基于HTML5与CSS3高校互联网移动端网站优化
胡毕松 郭龙 刘顺林 彭永凤 浦婷 段兴悦


摘 要:针对互联网与移动终端技术的不断发展,人们对移动设备的需求不断增加,原有的Web标准已不再适应移动端,原有高校网站在移动端已不能提高用户体验。以传统PC网站开发为基础,为实现与利用代码的复用性,文章使用基于移动设备的HTML5与CSS3和jQuery Mobile等技术,构建了一个移动端网站,让其能够得到多种终端的支持,同时提出了一种使用该技术提升高校网站在移动端的内容、应用架构和服务模式的解决方案。
关键词:HTML5;CSS3;移动浏览器;jQuery Mobile;移动终端
中图分类号:TP316 文献标识码:A 文章编号:2095-1302(2016)06-00-02
0 引 言
由于移动互联网技术的发展和移动智能设备的普及,很多用户开始选择在移动端进行浏览、娱乐和学习。据谷歌2012第一季度与市场调研机构IPSOS(益普索)对关于人们如何使用智能设备进行全世界范围的调查,得到的信息包括对移动设备手机的普及和使用情况记录的一些相关数据。人们利用智能设备进行对互联网的使用,包括对资源的搜索及视频的搜索、移动商务、移动广告和人们的社交网络与网络学习等。截止目前,中国智能手机的使用率已达到90%,它已经在人们的生活中扮演着一个重要角色,为此,人们对智能设备的依赖程度也随之增加,其中约64%的用户每天都会用智能手机访问互联网。在办公室时、乘坐公共交通工具时、在餐馆时或在回家路上等,超过50%的使用者每天都会使用智能移动设备对互联网进行至少一次访问,主要行为包括对搜索引擎的使用,对电子邮件的收发,登录社交网站等,越来越多的用户将在未来更加频繁的使用智能手机访问互联网。
随着移动终端(智能手机)的不断扩增和使用,显然PC机终端(开发)不能满足市场需求,越来越多的用户,特别是在校学生大多都选择使用移动浏览器如Safari,UC,Opera,Chorme等上网娱乐、办公。许多丰富的网页内容将在移动浏览器端显示,它支持 www标准协议,其中主要采用两种布局来显示PC网站的内容:①通过对网页的放大或缩小来显示;②通过自适应手机屏幕宽度,将PC版传统网站进行重新布局,利用手机出现的滚动条,对网页内容进行查看,但是这样显示的内容将会被打乱,而布局也随之变得混乱。面对这种情况,假如摒弃传统PC版网站的资源,重新开发新的移动设备端网站,就需要投入更多的时间、精力、金钱等开发成本,其中对人力、资源的浪费是巨大的。该设计在不变动PC版网站相关业务及数据访问的基础上,提出一个基于CSS3+HTML5+jQuery Mobile的新移动技术实现平台的开发创建,对HTML5相关核心技术等的导入,让移动端平台的建立实现跨平台有了新的思路。
1 设计思路
本设计继续沿用现在主流的MVC三层架构思想进行修改设计,即将该程序分为三个层次,分别是显示层、业务层和数据持久层。
(1)界面层:负责显示用户界面;
(2)业务层:根据用户需要的业务处理相关业务逻辑关系;
(3)数据持久层:对数据库的访问交互,例如查询数据、插入、删除和修改数据库中的数据。
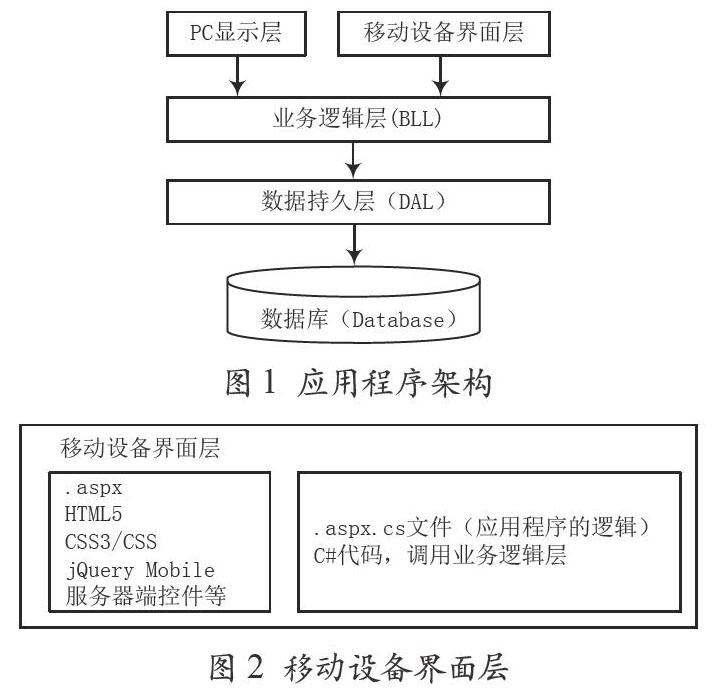
该方案只增加一个与PC显示层同层的移动设备界面层,不改变传统网站的业务逻辑层和数据持久层,其应用程序架构如图1所示。
其中,网页显示主要放在移动界面端,页面显示由.aspx文件管理,内容包含jQuery Mobile和前端开发,微软自带的服务器端控件等,后台使用C#语言编程,通过调用相应的业务功能逻辑层实现功能。移动设备界面层如图2所示。
2 移动开发环境搭建
