LeanCloud在图片管理系统中的应用研究
周晓梅,朱金付,段洪秀
(1.中国传媒大学南广学院 传媒技术学院,江苏 南京 210000;2.东南大学 交通学院,江苏 南京 210000)
LeanCloud在图片管理系统中的应用研究
周晓梅1,朱金付2,段洪秀1
(1.中国传媒大学南广学院 传媒技术学院,江苏 南京 210000;2.东南大学 交通学院,江苏 南京 210000)
随着电子商务的不断发展,网站中的图片数据量逐渐增大,针对如何有效管理海量图片资源的问题,文中提出将云存储技术应用于图片管理系统中。在分析了云存储特点的基础上,利用LeanCloud云存储提供的SDK(Software Development Kit)及API(Application Programming Interface)设计各个功能模块,并以用户登录模块、上传图片模块、图片展示模块为例详细介绍了具体的实现过程,给出了应用实例。实验结果表明,基于LeanCloud云存储服务的图片管理系统,不仅能有效地管理海量的图片数据,还可以自动调整屏幕尺寸来适应不同大小的屏幕,为用户提供更舒适的界面和更好的用户体验。
云存储;图片管理系统;HTML5;LeanCloud
0 引 言
随着互联网技术的发展、电子商务行业的兴起,人们的消费方式逐渐转变为网上消费,电子商务网站的在线交易量不断创历史新高。根据对某电子商务网站的流量分析,图片的访问流量会占到90%以上,平均图片大小是18.45 kB,图片存储空间已达到990 TB(约IPB),这就对电子商务企业存储、管理数据的能力提出更高的要求。对于小规模的电子商务企业来说,如何管理庞大的图片数据就成了亟需解决的问题。传统的存储方式由于扩展性较差,当存储容量不够时,只能添置高端的存储设备,增加了企业的投资成本,使管理和运营成本提高,造成了资源浪费。同时,过于复杂的存储和数据备份方式也很难满足用户日渐增长的数据管理需求。
云存储是一种新兴的技术,是在云计算的基础上发展起来的[1-4]。云存储正在改变着传统存储的提供与使用方式,也对存储行业带来了深远影响。存储在云端的数据可以在任何时间任何地点访问读取,节省本地存储因数据增长带来的额外硬件添置成本,并且基本不用考虑数据备份等维护问题,只要选择适合的云服务提供商以及按需支付相关费用即可[5-7]。
文中提出将云存储技术应用于图片管理系统中,设计并实现一个高可靠的、高扩展性的图片存储管理系统,有效地降低企业运营成本,解决海量图片的高效管理和存储问题。
1 LeanCloud
LeanCloud是在第一代公有云的基础上发展的第二代云服务,对云计算资源进一步封装与优化,提供数据存储、消息推送以及统计分析等服务。支持Java、.net、Android、IOS等多个平台,使开发者摆脱繁重的后端开发负担,缩短了开发周期,精简了开发程序[8]。
LeanCloud为不同平台的用户提供了不同的SDK,不同的SDK中提供了文件上传、下载、查询、删除等API。程序开发者可直接调用所需要的API,在封装好的接口上开发面向消费者的APP应用。开发者只需关心具体实现哪些功能,而不用关心具体怎么实现,大大提高了开发效率。
文中系统将应用中涉及到的数据,包括用户信息、图片信息、相册信息[9]等,利用LeanCloud提供的文件存储API上传到云端,由LeanCloud负责对云端的数据进行调度与管理。在实际应用中,无需关注有多少用户在使用图片管理系统,后端的云数据中心的所有数据调用全部由LeanCloud完成。
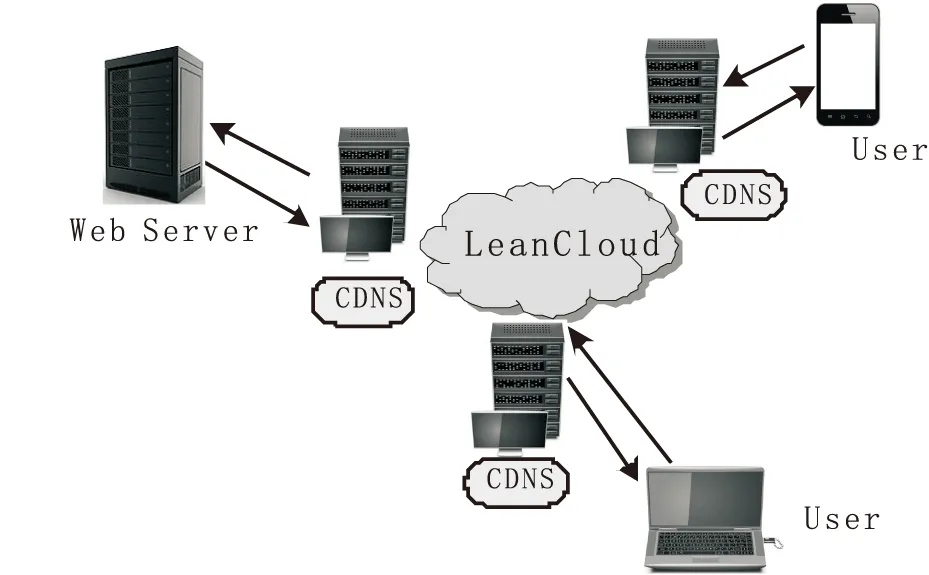
同时,LeanCloud的文件存储采用国内全网加速CDN技术[10-12],使终端用户自动选择最近的节点实现上传和下载,支持不同区域的终端使用不同区域的存储机房,通常只在同一个城市,因此可以获得最好的上传、下载速度,如图1所示。

图1 LeanCloud架构图
2 系统总体结构分析
系统是基于LeanCloud云服务的图片管理系统,数据库和服务器采用的是最新的第二代云服务LeanCloud,系统前台界面运用HTML5、Ajax和jQuery技术来提供更好的用户体验。
