中学生电脑作品制作中网页设计制作
薛稳



摘要:本文主要介绍网络设计人员对网站进行排版和布局时,所用到的div+css技术及相关应用案例,还有网页的色彩搭配、版面布局等平面设计元素的相关理论和内容。
关键词:Div+CSS; 网页设计;版面布局
中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2016)26-0213-03
纵观国内外众多大型商业门户网站、个人网站、行业网站、企业网站等,其不仅设计风格迥异,颜色布局多变,给人以完全不同的视觉冲击和美观享受,而且网站的开发与设计呈现出日新月异的发展趋势出来。伴随着互联网的发展与崛起,信息技术的不断成熟与革新,如今网页设计已经不再从前那般简洁朴素,界面丑陋,反而愈加注重网页的编排,平面元素的应用,与用户的交互等等。因而,本文试图探讨并介绍网页设计中利用CSS+DIV的布局方法,网页制作的色彩搭配,文字的编排搭配,以及在网页设计中经常用到的经典版面布局风格,来重点论述网页设计人员是如何将平面视觉元素运用到各大网站中的网页设计里来的。
1 Div+CSS的布局技术
1)Div技术从其本质上而言,是将网页HTML文件当中混乱臃肿的文字、图片等内容通过Div元素将其分割成每一个单独的区域,以此来形成一种逻辑清晰,结构明确的模块组合体。Div元素,凭借其拥有众多具有独特作用的属性,经常被开发人员用来赋予特殊的值,并将网页内容的开头和结尾处放置DIV标签,以此来构成完成的一个模块。
2)CSS是一种具有标记行的特殊语言,通过CSS,设计人员可以把对网页层级结构的设计样式和网页内容两者之间完全分离开来,独立存在,这样一来,不仅有利于对网站中各网页以统一设计风格的样式进行布局,而且还有利于提升网页的加载速度,缩短其响应时间。
从当前CSS与Div在网页设计中的运用案例中来看,这种布局技术不仅可以使得网页设计人员通过属性值的设定精准的将各类网页内容精准的进行编排和定位,而且还能够使得文字和图片之间以精美的排版样式为网页的整体浏览效果增色不少。
