煤矿数据的移动化研究
兖矿集团信息化中心 王 斌 彭继国 杨 林
煤矿数据的移动化研究
兖矿集团信息化中心 王 斌 彭继国 杨 林
随着移动网络和移动终端的发展,煤矿中的生产数据、监控数据也需要满足移动化的要求。本文分析了煤矿中数据的种类,结合HTML5技术,研究了不同种类数据的移动化方法。
移动化;HTML5;数据发布
一、引言
为了满足煤矿安全生产的需要,煤矿建设了安全监控系统、束管系统、人员定位系统、排水系统、视频监控系统、应急广播通讯系统等。但现有系统需求固定的办公环境,不能实时查看数据。随着智能手机、平板电脑的普及和3G通讯技术的推广,煤矿业务信息处理要从固定办公环境向固定/移动融合办公环境发展。因此要研究煤矿数据的移动化方法,使信息化建设模式变得更加灵活方便,满足人员在出差、外出、休假,或是某些突发性事件时,与单位信息体系的全方位顺畅沟通。
目前的移动化方法都是针对Android和IOS分别开发独立的系统。由于不同操作系统的开发方式不同,显示方式不同造成了两者的内容和效果不完全一致。HTML 5这一新技术的出现为煤矿数据的移动化提供了新的方法和思路。通过HTML 5实现跨平台的数据展示,不需要修改即可部署在Android、IOS、Windows Mobile等目前流行的移动设备操作系统中,减少了开发成本,提高了开发效率。同时利用HTML 5提供的丰富的动画功能和3D展示功能,实现WEB组态和3D数据展示。
二、煤矿的数据种类
通过对煤矿中现有系统的分析,把煤矿中数据分为三类:
1.经调数据、生产数据
这类数据以表格数据和列表数据为主,显示煤矿的生产、经营情况。如生产日报、销售日报、进度日报等。
2.Intouch组态
用图形的方式展示生产流程、设备状态等。
3.设备和环境的3D展示
把矿井环境和设备3D化,提供了更加直观和真实的数据展示。
三、HTML5关键技术
(一)HTML5简介
HTML5是最新的HTML标准版本,大部分浏览器尤其是移动设备操作系统中的浏览器都已经支持HTML5技术。HTML5强化了Web网页的表现性能,并且追加了本地数据库、在线监测等Web应用的功能。HTML5技术的多种新特性和跨平台特点正迎合了移动平台多样性的需要,使用HTML5技术将使快速开发各种移动互联网应用成为可能,从而更好地促进了移动互联网的发展和移动应用的推陈出新。
(二)WebSocket
WebSocket是HTML5开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。它使客户端浏览器具备像 C/S 架构下桌面系统的实时通讯能力。 浏览器通过 JavaScript 向服务器发出建立WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。当服务器中数据发送变化时,服务器能够把变化的数据主动推送给客户端浏览器,不需要客户端使用HTTP请求获取服务器数据。在数据发布系统中用于服务器和浏览器之间的双工通讯,保证数据的实时刷新。
(三) Canvas
Canvas(画布)是HTML5中新增的重要标签,用来进行绘制图形,绘制游戏的图案或者其他图形图案,允许使用脚本动态渲染点阵图像。简单来说,Canvas允许在HTML5中,使用Javascript去绘制任何图形,包括文字,图片、线、点、各种形状等。使用Canvas可以创建丰富的图形引用,利用Canvas可以实现Web组态系统。在数据发布系统中用于数据的图形展示和图形的绘制。
(四) WebGL
WebGL是一种3D绘图标准,为HTML5 Canvas提供硬件3D加速渲染。通过WebGL可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型,还能创建复杂的导航和数据视觉化。WebGL完美地解决了现有的Web交互式三维动画的两个问题:第一,它通过HTML脚本本身实现Web交互式三维动画的制作,无需任何浏览器插件支持;第二,它利用底层的图形硬件加速功能进行的图形渲染,是通过统一的、标准的、跨平台的OpenGL接口实现的。
四、使用HTML5实现煤矿数据的移动化
通过对煤矿中数据的分类和HTML5中技术的分析,可以实现数据发布系统、Web组态系统和3D数据展示系统。
(一) 数据发布系统
jQuery Mobile是基于HTML5的移动开发平台,提供了可触摸的用户界面和导航系统。jQuery Mobile不仅提供了一个完整统一的移动UI框架,还支持主流的手机、平板、台式电脑等平台。
