基于百度地图API的场强地图展示
张青青
(作者单位:中国传媒大学)
基于百度地图API的场强地图展示
张青青
(作者单位:中国传媒大学)
摘 要:针对不同电台信号测试数据多,信息量大、可视化能力差的问题,讨论设计一个可视化、精确化、直观化显示电台信号在不同测试点场强大小的地图。基于百度地图API,通过JavaScript脚本语言,讨论设计一个可视化的地图展示系统,以直观的形式展示测试点的坐标、场强、频率和驾车路线等信息。
关键词:百度地图API;JavaScript;场强覆盖
利用JavaScript语言,借助于互联网和百度地图API的平台优势,完成了对测试点数据的地图展示。从使用的技术、系统的各个模块,以及各模块的实现3个方面讨论了系统的实现过程。
1 使用的技术
1.1 百度地图API
百度地图API包括JavaScript API、Web服务API、Android SDK等多种开发工具与服务,提供基本的地图展示、搜索、定位、逆/地址解析等功能,适用于PC端、移动端和服务器等多种设备,多种操作系统下的地图应用开发。
1.2 JavaScript
JavaScript一种直译式的动态类型、弱类型、基于原型的语言,内置支持类型。JavaScript具有如下几个特点:这是一种解释性的脚本语言(代码不进行预编译);主要用来向HTML页面添加交互行为;可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离;跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、ios等)。
2 设计方案
2.1 功能要求
在对测试点地图展示功能的设计中,应该具有如下功能:通过为地图添加控件,实现点击控件查看整体场强、各频率场强、极值和均值等的分布情况的功能;鼠标点击场强标注查看测试点的详细信息,包括坐标、频率和场强值等;可查看驾车路线,鼠标拖拽修改起始点,实现导航功能。
2.2 系统体系结构
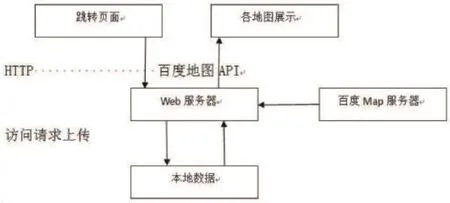
该地图展示系统功能的实现,可划分为3个模块来完成:数据处理模块、百度地图展示模块、跳转页面。3大模块之间的逻辑关系可以用图1表示。
2.3 数据处理
由无线电监测设备得到的原始的TXT文件包括测试点的经纬度、海拔、频率、场强、行车速度等信息。首先,对所需数据的提取。同时,用户数据应以数组的形式存储,结构为[经度,纬度,频率,场强]。
在数据的处理过程中,使用PHP语言,将提取之后的数据信息存储在数组当中,并以本地JS文件的形式存储下来。最终得到的本地数据的文件名为C2.js。
在数据处理过程中用到了2个关键函数:explode()和implode()。
explode()函数:将字符串分割为数组,利用该函数,将原始txt文件的内容按列分割成多维数组的形式,便于提取所需列的内容。
implode()函数:将数组元素连接成字符串。
原始数据格式:
处理之后的数据格式:
2.4 地图展示JavaScript设计
地图展示功能是通过JavaScript语言实现。在各地图展示模块的设计中,包括3个子模块来分别实现相应功能的:整体场强、均值、极值图;频率场强图;驾车路线图。
在每个模块的实现过程中,用到了以下几个重要函数:
(1)PointCollection(points:Array
(2)InfoWindow(content:String|HTMLE lement[,opts:InfoWindowOptions]):创建一个信息窗实例,其中content支持HTML内容。
(3)DrivingRoute(location:Map|Point|Stri ng[,opts:DrivingRouteOptions]):创建一个驾车导航实例,其中location表示检索区域,在驾车路线图的设计过程中,利用该函数,实现拖拽鼠标修改起始点,展现驾车路线。
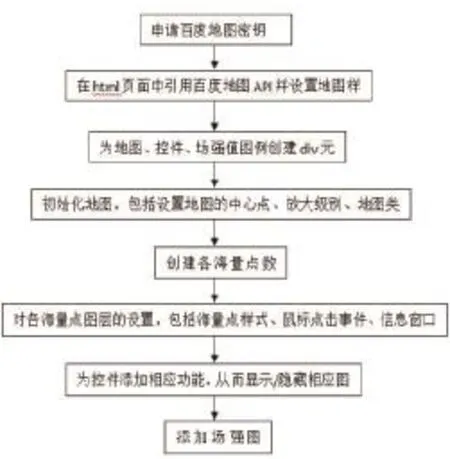
各子地图展示功能的设计流程见图2。

图1 3大模块之间的逻辑关系

图2 各子地图展示功能的设计流程
申请百度地图API密钥后,通过在html文件的标签中加入实现引用的。
在整个javascript语言对本地数据的读取和交互,通过在标签中加入