2.1 系统功能模块
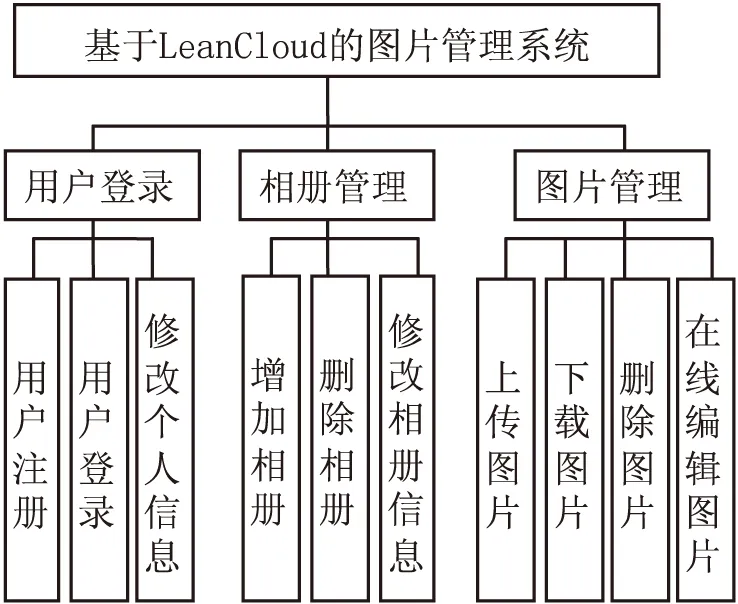
系统共分为用户管理、相册管理、图片管理三个模块,实现图片的批量上传、在线检索、在线编辑、在线浏览、批量下载等功能。系统功能模块如图2所示。

图2 系统功能模块图
2.2 数据的存储与读取
(1)存储数据。
系统中的数据库部署在LeanCloud上,每个LeanCloud账户可以容纳多个应用,对每一个应用都可以部署不同的版本,并且有专属的App id和App key。
在LeanCloud上保存数据是建立在对象AV.Object基础上的,每个AV.Object包含若干个属性,属性的值是与JSON(JavaScript Object Notation)格式兼容的数据。这些数据是无模式的,不需要提前指定AV.Object中应该包含哪些属性,可以随时增加新的属性。
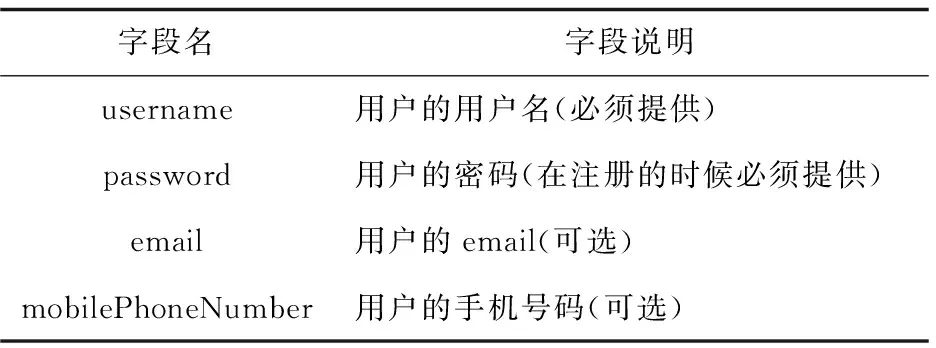
系统主要包含三类数据:用户、图片和相册。表1中列出了三种实体及相应的属性名。

表1 数据表及属性
每个AV.Object对象的objectId、createdAt和updatedAt三个属性是不需要开发者指定的。其中,objectId属性是每个AV.Object对象的唯一标识符,是LeanCloud服务器端自动生成的唯一id,所以objectId是不可修改的。createdAt和updatedAt是每个对象在服务器上创建和最后修改的时间,这些属性的创建和更新是由系统自动完成的,不需要开发者提供这些数据,并且在保存之前AV.Object中都不会有这些字段的值。
为了保证数据的安全性,存储在LeanCloud中的每一张表都设置一个ACL(Access Control List)列。ACL为每一个数据创建一个访问列表,只有列表的用户或者具有某种角色的用户才能被允许访问。
默认情况下,ACL值代表所有的用户对这个对象都是可读可写的,在数据管理表中ACL属性的值为:
{"*":{"read":true,"write":true}}
(2)读取数据。
如果需要获取LeanCloud中的数据,首先需要知道objectId的值,然后通过AV.Query提取出整个AV.Object。如果获得AV.Object的属性值,则使用get方法,例如:
var username=AV.Object.get("username");
3 系统详细设计与实现
文中系统的页面采用的是响应式设计,无论用户使用的是笔记本还是手机,系统的页面都可以自动切换分辨率及相关脚本功能,自动调整屏幕尺寸及定向来适应不同的设备环境。
对于近几年才流行起来的响应式网站来说,HTML5推出了与之相对应的新的属性onresize,来更好地适应新的网站前端开发趋势。onresize属性设置了对象被调整大小时将会发生的事件。在文中系统设计中,使用Media Query与onresize属性相结合来实现响应式布局。Media Query可以根据不同浏览器的高度及像素等因素来使用不同的CSS样式,从而达到不同的显示风格。
3.1 用户登录模块
用户登录模块实现的功能是用户信息的注册与登录,并可在后台云端的数据库中进行数据的更新操作。当用户需要管理和存储图片时,需要进行注册成为正式用户才可以登录系统。
用户登录模块主要用到的是AV.User类。AV.User是AV.Object的一个子类,而且有AV.Object一样的功能,比如可变的模式、自动的持久化,还有键值对接口。所有对AV.Object有用的方法同样可以作用于AV.User。AV.User的不同之处在于它对于用户的账户有一些特定的功能。
AV.User默认有一些与AV.Object不一样的字段,如表2所示。

表2 AV.User的默认字段
注册功能的核心代码如下所示:
signUp: function()
{
var user, x$, this$=this;
user=new AV.User();
x$=user;
//添加用户名
x$.set('username', this.username);
//添加密码
