基于云计算的在线编程系统设计与实现
陈春燕,孙天骁,张俊*
基于云计算的在线编程系统设计与实现
陈春燕,孙天骁,张俊*
(武汉工程大学计算机科学与工程学院,湖北武汉,430205)
本在线编程系统(网页版和Android客户端版)将通过云计算中的云服务器功能,实现将代码等有关内容交给服务器编译执行,将执行结果和可能的有关错误信息返回,并把执行结果分享给朋友共同学习提高等功能。在前端界面设计上,采用HTML5等技术实现的响应式交互网页能保证用户的较好体验。本在线编程系统提供六种编程语言(C/C++、C#、Java、Python2.7、Python3.4)供用户选择,方便用户练习、编写和分享代码及其运行结果,具有便携性、随时随地编程等特点。
云计算;在线编译;编程;HTML5
引言
近年来,随着智能手机的流行,人们已无需依赖电脑进行各种各样的娱乐活动。智能手机不仅有较大的触摸屏幕,高速度的处理节奏、传感器支持和优秀的互联网体验,最重要的是智能手机搭载了开放式的操作系统,任何人都可以基于这个操作系统开发适合于手机运行的应用程序(APP),令智能手机的功能得到无限扩充。
但智能手机的使用使得互联网每天都会新增大量数据。如何管理这些大数据,提取有用的信息,是当前信息技术的热点。云计算是一种按使用量付费的模式,这种模式提供可用的、便捷的、按需的网络访问,进入可配置的计算资源共享池(资源包括网络、服务器、存储、应用软件、服务),这些资源能够被快速提供,只需投入很少的管理工作,或与服务供应商进行很少的交互。云计算的模式让大规模计算变得廉价,让普通人都可以享受到大数据、云计算本身带来的便利[1]。
另外,HTML5和CSS3等新技术已在生活中普及。利用HTML5、CSS3和JavaScript开发出的网页应用程序[2],相比直接依赖终端操作系统的原始支持语言,具有强交互、响应式,良好的跨平台性优势。如果将Web技术和手机应用程序结合在一起,即可创造一个较为出色的手机应用程序。
1 在线编译器现状分析
在线编译器是指在不需要安装任何的编译环境和软件的情况下,就能够编写、编译并执行程序。用户不需要承担传统编译器所带来的内存消耗、硬盘存储空间的消耗就能开始快速编写程序。用户还可以到任何一个可以上网的PC上编写代码,不需要费时去安装和配置传统的编译环境。现如今在线编译器种类繁多,但仍存在许多不足,总结有如下几点:
(1)界面不简洁,支持编程语言种类少;
(2)传统的物理服务器在部署、资源分配、可靠性等的不足与限制;
(3)编写时无感应显示框,不能高亮显示代码;
(4)不具有交互性,代码不能分享给其他用户交流学习。
针对以上问题,本文选择云计算中的云服务器来编译/解释和执行在线编程系统中的程序,并将有关结果返回前端呈现给用户[3]。云服务器利用硬件资源集约化,相比传统服务器能够动态调配计算资源,具有可靠、部署简便、灵活扩展等优点。在前端界面设计上,采用HTML5、Bootstrip等技术能实现界面的响应式交互功能。另外本项目还嵌入了可支持代码自动缩进、高亮,提供简单的代码提示、拼写检查等功能的代码编辑器,给用户在编写代码时提供了方便。本文设计并实现了在线编程系统的网页版和Android客户端版两个版本,进一步方便了用户进行代码的学习与提高,本系统的其他特性将在下文中一一叙述。
