网络AR立体看世界揭秘谷歌Article
技术宅

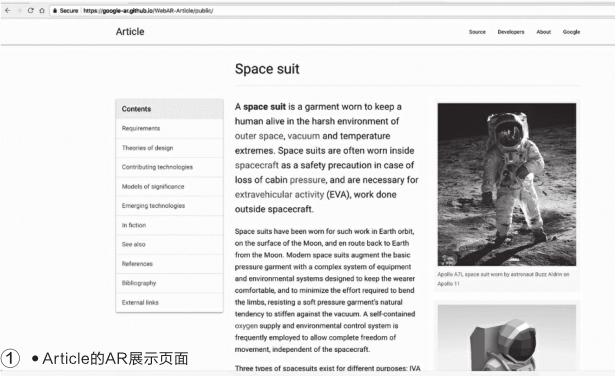
现在AR技术已经非常火热,不过大多数AR都是借助外接硬件实现的虚拟真实效果。谷歌近日推出的Article技术,则将AR技术应用到网页上运行。普通用户在手机浏览器上加载Article后会出现一个AR按钮,点击这个按钮可激活摄像头在手机网页上出现AR效果(图1)。下面就让我们一起来看看Article技术为何能这么神奇。
什么是Article技术 认识谷歌的黑科技
大家知道AR技术的核心是可以将虚拟的物体无缝和当前物理环境结合在一起,主要包括3D渲染和空间定位。手机上常规的网页默认是平面显示的,我们只能对网页进行上下滑动。如果要在网页实现AR效果,我们就需要对网页的元素进行3D渲染和空间定位。这次谷歌推出的Article,则是一个3D模型查看器原型,它以插件的形式运行在浏览器上,实现上述3D渲染和空间定位效果,从而让网页也可以实现AR效果(图2)。

网页变3D 探究Article背后的秘密
如上所述,Article的主要作用是可以对网页进行3D渲染和空间定位实现AR效果,那么Article是怎么实现这种效果的呢?
首先是3D渲染,在支持Article的浏览器上浏览页面时,在网页右下方将出现一个AR按钮。点击该按钮将激活设备摄像头,此时Article就会利用摄像头对网页上的元素进行渲染。比如在谷歌的演示实例中,当我们对网页中的宇航员进行浏览时,此时在用户面前会出现一条标线,用户使用手指点击手机屏幕,网页中的宇航员模型就会从标线中“走出来”固定到地面上。同时Article会以实际尺寸对宇航员模型进行渲染,效果就像将一个真的宇航员模型放在你的面前(图3)。


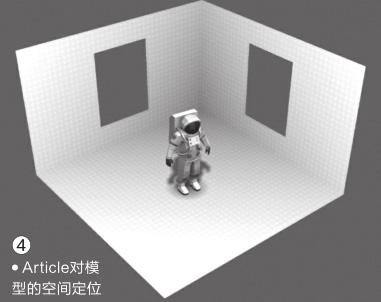
除了对模型进行渲染外,要实现AR常见的互动效果,Article还会对其进行空间定位。在Article激活手机摄像头后,通过摄像头捕捉房间物理环境,接着它会将上述已经渲染的宇航员模型融入真实的物理环境中(比如你的房间或者办公室里的环境)。同时借助Article内置的空间定位技术,这样用户可以从不同的角度观看真实大小的模型。用户可以使用屏幕上的触摸手势来移动触摸对象的位置,或者移动摄像头,宇航员模型则可以随着空间的变化实现无缝移动(图4)。
除此之外,Article還具有AR工具包的环境照明功能,能够渲染阴影并将模型与其环境融合,从而让手机用户(包括Android和iPhone)仅仅借助摄像头就可以感受非常真实的AR效果。
当然,因为需要对网页上的模型进行3D渲染,Article并不能让网页上的所有元素都可以走出屏幕“出现”在用户当前物理环境中。比如上例中的宇航员模型,实际上这个模型是来自Poly(谷歌的3D模型库)。这些模型只要通过Creative Commons Attribution Generic(CC-BY)授权,那么开发者在获得授权后就可以复制或者混合他们,然后应用到自己的网页上。这样开发者就可以利用授权开发出各种各样的实体模型来进行更多的应用,从而让Article渲染的AR效果应用在我们生活里的各个方面。
Article带给我们的更多用处
如上所述,只要开发者获得授权就可以根据自己的实际需要开发出各种应用。AR的3D渲染和空间定位技术可以让原本在网页2D显示的模型走入我们的实际环境中,这在实际生活中可以给我们带来很多的便利。
以网购为例,我们经常遇到购买的东西跟实际想要的效果不一致的事情,通过Article的协助就可以尽可能地避免。假设我们想在网上购买一套沙发,如果这个网购页面使用Article技术,那么在使用手机浏览器购买沙发时,就可以将网页上的沙发模型“请到”我们家里的客厅位置,然后对模型进行任意摆放,同时对其进行360度观看,确定沙发适合摆放在我们的客厅后再下单购买(图5)。

Article还可以应用在生活中的很多方面,在线教育市场就是一个很好的应用领域。传统的在线教育学生们只是远程观看老师讲解,如果老师模型使用Article技术,那么借助手机我们就可以随时将网页上的老师请到家中,实现面对面的远程教育。这种教学效果是不是更好?
当然试图仅仅使用手机标配的摄像头就可以实现AR效果,除了谷歌之外,很多IT巨头也早就在进行类似的尝试。比如苹果早就推出ARKit,该技术同样不需要专门的外部设备,现役的许多iOS设备(如iPhone 6s)就足够展现出比过去更好的AR效果(图6)。我们期待在手机上有更多AR应用出现。