另一方面,由于网页内容同其设计样式两者之间互相分离,因而当网页设计人员需要对其网页样式重新编排,或者在CSS样式中的某几项属性值修改时,只需要在单独存在的CSS文件中对布局元素加以重新设计即可达到目的,从而使得页面的布局与后期迭代工作变得更加轻松简单。
此外,由于内容样式的分离,使得网页本身不仅在代码内容上大为减少,而且极大程度上减少了网页重新改变版面布局的时间,使得网站部署的带宽成本节省不少。
2 网页设计的色彩搭配
网页设计这项工作,从其技术角度来看,不仅要包含各种平面设计元素,而且还需要严格遵循其固有的设计原则。而且网页设计本身所体现出来的艺术高度通常决定着网页的浏览量和点击量,同时也是网站开发人员同互联网用户之间进行互动和交流的重要媒介。一个网站在色彩上的搭配和选用不仅有利于传递网页设计人员所要表达的主题及内容,而且可以为用户带来极为强烈的视觉冲击,增强其网站本身的观赏性。
2.1划分网页层次
从人欣赏事物的角度而言,色彩能够为人类感知事物提供极大的视觉刺激,使其从情感上产生共鸣。因而,如果通过将带有不同色调的色彩进行均衡组合,会形成风格非常鲜明,内容极为出彩的页面。由于网页中通常有不同的层次和不同作用的文字内容,根据文字内容的重点、情感、风格,选用比例均匀,搭配得当的几种色彩,会使得网页内容随色彩的分布而显得更加错落有致,主次分明,从而将网页的层次感划分得一目了然,以便于网民在网页的阅读浏览过程中抓住重点来获取信息量。这样一来,不但网页的导向性得以凸现出来,而且其视觉表达效果也十分出彩。下图是国外一家社交网站的网页设计作品,从该图中可以看出其在好友动态上色彩选用上用白色和蓝色交替组合的形式进行搭配,而在个人资料及其社交功能上选用的黑色作为背景,黑色和蓝白色形成强烈的视觉区域和对比,因而使得当用户在浏览该社交网站时将焦点更多的关注于内容本身上面。
2.2 突出网页重点