2 使用的主要工具和技术
2.1 Ubuntu14.04操作系统
本文采用阿里云作为后端服务器提供商。为了能够运行编程语言的编译器,需要拥有一个固定的公网IP,在其上执行程序和通过HTTP等协议来与外界交换信息。本文选择Linux发行版Ubuntu14.04作为云服务器的操作系统。Linux系统是一种免费使用和自由传播的类Unix操作系统,它以网络作为核心设计思想,支持多用户、多任务、多线程和多CPU,是一个性能稳定的多用户网络操作系统,其发行版Ubuntu的目标在于为用户提供一个最新且较稳定的主要由自由软件构建而成的操作系统。此外,本文使用Putty软件来远程登陆此操作系统;在Android平台上,则使用JuiceSSH软件登陆。
2.2 LAMP架构
LAMP(Linux-Apache-MySQL-PHP)网站架构是目前国际流行的Web框架,Linux是源代码可用的操作系统,Apache是一个开放源码的Web服务器软件,MySQL是多线程、多用户的SQL数据库管理系统,PHP是一种编程语言,主要用于服务器端的应用程序软件。随着开源潮流的蓬勃发展,开放源代码的LAMP已经与J2EE和.Net商业软件形成三足鼎立之势。LAMP架构相比于J2EE,其有轻量,快速部署等明显优点;跟.NET相比,其具有跨平台,高性能低价格等优点[4]。
2.3 响应式交互界面
响应式交互网页是指页面设计应当根据设备环境(系统平台、屏幕尺寸)进行相应的响应和调整,使网页适应于任何设备[5]。相比起一般的静态网页,它具有跨平台、节省开发成本、在不同平台上的表现内容保持一致性、体验良好等优点。尤其是对于页面结构较为简单的在线编译器,适合响应式页面,能够在保证各个设备都能被良好设计和呈现的局限条件下,减少对不同设备的开发成本。
3 系统功能模块设计
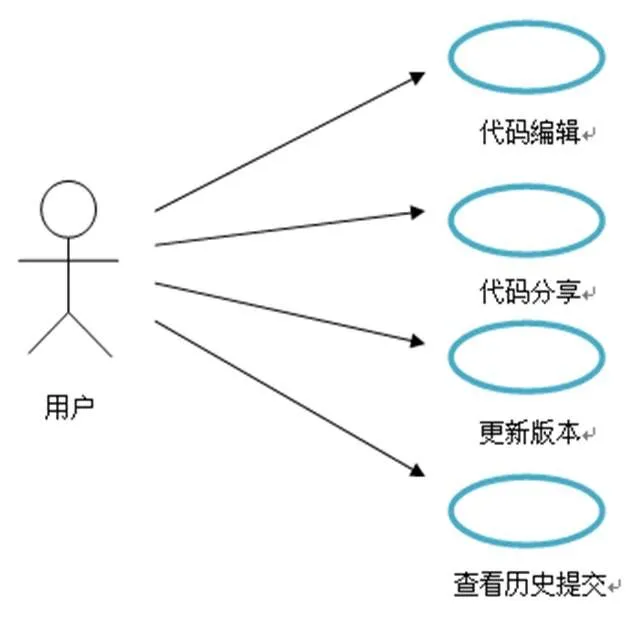
本项目的功能模块从大的方面可以分为两大模块,一方面是客户端功能模块,另一方面是云服务器端功能模块,对用户和服务器端进行相关活动分析,得出如图1、图2所示用例图。

图1 系统用户用例图

图2 云服务器用例图
根据上两图和语言程序的开发过程(编写源程序→编译→连接→运行),本系统的开发工作主要包括五个模块:源程序输入模块,在线编译模块,可执行程序输出模块,程序查看模块和程序分享模块。各个模块能够进行数据的交互传输和共享。
3.1 源程序输入模块
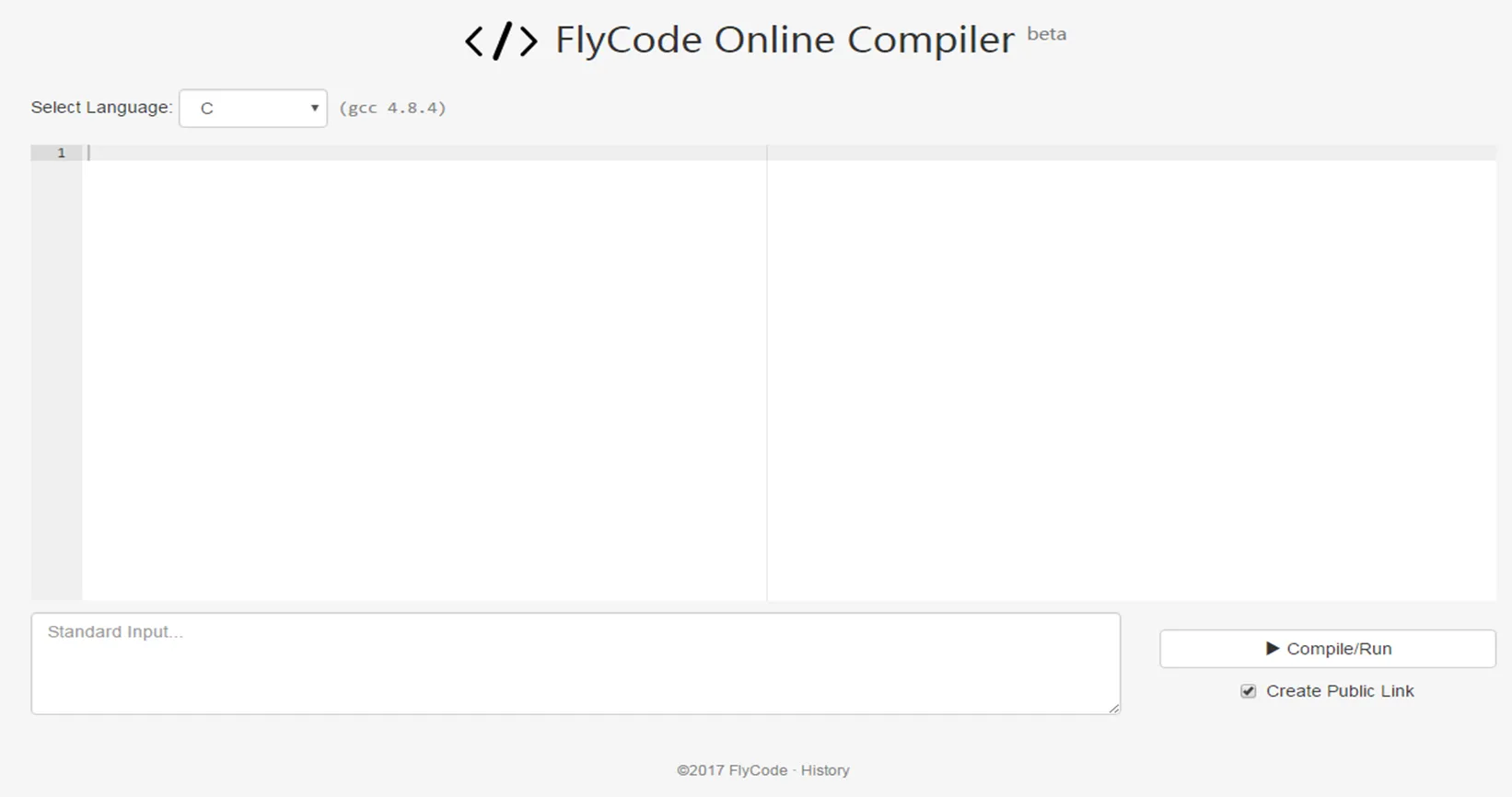
用户通过源程序输入的界面编辑代码、提交代码和阅读执行结果。本文采用HTML5、CSS3、JavaScript以及Bootstrip制作响应式交互网页。选用Ace.js作为代码编辑器,用户在编写程序时,其代码能够进行高亮显示、自动缩进,并能够自动生成代码列表,方便用户编程,减少代码编写的错误。选用jQuery JavaScript框架实现屏蔽浏览器兼容差异的无刷新提交,优化用户体验。本文还在界面中添加标准输入的表单,添加选择语言、编译并执行、查看历史提交的按钮(网页版按钮名称为其相对应的英文),丰富在线编程系统的功能。网页版源程序输入界面如图3所示。

图3 网页版源程序输入界面
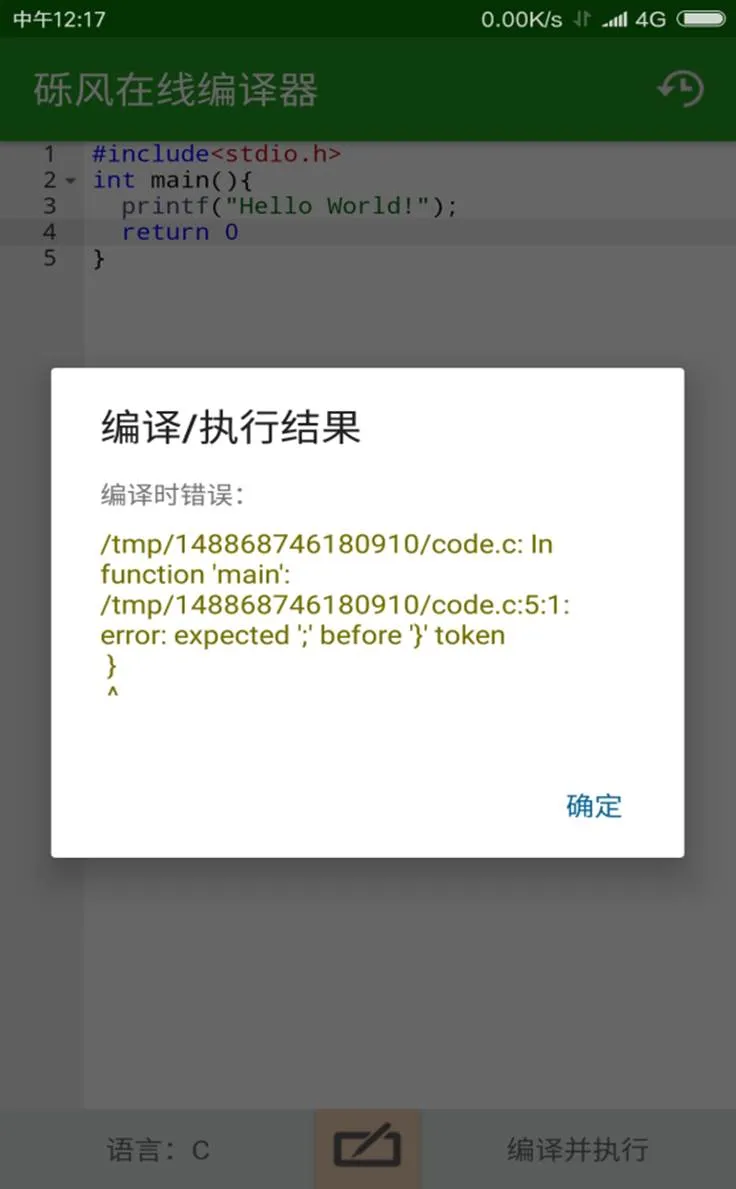