x$.set('password', this.password);
}
注册完成后,在用户登录模块使用logIn()方法进行登录,代码如下所示:
AV.User.logIn("username", "password");
用户登录后,系统会将用户的登录信息存储在localStorage中,相当于一个session,并且自动假设用户已经登录了,如下所示:
//得到当前用户,并判断用户是否登录
if(AV.User.current()){…}
//否则返回登录界面
else{…}
当用户点击“退出”按钮以后,系统会通过logout来清除掉当前的用户:
AV.User.logOut();
var currentUser=AV.User.current(); //清空当前用户
3.2 上传图片模块
上传图片模块采用的是LeanCloud提供的AV.File类,通过AV.File可以在LeanCloud中保存文件。在LeanCloud中不仅可以保存图片,还可以存储文本、音频、视频或者任何二进制数据,只是文中系统是一个图片存储管理系统,以存储图片为主。
如果在浏览器中上传文件,则文件大小要小于10 M,但是在node.js环境里则没有限制。首先用一个byte数组来新建一个file:
var bytes=[0xBE, 0xEF, 0xCA, 0xFE];
var file=new AV.File("myfile.txt", bytes);
接着在网页中添加上传文件的tag来上传文件:
然后,在一个处理click里调用AV.File上传文件:
upload:function()
{
var file, name, avFile, this$=this;
file=this.$.fileUpload.files[0];
console.info('click', file);
name=file.name;
avFile=new AV.File(name, file);
}
上传文件时无需担心文件名重复问题,因为每次上传都会有一个唯一标识。同时,上传时需要有扩展名,这样LeanCloud就会按文件类型来进行处理。
3.3 图片展示模块
图片展示模块的主要功能是将用户上传至云端的图片展现在屏幕上,用户可以分别点击不同的相册查看图片,并且图片是以缩略图的形式展示出来,如图3所示。

图3 图片的缩略图
LeanCloud提供了缩略图的服务。当用户上传一张图片到云服务器,通过thumbnailURL方法可以获得缩略图的URL,如下所示:
thumbnailURL(width,heigth,quality,scaleToFit,fmt)
其中:width参数表示图片的宽度(单位:像素);heigth参数表示图片的高度(单位:像素);quality参数表示图片的质量(1~100的数字),默认情况下是100;scaleToFit参数表示图片是否自适应大小,默认为true;fmt参数表示图片的格式,默认为png格式。
如果想获得100*200像素的缩略图,并返回该图的URL,则表示为:
var url=file.thumbnailURL(100, 200);
在图3中,当鼠标滑过图片时会出现放大镜图标,单击鼠标则可以查看图片原图。以上效果应用的是jQuery的图片画廊插件lighterbox。Lighterbox相册图片浏览插件可以兼容主流的浏览器,并且支持移动端浏览器,单击图片实现放大浏览。
4 结束语
云计算技术的逐渐兴起,让所有资源得到充分利用,避免了过度购买服务器设备,大大降低了中小企业的运营成本,使企业能够专注于增加在其职权范围内的核心价值,而不是建立和维护IT基础设施。
文中将云存储技术应用于海量图片管理系统,满足应用和用户规模增长的需要,使数据中心管理成本大幅降低,使资源的利用率大幅提升,并且可以轻松实现不同设备间的数据与应用共享[13-14]。
总而言之,云存储将对数据存储行业产生巨大的影响,将是业界发展的大趋势。
[1] Wikipedia.Cloud storage[EB/OL].[s.l.]:Wikipedia.2015.https://it.wikipedia.org/wiki/Cloud_storage.
