Node.js与Express技术在计算机课程教学中的应用
崔莹++刘兵

摘要:Node.js及其开发框架Express目前广泛应用于高并发、高性能网络,该技术最突出的优点是支持简洁高效的多并发服务。近年来,计算机软件逐步应用于教学,由单纯给学生传授知识向训练学生的实践技能转变。为了搭建理想的实时互动的软件教学课堂环境,使用Node.js 和Express技术设计了在线画图交流平台和课堂测试小工具两个软件,探讨该技术在课堂上的推广应用。
关键词:Node.js;Express;高并发;实时互动
DOIDOI:10.11907/rjdk.161308
中图分类号:G434
文献标识码:A文章编号文章编号:16727800(2016)009019003
基金项目基金项目:安徽省教学研究一般项目(2013jyxm353)
作者简介作者简介:崔莹(1981-),女,安徽铜陵人,硕士,铜陵职业技术学院信息系讲师,研究方向为数据库、网站制作、前端技术;刘兵(1974-),男,安徽肥东人,硕士,铜陵职业技术学院信息系副教授,研究方向为软件开发与数据库。
0引言
随着计算机技术的发展,计算机教学对教师组织课堂要求越来越高。如今,计算机软件技术的学习更加注重应用技能培养,因而学习越来越强调互动与共享。与单独学习相比,通过讨论等互动方式更能激发学生的学习积极性。而目前大部分教学软件往往着眼于传统的知识传授进行设计,即使有互动环节也只注重教师与学生的互动,很少涉及学生之间的信息共享,因而很难形成课堂讨论氛围。
Node.js是目前十分流行的一种网络编程技术,它自带http服务器支持,不需借助外网即可方便地建立Web应用。通过Node.js和Express技术可实现数据实时传递与共享,在此基础上还可根据需要开发一些简单易用的小工具来丰富教学手段,从而便捷地搭建课堂实时互动环境。
1Node.js简介
Node.js是一个基于Javascript的开源、高性能的运行环境,目前被广泛应用于服务器端和网络应用中[1}。它使JavaScript代码不仅运行在浏览器上,也能出现在服务器端,并可实现文件处理、网络通信等功能。国内外关于Node.js已经有不少成熟项目,如Paypal、CSDN Share、花瓣网等。
Node.js的目标是实现高性能的Web服务器,其最初用于解决服务端阻塞问题。传统的网络服务技术大多采用多线程处理,随着用户增加,过多的线程会占用系统资源,最终造成服务器等待和调度开销逐渐增大甚至不能满足用户需求[2]。而Node.js运行在一个单线程中,使用非阻塞的异步I/O调用,所有连接都挂在单线程的事件循环中,从而减少线程开销,提高运行效率与Web应用的健壮性,非常适合高并发、系统架构简单且没有硬实时要求的网络应用,如聊天室、在线数据统计等。教学一般具有参与人数多、逻辑简单等特点。因此,很适合应用此技术开发一些相关的实时辅助教学工具。
2Express 框架简介
Express 是一个基于 Node.js 平台的简单、灵活的 Web 应用开发框架,支持Jade等多种模板以及路由控制、模板解析支持等,帮助创建各种 Web 和移动设备应用[3]。
使用Express命令创建:①app.js:工程入口,即启动文件;②node_modules: 存放项目的依赖库;③package.json:项目依赖配置及开发者信息;④public:静态文件如 css、js、img;⑤routes:路由文件;⑥views:视图文件目录,存放模板文件 (默认支持Jade和EJS);⑦bin:用于存放应用程序集默认缓存,通常存放DLL文件。
Express主要用于HTTP协议中常用操作的封装,可通过整合其它模块实现更多功能。
3在线画图交流平台应用
利用计算机软件教学有利于将学生带入某种特设情境,充分互动从而提升学习效果。教师有时需要在课堂上演示一些软件运作流程,最方便快捷的工具是画图,但操作系统自带的“画图”程序没有交互与共享功能,而目前可以使用的在线共享绘图软件较少,大部分需要连接到其网站服务器。由于绘图本身传递的数据量较大,如果多人操作,响应较慢,并发操作时又无法实现学生间的相互交流,搭建Node.js和Express环境则可以解决这些问题。
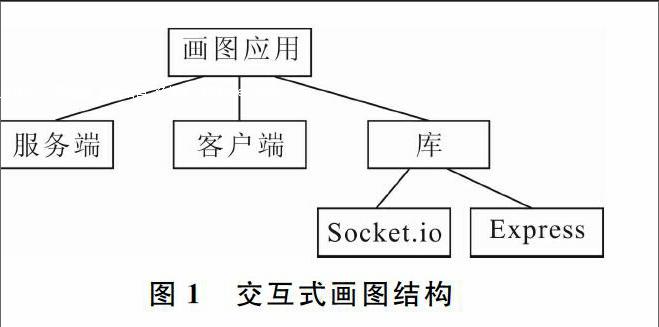
该平台需要在教师机上搭建好环境,学生机不需要安装软件,直接用浏览器登录即可。其最大特点在于当教师和学生多人进行编辑时,所有人都可以看到操作步骤,加入问题讨论和编辑修改,活跃课堂互动氛围。结合Html5的Canvas绘图功能和网络套接字Socket.io[4],可以很方便地实现师生互动,并让多人同时对同一绘图进行操作,达到分享和讨论的目的,具体应用结构如图1所示。
3.1服务器端:Socket.io使用方法
由于各类浏览器端对HTML5的支持情况不一致(通信方式有WebSocket、AJAX等),为了在所有浏览器上都能与服务器端采用统一接口来传送数据,需要使用Socket.io。Socket.io提供了不支持WebSocket时的降级支持,同时使一些旧版本的浏览器也可以“全双工”地工作。