在线编程系统的APP版采用源程序输入界面WebView内嵌Ace.js的方案,使得用户启动APP后,代码编辑器完全从本地调取,从而节省用户的流量,获得更高的速度和体验[6]。APP版还录入支持各语言的“Hello World”程序。即用户在切换语言的过程中,会自动将对应语言的“Hello World”程序提供给编辑器,用户已对代码编辑的情况除外,方便用户直接在此基础上编辑代码,如图4所示。
另外,本文还给APP设计了检查更新的功能。为了进一步帮助用户随时随地编程,时常对APP的功能做些改进,其版本号也不断更新。如果发现存在新版本的APP,则通知前台弹窗提示用户,由用户决定是否更新。在启动APP时,实例化一个叫做UpdateChecker的类,这个类在后台新建一个线程,构建一个HTTPS请求,从服务器端获取有关于最新版本的信息[7]。如果用户选择立即更新,前台则展示一个带进度条的弹窗,新建一个线程从服务器上下载最新版本的APK文件到用户Android设备的内置存储里,代码如下所示:
private void prepareDownload(final String apkUrl){
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("检测到新版本,立刻更新吗?");
builder.setCancelable(false);
builder.setMessage("V"+ latestVersion + " 版本" + (updateDes.isEmpty() ? "" : " " + updateDes));
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
final ProgressDialog progressDialog = new ProgressDialog(context);
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progressDialog.setCancelable(false);
progressDialog.setTitle("正在下载更新...");

图4 APP版源程序输入界面

图5 APP版错误信息返回界面
3.2 在线编译模块
本文先在云服务器上搭建LAMP架构:选用Ubuntu14.04作为云服务器的操作系统,安装Apache服务、MySQL数据库,构建PHP运行环境,再进行httpd.conf配置调整,最后测试LAMP协同工作。若PHP网页能访问MySQL数据库,则表明LAMP架构已搭建完成,代码如下。为了使云服务器可以支持多种语言的编译执行,又在服务器上安装了C/C++、C#、Java、Python2.7、Python3.4这六种语言的编译器。这样,用户在输入界面选择编程语言并且编辑代码,点击“Compile Run”按钮(APP中为“编译并执行”按钮)后,前端将代码等内容传送给云服务器,云服务器编译执行并将执行结果和可能的有关错误信息返回。
~]
添加:
$link=mysql_connect('localhost','root','123456');
if($link) echo "恭喜你,数据库连接成功啦!!";
