基于卡片的网页设计在购物类网站中的应用
殷晓晨 孙冠东 张兆鹏 刘玉琪
摘要:文章对购物类网站界面的现状进行分析,探究卡片式网页设计的缘起及其在购物类网站中的应用趋势。分析如何更好地运用卡片元素,实现购物类网站形式与内容的统一,提供更好的用户体验。通过采用归纳法、案例分析法对部分购物类网站界面进行研究比较,得出基于卡片式的网页设计所具有的优势,并得出卡片式网页设计的三个基本要素:卡片内信息的融合、卡片的布局与大小、卡片内外边距。
关键词:卡片式网页;购物类网站;界面设计
检索:www.artdesign.org.cn
中图分类号:TP393.092 文献标志码:A 文章编号:1008-2832(2016)06-0066-03
引言
网络购物这一消费方式已经受到越来越多消费者的欢迎。根据中国互联网络信息中心的调查统计显示,至2014年12月,商家利用电子商务平台推广和销售商品的比例已达45.5%;2013年至2014年间,使用互联网购物的网民数量由30189万增长至36142万,使用率增长了19.7%;2014年12月至2015年6月,网民通过网络购物的数量由36142万增长至37391万,使用率增长3.5%,商家采用网络销售成为必然趋势。而作为消费者与商家沟通的媒介,购物网站界面的美观性和易用性是消费者是否发生消费行为的首要因素。好的网站界面设计能够在第一时间传达该商家的产品风格、商家理念,引起消费者的情感共鸣,从而引发消费欲望。因此,越来越多的商家关注其网站的界面设计,催生了“扁平化”“瀑布式”“卡片式”等风格潮流。
一、卡片式购物网站的基本概念
(一)卡片式设计风格
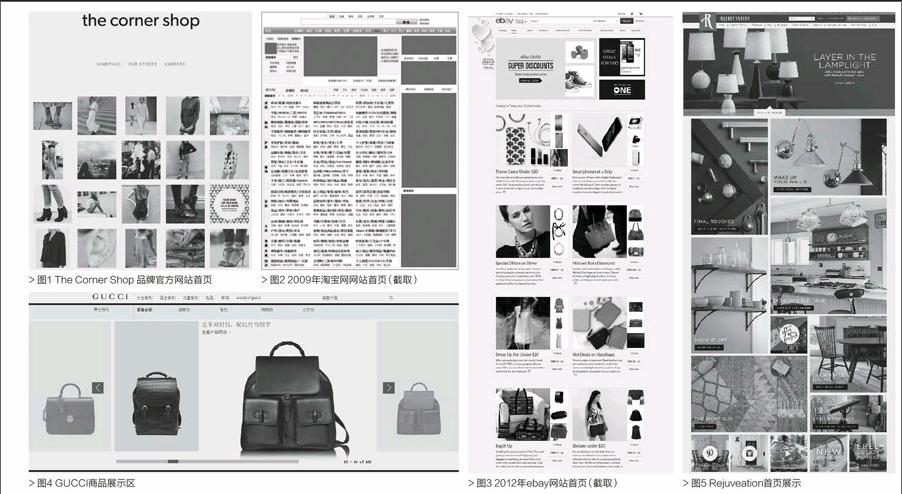
近两年常常听到“扁平化风格”的概念。扁平化风格放弃一切装饰效果,所有元素的边界都干净利落,没有任何渐变、羽化或者阴影。它强调色彩的单纯性、元素的简约性、信息的符号化,常用于移动端的界面设计中。卡片式风格多用于网页中,将需要展示的内容均分至数个矩形卡片内,采用图像与文字说明相结合的方式将信息传达给受众。在形式上,卡片式常常呈矩形阵列排布于网页中(图1),卡片之间形状相似,但不一定完全相同。因此,扁平化与卡片式的设计风格既有联系又有区别。
(二)国内外购物类网站设计风格的演变
网络购物兴起之时,文字常充满整个屏幕,期待在有限的空间内给予用户更多的选择。而心理学教授Sheeya Iyengar总结道:“当人们面临过多选择的时候,他们的表现非常相似:他们不会做任何选择。”为了解决文字密集给用户造成的信息泛滥感,商家逐渐在各自的购物平台中引入更多商品图片代替文字说明。多数情况下人们对图片的记忆总是好于对字词的记忆,这种现象称为“图片优势效应”。
在国内,我们所熟知的淘宝网站,2003年5月创立之时,其界面仅包含少量的信息。至2009年(图2橘黄色区域为图片区),文字信息几乎占据了3/4的页面。国外最早的购物网站ebay于1997年创建,最初采用简单的图文混杂的形式。至2012年网页布局已基本成熟(图3),形成了卡片式购物网站的基本雏形。由于其信息的直观性与浏览的舒适性,这种方法在ebay网站中一直沿用至今,并相继被国内外购物类网站借鉴。
纵观购物类网页界面的设计潮流,从内容上是由“简”至“繁”,而从形式上是由“繁”至“简”的过程。卡片式设计风格的诞生,正是设计师在对购物网站界面形式与内容的综合考量后所作出的创新。