[2] 陈德军,高晓军,王义飞.基于AHP的云存储负载均衡研究[J].计算机工程与应用,2015,51(7):56-60.
[3] Yu Peng,Yu Zhang,Xiong Lv,et al.Cloud storage service in digital campus[C]//Proceedings of 2013 IEEE 4th international conference on software engineering and service science.[s.l.]:IEEE,2013:368-371.
[4] 李 磊,周璟璐,陈 静,等.移动云计算中的上下文相关身份认证[J].计算机应用与软件,2013,30(9):96-99.
[5] Drago I,Mellia M,Munafo M,et al.Inside dropbox:understanding personal cloud storage services[C]//Proceedings of the 2012 ACM conference on Internet measurement conference.[s.l.]:ACM,2012:481-494.
[6] Liu Ying,Vlassov V,Navarro L.Towards a community cloud storage[C]//Proc of IEEE 28th international conference on advanced information networking and applications.[s.l.]:IEEE,2014:837-844.
[7] Yang Wei,Zhao Jianpeng,Zhu Junmao,et al.Design and implementation of security cloud storage framework[C]//Proceedings of 2012 second international conference on instrumentation,measurement,computer,communication and control.New York:IEEE,2012:323-326.
[8] Leancloud.Leancloud function[EB/OL].2015.https://leancloud.cn/features/storage.html.
[9] 马 静.基于Web的高校图片管理系统的设计与实现[D].西安:西安工业大学,2014.
[10] 林克振.对云计算与云存储技术研究的探讨[J].计算机光盘软件与应用,2014,17(20):39-40.
[11] 赵 屹.机遇与风险:云计算环境下的电子文件管理[J].档案与建设,2013(10):4-6.
[12] 杨炳保.基于Android的移动云计算技术的研究[J].计算机技术与发展,2013,23(8):52-54.
[13] 苏 静.基于android技术的开放式教学研究[J].计算机与网络,2015,41(7):26-27.
[14] 洪文圳.基于Android的实验室管理系统[J].计算机与现代化,2014(3):186-190.
Application Study of LeanClound in Picture Management System
ZHOU Xiao-mei1,ZHU Jin-fu2,DUAN Hong-xiu1
(1.College of Media Technology,Nanguang College of Communication University of China,Nanjing 210000,China;2.School of Transportation,Southeast University,Nanjing 210000,China)
With the constant development of e-commerce,there are a growing number of pictures on websites.Aiming at the problem about how to manage countless picture resources effectively,the cloud storage technology is applied into picture management system.Based on the analysis of features of cloud storage,it uses the SDK (Software Development Kit) and API (Application Programming Interface) provided by LeanCloud to design different functional modules,taking the user login module,upload pictures module,image display module as application cases to describe the realization process.The experiment shows that the picture management system based on LeanCloud service can not only manage countless picture data effectively,but also adapt to the screens in different sizes,which provide more comfortable interface and better user experience for users.
cloud storage;picture management system;HTML5;LeanCloud
2015-08-15
2015-11-19
时间:2016-05-05
江苏省高校自然科学研究项目(14KJD520011,15KJD5200007);江苏省高校哲学社会科学研究基金指导项目(2014SJD324)
周晓梅(1980-),女,硕士,讲师,研究方向为云存储、信息管理;朱金付,副教授,研究方向为云计算、信息系统。
http://www.cnki.net/kcms/detail/61.1450.TP.20160505.0829.084.html
TP39
A
1673-629X(2016)07-0138-04
10.3969/j.issn.1673-629X.2016.07.029