mysql_close();
?>
~]
3.3 可执行程序输出模块
可执行程序是指一种可在操作系统中浮动定位的程序,若编译及后续的连接命令没有产生错误,则生成可执行文件返回前端以窗口的形式呈现给用户;若有编译错误,云服务器则将结果和发生错误的位置信息返回,方便用户查找程序出错的位置,如图5所示。
3.4 程序查看模块
用户若想要查看近期已编写的所有程序及其相关信息,在APP版中只需点击输入界面右上方的按钮(网页版点击输入界面中最下方的“History”链接),则可查看到代码及其提交时间、编程语言、代码行数、耗时等信息,如图6所示。具体做法是创建历史提交记录的页面,添加一个列表来显示各提交代码的摘要。在输入界面中放一个复选框,选择是否生成公开链接,如果选择是,相关信息将被存入数据库,历史提交的列表里就会显示该提交记录。本文选用Vue.js优雅实现列表和自动继续向下加载的功能,选用highlight.js实现代码上色。hightlight.js支持多种语言、多种样式的代码上色,可以自动判断语言类型以起到优雅呈现代码的效果。如图6所示。
查看历史提交功能的相关代码如下:
$data[] = [
'Id' => (int)$d['Id'],
'codeType' => $codeDisplayName[$d['codeType']],
'codeClass' => $codeClassName[$d['codeType']],
'code' => $codePreview,
'codeLines' => getLinesCount($d['code']),
'inputLines' => getLinesCount($d['input']),
'outputLines' => getLinesCount($d['runtimeOutput']),
'urlCode' => $d['urlCode'],
'runTime' => date("Y-m-d H:i", strtotime($d['runTime'])),
'lastTime' => (int)$d['lastTime'],
'isSuccess' => (bool)$d['isSuccess'],
];

图6 网页版历史提交界面
3.5 程序分享模块
本文还在APP版中添加代码分享功能,用户可将自己编写的代码通过链接的形式分享给朋友,分享时应使代码能优雅地呈现出来。
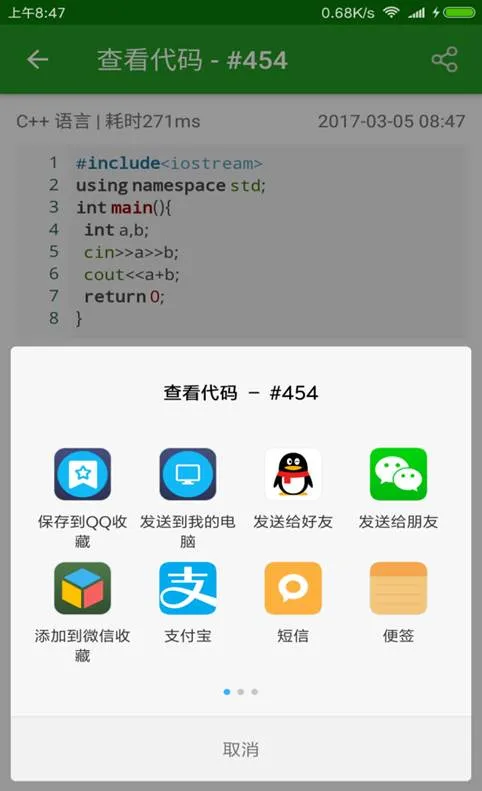
本文使用Bootstrap做移动端的适配。将highlight.js和Vue.js囊括APP版的在线编程系统中,测试好两者的联调,在后端使用PHP给前端相应的接口,调试JavaScript和Java之间的数据接口,并优化显示方式。在结果返回的显示窗口中添加“生成分享”选项,若用户点击此选项,则显示出一个关于此代码详情的页面,并在代码信息后提供“以此为基础新建”的功能,便于用户利用已有代码开始新的代码编写环境,如图7所示。在页面右上方添加分享按钮,调用Android的通用分享接口,便于用户通过微信、QQ等途径将公开链接分享给他人查阅。为了进一步优化代码呈现效果,本文在highlight.js的基础上实现了代码行号的功能,方便用户通过行号对代码就行点评和学习,如图8所示。