开发工具:Visual Studio 2010或者 Visual Studio2012;
操作系统:Windows 7旗舰版;
服务器:Internet Information Services;
数据库:Microsoft SQL Server 2008 R2;
开发语言:C#。
3 核心技术和关键代码分析
3.1 HTML5技术
HTML5是基于HTML 4.01和XHTML 1.0标准的最新HTML版本,由WHATWG在2004年提出,被W3C组织于2007年接纳。2008年1月22日公布了HTML5的第一份正式草案,但HTML5仍处于完善之中,其中HTML5.1是在2016完成的。目前为止,很多浏览器都已经开始支持HTML5,譬如Safari,Chrome以及火狐浏览器等。
HTML5包含了像
3.2 jQuery Mobile技术
jQuery Mobile是一个在线应用于智能手机与平板电脑的Website前端开发框架,同时jQuery mobile 也是基于jQuery以及jQuery UI 类库之上的开发框架,它提供一个UI接口系统,让前端开发人员可以简单方便的使用。该框架可以创建出网站以及WebApp所需要的UI组件,包括对话框、工具栏及各种风格的表单元素等,其优点是拥有轻量化、可访问性以及渐进增强特性,以提高用户的体验。
在使用该技术时,我们应该在
区域段中加入标签设定viewport,告诉浏览器显示页面尺寸的大小以及能否控制缩放,可自动根据用户所使用的浏览器显示相关页面。标签定义如下:3.3 CSS3技术
CSS是1994年哈坤利本人提出的,那时他与伯特·波斯合作,在一起设计浏览器的同时开展了CSS的设计工作。之后,CSS便作为第一个含有层叠意识的语言,对很多开发者、作者、读者等放出很大的空间,使得他们对设计的实现效益得以提高。且于1994在芝加哥的一次会议上向人们展出了CSS,不久之后,两人便开始筹划,成立技术小组,随后CSS技术于1996年完成,并在次年12月份CSS作为第一本公开版本被出版。最后在1998年W3C管理下推出CSS2.1版本。它是CSS2的升级版本,在原来的基础上增加了一些功能。
CSS被称为层叠样式表,在网页界面中可以很轻松的使用。它的特性主要概括为以下四点:
(1)分离网页的表示层和结构层,让它们彼此都不会受到对方的影响;
(2)对很多网页的外观实现同时更改;
(3)缩减网页文件的大小;
(4)对网页的响应速度以及加载速度等方面起到了向上的作用。
4 结 语
借助原网站代码的二次开发,增加一个移动界面端显示,为了能够使该平台支持不的移动设备和浏览器,利用HTML5和CSS3等技术实现跨平台以提高用户的交互体验,利用众多浏览器端都可以支持HTML5的趋势,让传统模式网站转向HTML5。对于传统网站,使用HTML5+CSS3+jQuery Mobile新技术的开发平台创建方法更容易。利用HTML5和CSS3等新移动Web标准,可以实现用户借助移动设备访问高校互联网并提供更为友好的服务的功能,同时借助传统模式在应用架构方面进行创新,使得在任何平台、地点、时间都能够通过移动终端对网站进行访问,阅读任何内容。
参考文献
[1] 百度开发者中心.百度移动互联网发展趋势报告2013Q1[R/OL].(2013-05-14)[2013-05-17].http://developer.baidu.com/report.
[2] 陈博,廖军.移动Web应用的能力需求与发展浅析[J].移动通信,2011(5):32-35.
[3] 崔媛媛.移动 Web 浏览业务及关键技术[J].电信网技术,2011(4):15-18.
[4] 唐俊开.HTML5 移动Web开发指南[M].北京:电子工业出版社,2012.