启动Socket后,则在客户端和服务端建立持久的连接,加强连接可靠性。Socket主要有以下几种用法:① socket.emit(message, " test");//发送信息到当前请求用户;②socket.broadcast.emit(message, " test");//发送信息到当前除自己外的所有用户;③socket.broadcast.to(game).emit(message, test); //发送信息到test组里(除自己外的所有用户)。
3.2客户端:Canvas使用
Canvas元素是HTML5的新元素之一,用于在网页上绘制图形,其使用方法是直接使用
Canvas本身没有绘图功能,需要使用javasrcipt函数进行绘图操作。Canvas的优点是不需要安装软件和插件,只需用户浏览器支持HTML5即可,图形操作简单、快捷。它虽然在复杂图形和动画绘制上功能不及flash软件,但比较适合强调便捷性的演示和教学。
3.3设计思路与实现过程
为了更好地应用在线画图功能,笔者对Express的默认结构作了修改,分成3部分:Server、Client和node_module文件夹。
在Server文件夹中,包含对客户端的监听和处理过程。主要逻辑包含对画图平台状态的确定,比如:新增用户、开始画图、发送消息、用户退出等不同状态,利用Socket对象可在服务器和浏览器间直接传递信息。
在Client客户端则不需要太多处理过程,仅给用户提供一个html页面,允许客户端使用即可。用户在界面中可以进行图形绘制或文字聊天。在该环境中最重要的功能实现是保存用户画图信息并传递给服务器。
在以下示例中为了简化Javascrpit代码,使用Jquery库:
(1)服务器端部分代码设置:
socket.on(connection,function(socket){
socket.on(addme, function(username){ //监听新用户加入
socket.broadcast.emit(chat, SERVER, username + has come );});
socket.on(sendchat, function(message){ //监听用户发布聊天内容
io.sockets.emit(chat,socket.username,message); });
socket.on(senddraw, function(data){ //监听用户发布绘图内容
socket.data = data; //data是绘图JSON数据
io.sockets.emit(draw,socket.data); });
……}
(2)客户端部分操作代码:保存用户在Canvas上绘制的图形,整个过程需要采用鼠标事件进行处理,获取图形信息后保存为JSON格式,返回服务器端,实现画图共享。
$("#drawing-pad").mousemove(function(e) {
if (websocketGame.isDrawing) {
var mouseX = e.layerX || 0;var mouseY = e.layerY || 0; //标记起点
if (!(mouseX == websocketGame.startX && mouseY == websocketGame.startY))
{drawLine(ctx,websocketGame.startX,websocketGame.startY,mouseX,mouseY,1);
//发送线段数据到服务器端
var data = {};
data.startX = websocketGame.startX;
data.startY = websocketGame.startY;
data.endX = mouseX;data.endY = mouseY;
//提示服务器来处理图形信息
websocketGame.socket.emit(senddraw,JSON.stringify(data));
websocketGame.startX = mouseX;
websocketGame.startY = mouseY;} }});
通过创建基于事件驱动的服务器—客户端架构,所有连接的浏览器都可以相互实时传递绘图信息。
4课堂测试小工具应用
基于Node.js和Express多人共享的特性[5],设计并实现一个支持多个学生同时进行测试的课堂测试小工具,可充分利用课堂中的“零碎”时间。已有测试软件通常过于庞大,而且和前述软件类似,缺少共享部分,只适合单个学生的练习和测试。在该应用中,学生答题的同时,还可以同步了解他人测试情况,激励其更快、更好地完成测试,提高学生学习积极性。
4.1设计思路
课堂测试小工具同样基于服务器端和客户端结构,主要由客户端发送请求,服务器返回试题,同时在客户端进行答题,此过程中与服务器端通过Socket.io监听、传送数据,保持交互信息。