4 安全性问题
4.1 提高系统通信安全性和可信赖性
传统互联网中采用的HTTP协议利用明文传输信息,很难保证信息在传输过程中不被窃听和篡改。而HTTPS协议是对HTTP协议的可靠补充,存在不同于HTTP的默认端口以及在HTTP和TCP之间加入加密/身份验证层,有效地防止了第三方对传输内容的窃听和篡改[8]。本项目使用国外一个公共的免费SSL项目Let's Encrypt为服务器颁发证书,以便于切换到HTTPS协议向外界提供服务。

图7 代码详情界面

图8 代码分享界面
4.2 提高服务器内部安全性
这是一个允许用户远程提交程序的系统,需防止用户提交的恶意代码窃取信息甚至破坏系统。本文使用Linux的权限机制去限制用户进程所能使用的最大资源和访问权限:新建一个用户,利用Linux的ACL机制对其进行权限限制,包括不允许访问服务器上的关键文件夹、限制其在临时文件夹之外的写权限。使用C语言编写一个引导程序,这个引导程序的功能包括:对用户程序的活动范围、当前会话的资源占用进行限制,将进程替换到用户进程等,一定程度上保证了安全性。
5 结束语
本文完成的是一款借助云服务器,支持C/C++、C#、Java、Python2.7、Python3.4语言的在线编程系统。这个编程系统提供网页版和Android客户端版,主要定位是方便用户练习、编写和分享小段代码和运行结果,具有便携性、随时随地编程等特点。但仍有不足之处,如支持语言偏少、对Android系统上的操作体验优化不够等。我们将通过不断优化和改良,为广大青年提供一个高效便捷的学习编程的辅助工具。
[1] 林闯, 苏文博, 孟坤, 等. 云计算安全:架构、机制与模型评价[J]. 计算机学报, 2013, 36(9): 1766-1774.
[2] 钱海军. 基于HTML5移动Web页面开发技术研究[J]. 电脑与信息技术, 2013, 21(1): 50-52.
[3] 王意洁, 孙伟东, 周松, 等.云计算环境下的分布存储关键技术[J]. 软件学报, 2012, 23(4): 963-970.
[4] 钱钰. 基于Moodle+LAMP技术的计算机基础课程教学平台的研究和开发[D]. 上海: 华东师范大学, 2009, 12(2): 49-60.
[5] 刘耀阳. 响应式WEB交互设计浅析[J]. 科技资讯, 2014, 12(34): 16-17.
[6] 公磊, 周聪. 基于Android的移动终端应用程序开发与研究[J]. 计算机与现代化, 2008, 8: 85-89.
[7] 刘向辉. 基于Java的移动终端中间件的研究与设计[D]. 上海: 华东师范大学, 2005, 5(25): 17-42..
[8] 陆荣杰, 刘知贵, 郑晓红. 基于HTTPS隧道技术的统一认证平台研究与实现[J]. 计算机应用研究, 2006, 23(12): 168-170.
The Online Programming System Based on Cloud Computing Design and Implementation
CHEN Chunyan, SUN Tianxiao, ZHANG Jun*
(School of Computer Science and Engineering Wuhan Institute of Technology, Hubei Wuhan, 430205, China)
