。侧边栏还可以包含菜单以外的内容,例如社交媒体链接,联系信息或你希望访问者轻松查找的任何内容。
5. Assemble
网站布局思路:网格卡片布局
Assemble通过在丰富的主页上使用网格结构来显示多姿多彩的栏目。卡片可以以易消化的方式呈现大量可点击信息。它可以帮助访问者找到他们喜欢的内容,并通过点击或点击卡片来深入了解详细信息。
这种布局是无限可操作的,网格的大小、间距和列数可以不同,卡片的样式可根据屏幕大小而变化(可以重新排列以适合任何屏幕)。因此,网格卡卡在响应式设计中运用很广。
此布局非常适合构建内容较多的网站,且具有相同层次结构的项目。
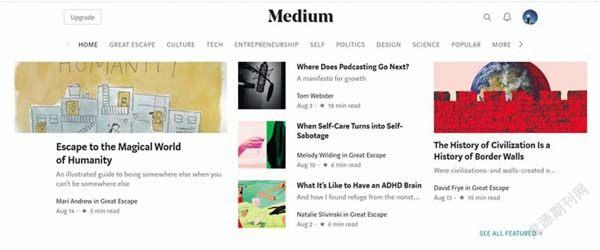
6. Medium
网站布局思路:栅栏布局
Medium是一个很受欢迎的博客网站,它以易于理解的方式向读者提供大量阅读信息。与纸质杂志类似,该网站使用多列网格,可以创建复杂的层次结构并集成文本和插图。主要目标是让访问者能够快速浏览,阅读和理解页面。但值得一提的是,Medium文章内面又是采用了单栏布局,这是为了方便读者可以没有障碍地滚动鼠标进行阅读。
对于页面上具有大量内容又具有复杂层次结构的网站,栅栏布局是一个不错的选择。但如果没有有效使用网格线,主页上的所有内容可能会显得更加混乱和无组织化。
7. Beverages
网站布局思路:盒子布局
Beverages是一个100%响应的网站模板,其餐厅主题适用于任何食品和饮料网站的设计。所谓的盒子布局,就是一个大标题宽度框加一些较小的盒子,每个盒子都占据了屏幕大空间的一部分。较小的盒子数量可以2~ 5不等。每个盒子都可以是一个链接,通向更细节,更复杂的页面。
8. Casangelina
网站布局思路:不对称布局
Hotel Casangelina酒店是世界十大悬崖酒店之一,位于阿马尔菲海岸的悬崖上。客人可以在酒店露台上的全景室外游泳池放松身心。通过极简主义UI设计,滚动区域中图片和字体的融合增强了网页浏览的沉浸感。这是UI设计和用户体验的完美结合。背景音乐和动态酒店全景视频增添了视觉真实感,让用户通过网页设计感受整个酒店的优雅。
现在讲讲不对称布局,就是页面的布局两边缺乏平等。不对称是艺术界长期以来最喜欢的技术,在网页设计师中很受欢迎。但要注意不要将不对称与不平衡混为一谈,不对称的目标是在不可能或不希望对两个部分使用相同的权重时创造平衡。使用不对称性可以创建张力和动态,并且把用户的注意力集中在各个对象(焦点)上。
9. Tinkerwatches
网站布局思路:大图配带明确CTA
此布局的核心元素是一张用作页面背景的大照片。该照片用于向访问者介绍网站内容。这种布局可以创造出强烈的第一印象,并和用户产生互动。明确的CTA是关键,引导用户互动。如果你想要以最简洁的方式展示更多的信息,这种布局可以考虑,就像是无声胜有声。但要仔细选择背景图像。
以上就是Mockplus为大家精选的9款网站布局设计了,希望对大家有所帮助。当然啦,心动不如行动,马上使用Mockplus开始你的网站布局设计吧。Mockplus有大量的封装图标和组件,可以直接拖拽使用,界面布局即刻呈现。如果怕位置不准,使用Mockplus的网格和参考线,精确到每一个细节,实现更完美的布局。