由于该工具只有一个客户端界面用来答题,因此可以省略Express中默认的route路由部分。笔者根据需要对Express框架进行了调整:①首先对测试逻辑、测试应用、测试者、测试问题进行JavaScrpit类的模型设计,增加了对应的game.js、player.js、question.js文件。其中,player.js中定义了测试者答题、显示正确答案、获取得分等主要功能;②增加了全局文件Global.js用于处理全局信息,引入应用所需引用的其它对象,如测试试题、当前人数、测试分数等,通过require语句引入;③在客户端html页面中,根据用户测试过程,利用Sokcet.io向服务器发送信息。
4.2对象模型设计
(1)测试程序本身模型:定义测试的逻辑类以及测试过程中的各种函数。
Game.prototype.initGame=function(){ … }//初始化时,确定试题
Game. prototype.askQuestion=function( ){//回答问题
if(this.current < 5) //如果不是最后一题(假设共5题)
{ ……
setTimeout(this.reviewQuestion.bind(this), 20000);//20秒后,答案更正,此时同步处理其他测试者分数
……//继续下一题测试
}else { ……//通知服务器端测试结束}
为了实现所有测试者答题情况同步更新,采用reviewQuestion函数获取正确答案,并计算所有测试者分数。
reviewQuestion : function() {
var userScore = currentQuestion.reviewQuestion();
for(var i in userScore)
{ // 更新每个测试者分数
this.players[i].score += userScore[i];
userScore[i} = this.players[i].score;
}……
//广播告知每个测试者正确答案
IO.in(game).emit(eCorrection, { currentQuestion.getCorrectProps(),score.scores });
}
(2)题目模型。充分考虑试题特点,在设计JSON结构时,将每个题目的结构设计成text和选项数组,而每个选项又分成文字和是否正确两个属性,读取每个选项。
(3)测试者模型。每个测试者都有最基本的3个属性:端口号、姓名、成绩。
4.3客户端界面设计
前端界面主要用于与客户进行交互,在在线测试过程中,用户提交数据或点击操作时,需要服务器作出反应,或者直接在浏览器端作出处理。
例如:用户登录时向服务器发送一个响应;用户开始回答问题,需告知服务器;用户选择一个答案,则需要将用户选择的答案标记为蓝色,同时让服务器检查答案正确与否。部分代码如下:
socket.on(eNewQuestion, function(q)
{ …
var content = questionTmpl(q);
$(#question).html(content);//获取题目内容
$(button.answer).on(click, function(){
$(this).addClass(blue); //改变选中答案的颜色
$(this).prop(disabled, true); //不允许修改
socket.emit(eAnswer, $(this).data(id)); //将数据提交给服务器端检查}); });
4.4数据库保存
考虑到课堂在线测试实际需要,测试题采用单项选择题。由于试题库规模很小,因此没有采用数据库,采用JSON数组格式。如果内容增多导致数组不够用,可以使用MongoDB数据库存储JSON数组来扩大测试题目存储量。
完成框架搭建后运行程序,学生可以在答题的同时,看到他人的测试情形。
5Node.js和Express在教学中的应用趋势
本文利用Node.js和Express技术在数据通信方面的效率优势和共享功能,开发了在线画图交流平台和课堂测试小工具两个软件,探讨该技术在计算机教学方面的应用。未来Node.js的发展趋势是与硬件结合,下一步研究方向是利用Node.js技术结合手机制作一些辅助教学的App软件,通过无线网络实现移动终端教学,从而使课堂更具有趣味性。
参考文献参考文献:
[1]王金龙.宋斌.丁锐.Node.js:一种新的Web应用构建技术[J].现代电子技术,2015(6):7073.
[2]赖晓京.基于Html5 WebSocket的即时通讯系统[J].电子技术与软件工程,2013(17):61.
[3]郭家宝.Node.js开发指南[M].北京:人民邮电出版社,2012:86104.
[4]Makzan.HTML5游戏开发实战[M].吕定平,陈升想,译.北京:机械工业出版社,2012:190221.
[5]沈昕.基于Node.js及Mongodb的在线学习测试系统设计[J].无线互联科技,2015(4):3032.
责任编辑(责任编辑:黄健)