This online programming system (web and Android client version) will be on in the cloud cloud server functions, implementation to compile the code and related content to the server to perform, will perform the results and the possible information about the error returns, and to share the results with friends study together to improve, and other functions.On the front-end interface design, by adopting the technical implementation of HTML5 user responsive, interactive web pages can guarantee a good experience.This on-line programming system with six kinds of programming language (C/C++, C#, Java, Python2.7, Python3.4) for the user to choose from, user-friendly exercises, and share code and operation result, has many characteristics, such as portability, programming anytime and anywhere.
cloud computing; online compile; programming; HTML5
陈春燕, 孙天骁, 张俊. 基于云计算的在线编程系统设计与实现[J]. 数码设计, 2017, 6(5): 3-7.
CHEN Chunyan, SUN Tianxiao, ZHANG Jun. The Online Programming System Based on Cloud Computing Design and Implementation[J]. Peak Data Science, 2017, 6(5): 3-7.
10.19551/j.cnki.issn1672-9129.2017.05.002
TP393
A
1672-9129(2017)05-0003-05
2017-01-26;
2017-03-07。
全国教育信息技术研究“十二五”规划2015年度重点课程(编号:156222629),湖北省教研项目(编号:2013288,2016311),武汉工程大学教研项目(编号:156222629),武汉工程大学校长基金项目(编号:2016043)。
陈春燕(1996-),女,浙江湖州人,就读于武汉工程大学,本科在读,研究方向:云计算与大数据处理。E-mail: 897081287@qq.com