只需要使用代码引用jQuery Mobile的样式和框架文件,就可以制作移动风格的应用程序。
之后页面中加入的导航列表、按钮、数据列表等内容,将以统一的风格显示。
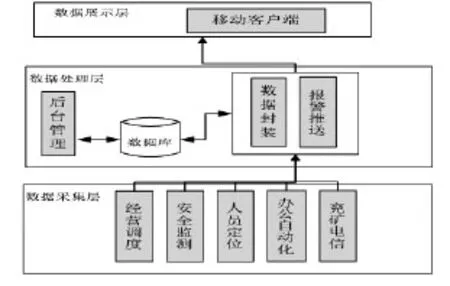
数据发布系统架构如图1所示:

图1 煤矿移动数据发布系统架构
系统共分为三层:
1.数据采集层:这部分的主要功能是提供系统所需要的数据。从煤矿中采集数据,主要数据来源是煤矿中已经部署的各生产系统。
2.数据处理层:该层提供了四种功能。数据封装将从数据采集层获取的文本数据进行分析、提炼和数据格式的封装提供给用户展示层显示;报警推送接收报警信息(如瓦斯浓度超限、设备断电等关键报警)并主动推送给用户展示层;后台管理为用户展示层提供权限管理和系统模块管理,使用户只能使用自己职责范围内的功能。
3.数据展示层:即移动客户端,表现形式为数据列表界面。用户通过这个界面查看数据。数据展示层向数据处理层请求数据,数据处理层接受这个请求后将请求的数据返回给客户端,客户端将数据展示给用户。
(二) Web组态系统
利用HTML5技术借助浏览器的支持,在客户端实现数据的绘制。服务端主动提供数据,数据源可以是数据库,OPC等。服务端把这些数据预处理为定义好的JSON格式,依靠Web Socket服务器,向客户端主动推送数据。浏览器接收服务端的数据后使用HTML5提供的绘图技术Canvas渲染出对应的图形。由于图形的绘制是基于浏览器的,所以这种方式可以跨平台使用,对于智能手机和平板电脑,只要系统中安装有支持HTML5的浏览器就可以绘制图形。
Web组态系统功能,系统收集、整理矿山物联网中环境监测系统、皮带监测系统、工况监测系统、通风系统、压风系统、排水系统和提升系统中的监测数据,对数据进行整理、统计后使用数据图形、实时曲线、历史曲线、数据报表等方式展示这些数据。
1.图形编辑器:原有监测系统中的内容随着时间发生变化,Web组态系统中也需要随着变化。因此需要在线的图形编辑功能,在浏览器中直接编辑组态图形,方便系统的维护。根据煤矿业务需求实现了各种矿井设备图形在Web 浏览器中的连接、移动、添加和删除等编辑功能。当组态界面需要修改时,可以直接在浏览器中使用图形编辑器修改。
2.图形展示:以图形的方式展示监测系统的数据,展示内容与原监测系统内容一致。
3.实时曲线:以曲线的方式展示离散类型的数据;以柱状图的方式展示布尔型的数据。数据刷新间隔为5秒。
4.历史曲线:查询某段时间内某个测点的历史曲线。
5.历史数据查询:查询某段时间内某个测点的历史数据,以列表的方式展示。

图2 机房3D效果
(三) 3D数据展示
采用Three.js在Web中展示3D模型。Three.js是一个 3D JavaS-cript 库,它封装了底层的图形接口,用简单的代码实现三维场景的渲染,同时支持导入其它3D建模软件(3D max、Sketchup等)生成的模型。可以使用Sketchup生成环境和静态设备的3D模型,Three. js直接导入这些模型,并在Web中显示。需要动态展示的部分,使用Three.js动态生成,形成动态的效果。
如图2所示,机房的环境(布局,机柜等)是3D建模软件中编辑,并由Three.js导入到Web中,机柜中的服务器、服务器状态等是根据后台数据动态的生成。生成后可以直接在浏览器中查看,即能够在PC、Android系统和IOS系统中查看。
五、总结
本文研究了煤矿数据的移动化方法:基于HTML5的煤矿数据移动化。该方法基于浏览器的支持,通过使用HTML5中的Canvas,通过Javascript实现具体的数据图形的绘制,实现了煤矿中数据的发布展示。系统具有良好的跨平台特性,只需在服务器中部署,就能够在电脑、智能手机、平板电脑中使用,减少了系统的重复开发,节约了时间和资金,利于系统的维护。
[1]赵越,陈志伟.大数据量科学计算数据的动态Web可视化[J].现代计算机,2012(5).
[2]吴雷,张福庆.基于HTML Canvas的WebGIS客户端技术研究[J].地理信息世界,2009,7(3):78-82.
[3]杨恒,徐学洲.基于SVG的Web页面动态刷新[J].微机发展,2005(16).
[4]徐卓揆.基于HTML5、Ajax和Web Service的WebGIS研究[J].测绘科学,2012(1):29-34.
王斌(1983—),男,山东邹城人,硕士,兖矿集团信息化中心自动化部工程师。

