快速制作动感H5多媒体演示
茴香
如何制作图文并茂的多媒体演示,是时下移动互联网时代许多人都在思考的问题。以本刊CFan网为例,想要将实用性的文章一次性通过官方微信公众号发布出去,此前可能会花费大量的时间制作展示页面和内容超链,但现在只需用H5制作工具便能很好地完成。你不打算试试看?
1. 创建目录项目
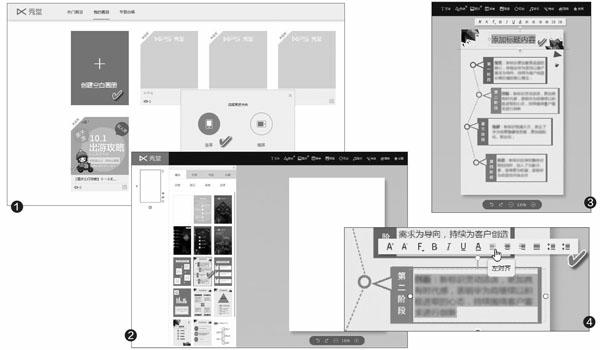
首先进入WPS秀堂在线页面(http://s.wps.cn)并登录(新注册账号或用QQ、小米、新浪微博等第三方合作账号直接登录),之后点击主页面上的“我的画册”,然后点击“创建空白画册”按钮,接着选择画册方向(横幅或竖幅)(图1)。
在下级页面中先选择“版式”选项卡,然后再从二级选项卡中选择“目录”一项。这时,在模板页面中可以看到不少现成的目录样式,我们从中选择一个与自己期望的目标大致类似的模板(图2)。双击模板标题,修改为自己的项目标题。下面的各级小标题也可以进行个性化的修改(图3)。
2. 编辑动感目录
接下来就在模板的基础上编辑目录内容,制作富有动感的多页演示。
目录模板中的每一处文本内容,实际上相当于我们原来在Word或WPS中排版用的文本框,双击之后均可以修改其内容。此外,还可以通过浮出的工具条进行字体的缩放、设置,并对文字段落进行实时对齐和排版操作(图4)。如果对目录中的文本框形状不满意,可通过点击上面工具栏的“形状”按钮,呼出形状编辑工具栏,点击其中的“更换形状”按钮,在弹出的形状选择列表中选择中意的形状套用(图5)。
目录页面中的项目不是单一静态的,而是可以和目录中的其他页面甚至网上的任何页面发生链接。只需选中需要建立链接的形状,出现二级工具条后,点击“链接”按钮,设置本目录文档的目标目录页面,或指定网页链接即可(图6)。注意,“本文档页面链接”中的页面可通过秀堂编辑页面的左侧栏,点击+按钮进行添加,添加的页面类似于PPT中的新页面。而外部网页链接可以是任意一个可访问的Internet页面链接。
之所以说是动感页面,是因为演示的页面元素还可以加点温馨的动态元素,例如发点红包,从空中纷纷掉下钞票的画面出现。要实现这种效果,只需在当前页面中点击“特效”工具,然后选择特效类型“祝福”,并从中选择“钱”或“红包”之类的选项即可(图7)。而在PPT中,要实现这类时髦的效果,则相对更复杂些。
不但页面可以动起来,页面中的每个元素都可以做成以动画的形式出现。只需点击“动画”工具按钮,然后在右侧窗格中选择希望动态出现的形状,并从下面设置动画出现的形式和开始时间、持续时间、重复次数等,最后点击“添加动画”,即可将动画效果附着在某个图形或文字框之上(图8)。
其他各种部件的制作均可按上述操作方法灵活设置。
3. 发布共享作品
整个作品设置完成之后,点击工具栏上的“更多→预览发布”按钮,设置好作品的“标题”和“描述”内容,点击“发布”按钮即可分享制作好的作品(图9)。分享的接口包括一个网址和一个二维码图片,既可以用浏览器复制地址打开,也可以用手机的扫一扫功能直接扫描二维码访问上述作品。
小提示
除了在网页中访问WPS秀堂外,该软件还有桌面版可供使用。与网页版不同的是,只需点击桌面上的WPS H5按钮图标,即可启动WPS秀堂窗口,在其中编辑制作你的作品即可。具体操作与网页版基本相同,不同之处只是它不在浏览器内工作罢了(图10)。