对于网页而言,最能够吸引读者浏览并阅读的就是网页本身所承载的内容及其表现形式,再加上网络本身资源丰富,种类多样,而且拥有海量的信息来源。因而网络用户在浏览众多网站过程中,往往会根据自己的情感和心理状态以及审美观感,来选择同用户本身个人品位相契合的网站进行浏览。因而设计人员通过合理的引用色彩对网页进行渲染和调配,将有助于网页增强其在内容上的表现力,同时也会使得网页的设计风格新颖独特,中心突出,满足网站本身通过外界传达出来的页面美感以及主题内容。下图是国外网站Davidvogin的设计案例,从其色彩的搭配上来看,网页的北京色彩选用的是略显灰暗阴暗的橄榄色,而其中间个人广告创意设计作品展中则运用了较为明亮的橘黄色同另外两个板块区分开来,将其个人作品本身的设计元素重点强调出来,以增加浏览者对其作品的关注度。
2.3增强网页设计的艺术表现力
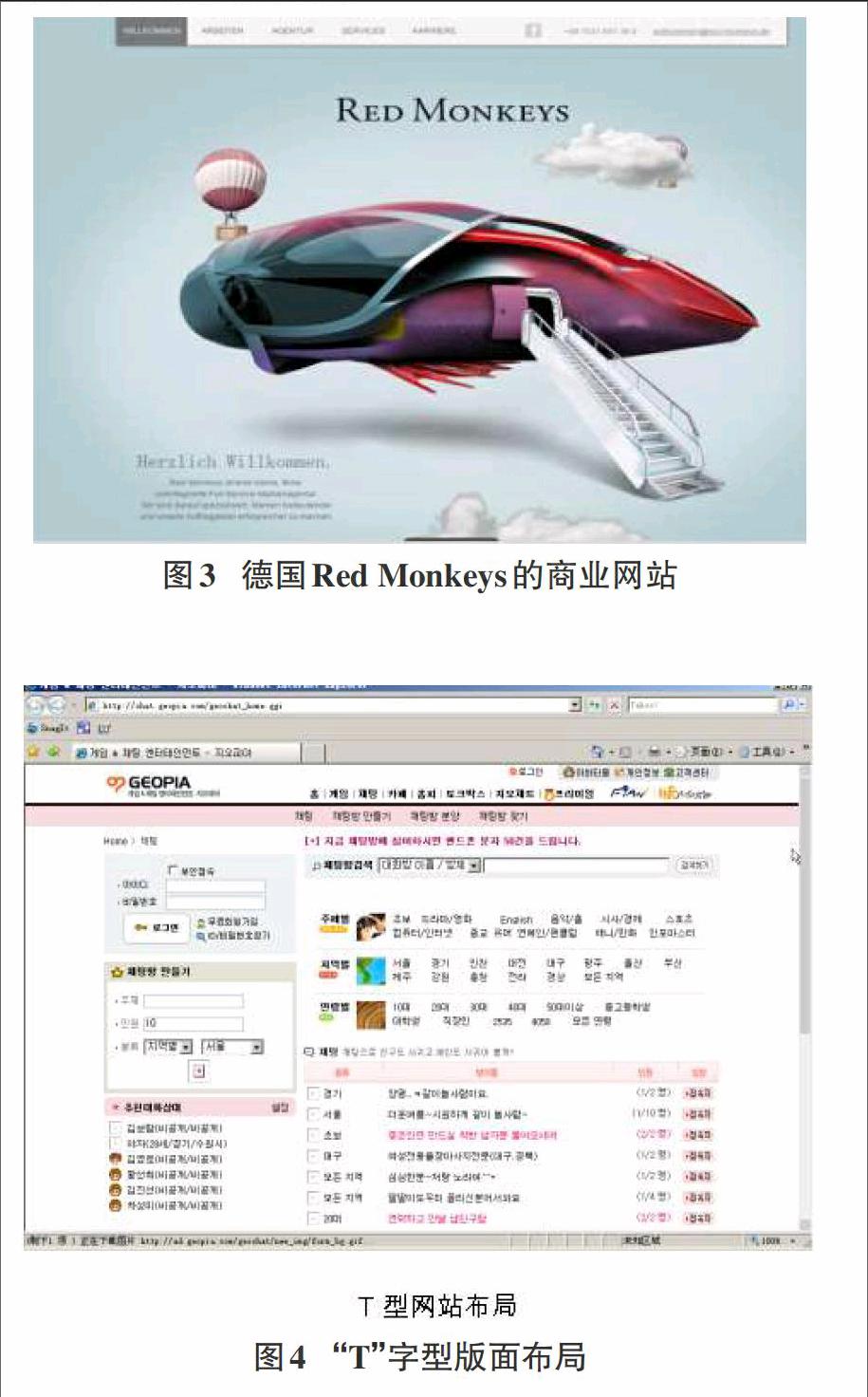
色彩本身作为一种视觉语言,不仅让网页从内容的展示上获得了更进一步的审美延伸,而且使得网页自身所表现出来的艺术魅力与用户的审美品位更加契合。杂加上网页色彩的艺术表达效果相较文字来说更具有艺术性。因而,网页设计者一般都会将这种类型的艺术作品在情感上的表达通过色彩之间的对比与烘托展现出来。比如下图中所示的德国一家名叫Red Monkeys的商业网站,其在色彩的调配和渲染上显得清新素雅,而且菜单栏中的背景色也选用了干净简洁的白色作为底色,而悬浮效果的对比颜色则选用了较深的灰色。另外,网页背景主色彩则是淡青色,且越偏向中央其色彩浓度越淡,让该网站中设计人员所要表达出来的服务理念以及企业中产品的设计风格呼之欲出,让浏览者感受到该公司在业务上成熟、高效、优雅、大气的运作风格。
3 网页设计中的经典版面布局
在网页设计人员选择网页的版面布局时,一个良好的版式设计将使得网页的人机交互体验不仅极为优异,而且浏览者的关注重点将会更加集中于网页中层次分明、中心突出的文字内容上,使得网页信息的传达效果变得更为直观可感。下面笔者将介绍几种景点版面布局样式。