二、卡片式设计风格在购物网页中的优势
购物类网站以进行产品销售为目的,设计的核心是提供清晰的产品展示,优良的视觉引导,以促进用户实现购买。购物类网页设计不仅仅是追求视觉上的统一,更多的要考虑用户实际操作过程中的需求。
(一)信息条理一致性
根据对消费者浏览网站时的视觉力场的研究,视觉力场是一个动态的概念,受众获取信息是根据一定的视觉系列,有秩序地进行阅读与识记。卡片式布局将网页变成一个个卡片矩阵,有秩序地引导着消费者的浏览视线。
购物网站中的信息内容主要包含:菜单栏、导航栏、商品展示。大多数的购物网站将它们作为主要功能模块进行处理,模块化的关键在于构建相同层级的信息。在卡片式布局中,同一层级模块分割成若干卡片,并具有相对固定的位置。菜单栏一般位于首页最上方,横向排列;导航栏位于网页最左侧,竖向排列。在商品展示区中,每个卡片的大小面积均相同,因此每个卡片能够成功吸引消费者的概率也是相同的,对于消费者来说,更容易发现真正吸引自己的商品。
(二)提升网站的风格特征
网站的视觉风格作为一种表现形态,是网站内容与视觉形式相统一的结果,是网站的功能需求和用户需求被设计者诠释后而体现的一种独特面貌。基于卡片式的网页设计其基本元素是图片、文字。通过改变卡片阵列的卡片色彩、数量、位置,文字字体、大小、颜色,能增强品牌识别度。
在GUCCI官网商品展示界面中(图4),在卡片的基础上采用横屏滑动的形式进行商品预览,当鼠标置于某一卡片上时,位于此卡片上的商品被放大,并配有信息说明。卡片之间的切换存在一定的视觉滚差,异于大部分的商品展示方式。网站采用黑白灰三种颜色,与商品皮革的特质保持一致,反映出GUCCI品牌的高档、商务、简约的品牌特征。
家居品牌Rejuvenation在其官方网上商店首页大胆的将整幅页面均用卡片填充(图5)。充分利用了卡片式的亲切友好性,并将所有的产品用明亮的基调处理,与简洁优雅的产品形态和谐呼应。首页商品几乎无任何产品说明,但高质量的图片与轻快的字体足以给用户身在其中之感,仿佛这些优质的家居用品近在眼前。整个页面干净、明快,传递出该品牌营造出的生活情调,唤起消费者对新生活的期待。
(三)网页更易开发维护
在网页开发过程中,开发人员首先要将网站整体布局进行“切块”处理,对每一模块进行分区,依次定义其属性。卡片式布局一般会在长、宽属性中遵循至少有一个属性值相等,这种布局更易确定其取值。商品展示区中,所有商品都属于相同等级,商品的图片、信息被保存在数据库中。每张卡片都可以作为一个链接,与数据库中该商品的信息相互关联。同级商品的链接路径是相同的,当商品信息需要更新时,只需从数据库中进行修改,减小了代码量。
响应式设计也已成为近年来大多数网站的必备要素,尤其是购物类网站,更不能受到设备不同的影响。卡片式设计能够将离散的信息整合在一个模块内,减少界面元素的复杂性,根据设备不同进行弹性调整相对位置和大小,较好的满足响应式需求。
(四)平衡网站的功能性和美观性
在卡片式的网页设计中,图片与文字分别承担着不同的功能,减少了用户的思考时间。过多的使用卡片元素容易导致网页看起来单调,这还需要各要素的协调搭配。当用户认为当前的视觉元素符合其心理意愿的时候,便会产生愉悦的赞同感。通过对卡片合理的布局,搭配符合网站定位的色彩,可以增强用户对商品的认同。
三、卡片式购物类网站的设计要素
(一)卡片内部信息的融合
卡片式能够充分利用图文解说的方法,在相同的区域内展示更多的有效信息并不失生动活泼。对于卡片中图片与文字的结合方式主要有以下几种:
1.将商品整图作为网页背景。通过大图展现,可以使购物网站更加注重网站信息的情感表达,营造符合商品特征的情景环境,建立货品与用户之间的信息传递。此时卡片即整个屏幕,商品分类及购买链接可位于图片的一侧(图6),文字部分清晰明确。对于高档奢侈品精妙细节的展现具有不可取代的优势。
2.将卡片分为图片与文字两个分区。图片作为卡片背景,文字说明与图片之间有一定的间距,共存于同一卡片内。这在基本型的卡片式设计中较为常见。
3.每一张图片作为一张单独的卡片。当鼠标移至图片上方时,文字说明将动态弹出;抑或利用卡片的可翻转性,改变商品的展示角度。动态展示效果会增加网站的灵动、高档感(如图7),但若过多追求效果,会加大网页的开发难度。
4.每张卡片被划分为2-4个区域,主要信息所占面积最大,次要信息布于主要信息的周围(图8)。信息越多,提供给用户的可选择性越多。
(二)卡片间的布局与大小
在网页中使用卡片布局,规范了图形、图片轮廓,使元素之间的联系更加紧密。卡片的布局与大小主要包含两种方式:
1.均等分布型:大多数的卡片式购物网站中,卡片之间大小相等,位置相邻,多呈矩阵排布。这种布局较常见,也容易被用户接受。但容易缺少网站的品牌个性,相似度较高。
2.内部嵌套型:首先一个网页界面被分为几个大小不等的卡片部分,并在其中嵌入更小的卡片。相比较均等式的矩阵排列,此种布局能够突出重点信息,营造错落有致之感,并同时考虑到次要信息有可能对用户的影响。
(三)卡片内外边距控制
用户在进入购物类网站时,视线焦点通常在商品图片上。当其展示形式易于理解时,常常是一目十行。如果卡片之间距离较近且卡片尺寸较小,整个页面则会较为密集,引起用户的视觉疲劳(图9)。相反,若卡片位置相隔甚远又会显得页面内容松散,关联性较弱(图10)。在主流电商的网页设计中,通常在信息块外的留白较大,而在信息块内部留白较小,这种处理方式相对拥挤的网页来说能够让用户在操作时不易着急,并使页面更清爽。在卡片式网页中,信息块内留白即卡片内边距,信息块外留白则指卡片与卡片的外边距。
一般情况下,卡片外边距大小为10~70px。随着电脑屏幕尺寸的扩大,浏览一个完整的网页要花费更长的时间。购物网站的网页若采用竖向浏览的方式,其两侧应与屏幕边缘保持适当的边距,以避免用户视线的大幅度跳跃;若使用横向浏览,卡片则不宜太宽,并与上下文字保持适当间距。卡片内边距可选择范围较大,常见的有以下几种处理方式(图11)。
内边距的大小设置也体现了卡片内部信息的结合方式。在扁平化风格的影响下,字体也朝着圆润、精细的趋势演变。总体呈现出形式上的简洁、优雅,内容上的丰富、细腻。内外边距的合理控制能提供给用户更舒适的浏览环境,让视线得到片刻的喘息,从而引导用户查看到更多具有潜在意向的商品。
结语
购物网站商品分类复杂,信息繁多,而卡片式设计风格是一种直观简约的设计方式。在将卡片式应用于购物网站之前,必须经过对用户的需求分析、对网站的市场定位,最终通过卡片式这一形式呈现出商品的个性所在。
然而,每一种设计风格都只是设计潮流中的一个片段。依当前的设计趋势来看,卡片式设计风格整合了网页中元素的统一性,但纵观全局,卡片的轮廓决定了其内部元素形状的单一。虽然还可以对其中的诸多元素进行丰富创新,创建诸如放大缩小、翻转、浮动等多种动态效果,但会加大网站的开发运营成本。因此,一个好的卡片式购物网站,应该随着商家与用户需求的变化不断自我完善,拥有更强的生命力。