3.1 “T”字型布局样式
“T”字型版面从其字面意思来看,就是类似于“T”形状的布局样式。其在网页顶部通常会用于放置网站Logo,,登录情况,标语或者联系方式等相关内容。而正下方的左边会放置该网站所具有的主要功能模块,一般呈现为树形结构,右边的大部分空间都会用于放置网站的主要内容。这种布局尽管十分简单,但是不够灵活,且由于排版较为密集的原因,浏览者会觉得页面看起来较为拥挤。
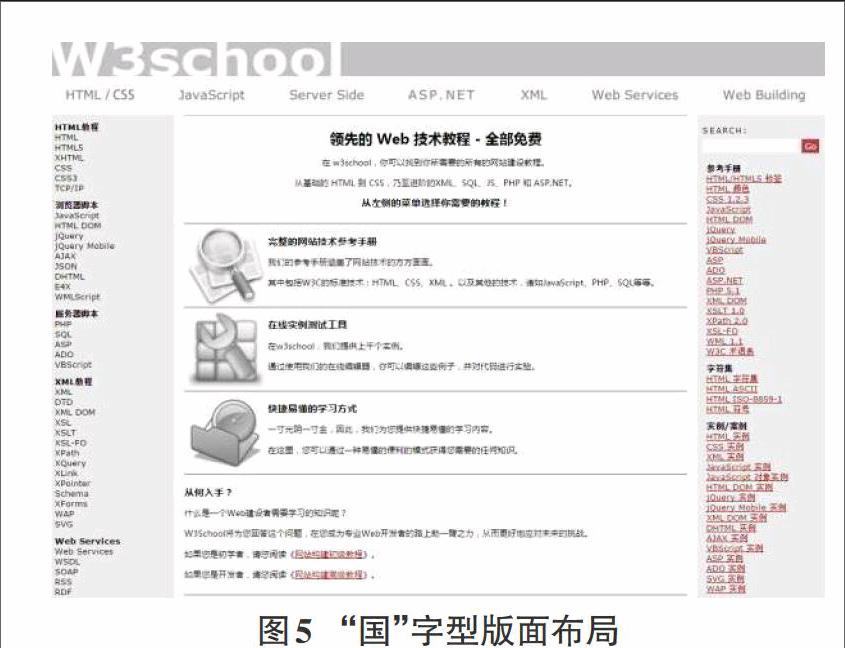
3.2“国”字型布局样式
“国”字型版面布局在网页上的样式分布相对于“T”型结构而言,不仅两边都会被网站主要功能分别包围,而且顶部和底部上下也会被网站的logo标志,以及版权信息和网站地址等信息包围,因而看起来像是一个“国”字型。这种网页布局方式很好地利用了网页的空白空间对网站内容进行排版的,但是由于过于紧凑因而使得页面的布局显得非常呆板。
3.3 “三”字型布局样式
它是指采取左右或者上下对称的布局,一半深色,一半浅色。一般用于设计型站点.优点是视觉冲击力强,缺点是将两部分有机地结合比较困难。
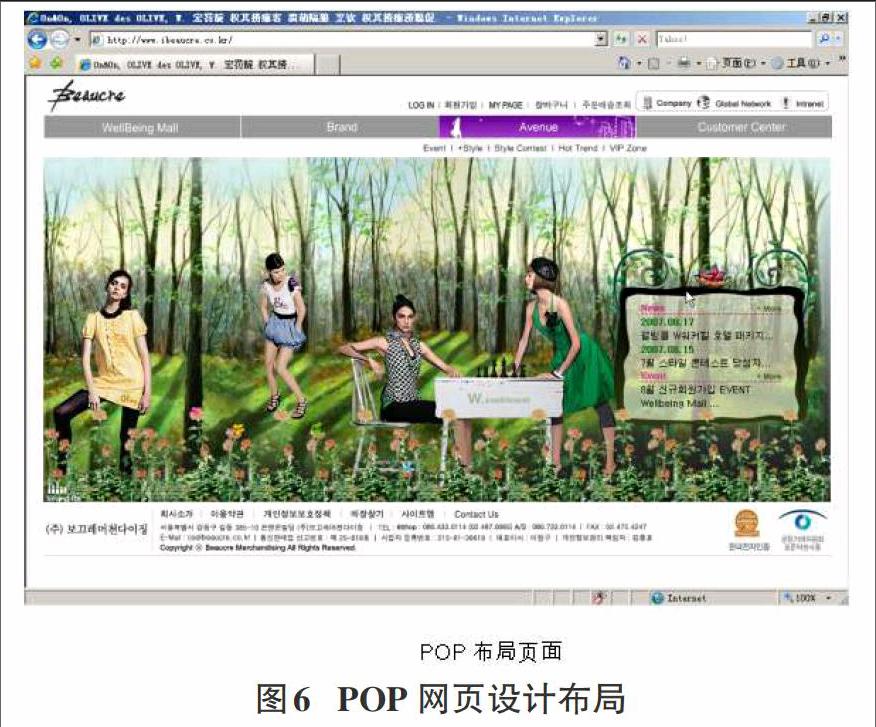
3.4 POP的布局样式
POP的网络布局指的是网页在被设计时,往往会通过一张具有观赏价值和传播效应的创意设计图片作为网页的主背景图,而网站的内容则以精简短小的简介形式附加在该背景的中央或者左右侧,这种版面布局样式不仅可以帮助网站从视觉层面上更好的吸引到更多的网络用户,而且具有统一的艺术观感和个性化的表现风格。
图6 POP 网页设计布局
参考文献:
[1] 林家阳.图形创意[M].黑龙江美术出版社,2010.
[2] Susan M. Weinschenk, 崔巧译.网页设计也理学[M].人民邮电出版社,2013.
[3] 晋小彥.网页视觉设计创意拓展与快速表现[M].清华大学出版社,2014.

