基于WebRTC的多媒体通信软终端技术研究
于世航 张建中 齐幸辉
(河北远东通信系统工程有限公司,河北石家庄 050002)
基于WebRTC的多媒体通信软终端技术研究
于世航 张建中 齐幸辉
(河北远东通信系统工程有限公司,河北石家庄 050002)
为了提高多媒体通信终端之间的通信效率,增强用户的体验,研究基于WebRTC的多媒体通信软终端技术。利用WebRTC技术,用户之间可以直接利用基于HTML5技术的浏览器进行多媒体通信,大大提高了用户之间通信的便捷性。重点描述了WebRTC技术的产生背景、WebRTC功能架构以及WebRTC技术相关概念特点;介绍了WebRTC技术在统一通信软终端的应用,并分析了应用WebRTC技术所带来的优势和限制WebRTC技术发展的一些因素。
WebRTC多媒体统一通信HTML5
1 引言
随着网络和通信技术的发展,人们之间的通信逐渐由传统的语音通信向多媒体通信发展,与此同时通信软终端的结构也变得越来越复杂,为了使用终端必须安装相关软件或插件,这给人们带来了极大的不便。
WebRTC(Web Real-Time Communication)是一种构建
定稿日期:2015-02-26在Web浏览器基础上的实时音视频通信技术,本质是将实时通信应用所需要的音视频捕获及处理、网络传输及会话控制等功能集成到Web浏览器当中[1]。基于WebRTC的多媒体通信软终端可以使用户避免安装插件软件的复杂过程,直接在支持WebRTC技术的浏览器上进行实时的音视频通信,用户体验一致性高。另外,基于WebRTC的多媒体软终端使用Javascript和HTML5开发,开发者不需要为专门的操作系统开发不同的版本;开发者只需重点关注业务本身而不必太关注媒体信息的处理。
2 WebRTC及相关技术
2.1 WebRTC介绍
WebRTC由Google收购的Global IP Solution公司开发,并由Google在2010年向外开放,目前已成为实时通信技术的热点。WebRTC项目的目的主要是让Web开发者能够基于浏览器简便快捷的开发出丰富的实时多媒体应用,而无需下载安装任何插件,Web开发者也无需关注多媒体数字信号的处理过程,只需编写简单的Javascript程序即可实现[2]。
在Google公司的推动下,WebRTC标准化工作取得了快速发展。2010年5月,IETF成立RTCWeb工作组负责需求、总体方案和协议的制定,并为W3C(World Wide Web Consortium)提供输入。与此同时,W3C成立WebRTC工作组负责客户端API的定义,这些应用编程接口用于帮助Web应用完成Web浏览器之间点对点或点对多点之间的实时通信[3]。
几个主要的浏览器(Firefox、Chrome、Opera)也都紧跟着标准化进展的步伐推出了支持WebRTC的版本。目前各个浏览器版本对WebRTC的支持如表1所示。

表1 各浏览器对WebRTC的支持情况
2.2 HTML5技术
HTML5技术是Web的新一代技术标准,它是是构建并呈现互联网内容的一种语言方式,被认是互联网的核心技术之一。HTML最早被提出是在1990年,到1997年演变到HTML4,并逐渐发展成为互联网标准,广泛应用于Web应用的开发。HTML5的前身名为Web Application 1.0,于2004年被WHATWG提出,2007年被W3C接纳,并成立了新的HTML工作团队[4]。HTML5是HTML的第5个版本,也是最新版本。HTML5技术指的是包括javascript、HTML和CSS等一系列技术的集合。它减少了浏览器对于插件(如Adobe Flash、Microsoft Silverlight)的依赖,同时HTML5提供了一些能够很好增强Web多媒体应用的标准集。具体来说,HTML5添加了许多新的语法特征,新的元素如〈video〉、〈audio〉、〈canvas〉被添加,这些元素的添加使得程序可以直接使用支持HTML5技术的浏览器直接处理音视频信息;同时HTML5也删除了〈big〉、〈caption〉、〈basefont〉等元素。在HTML5中,DOM和API也成为了其基础部分[5]。总的来说,HTML5技术使得页面设计更加简化,分离了页面的布局和样式,脚本的复杂度也随之降低,同时减少了Web应用对插件的依赖性[6]。HTML5的核心技术主要包括对音视频的支持、Canvas画布、离线存储、Web Socket等。
2.3 通信信令技术
通信信令是和通信有关的一系列控制信号,涉及通信网中的连接、建立、控制、管理等方面的信息交换。信令是通信网络的神经,它指挥整个通信网络有效地运行和服务,信令的性能在很大程度上反映了网络向用户提供的服务能力和服务质量[7]。
随着通信技术的发展,通信网络也逐步由PSTN网络向NGN(Next Generation Network)演变,NGN的主要特点是业务与控制、接入与承载彼此分离,而SIP(Session Initiation Protocol)信令很好的适应了这一特点,下面简要介绍SIP信令。
SIP网络主要分为以下几个逻辑实体:User Agent(用户代理)、Proxy(代理服务器)、Register(注册服务器)、Redirect Server(重定向服务器),这些实体之间采用SIP通信。其中用户代理对接收到的请求或响应消息进行代理,然后发送到SIP网络中;代理服务器主要完成信息的转发;注册服务器接收用户的注册请求。
SIP消息采用文本方式,因此相对于二进制的信令,SIP消息简单易懂。可分为请求和响应两大类。响应以三位数字进行表征,第一位表示类别,后两位与第一位结合表示不同的响应消息[8]。
3 WebRTC功能架构
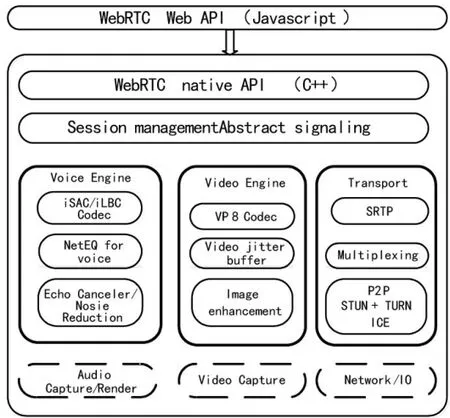
WebRTC功能架构如图1所示。

图1中的WebRTC Web API层是面向第三方开发者的WebRTC标准API,这些API使得开发者可以便捷地开发出Web多媒体应用,主要包含三方面的API:RTCPeerConnection、Network Stream API、Peer-to-Peer Data API。WebRTC native API(C++)是本地C++API层,主要面向浏览器厂商,抽象地对数字信号进行处理;Session Managermen层提供会话建立和管理的功能,该层功能留给开发者自己定义实现。Voice Engine是包含一系列音频多媒体处理的框架,包括从视频采集卡到网络传输端等整个解决方案:iSAC/iLBC编解码、语音NetEQ技术、回声消除、噪音抑制技术。Video Engine是一系列视频处理技术的组合,包括视频抖动缓冲、VP8编解码、图像增强模块。在Transport层中,媒体流的传输主要使用RTP/SRTP协议,并采用ICE技术进行媒体流的私网穿透(需要STUN或TURN服务器支持)。总的来说,WebRTC向浏览器引入了音视频引擎、网络传输及会话控制的功能,音视频引擎提供了从音视频采集设备到网络传输端的整个处理方案,且都采用了开源编码格式。
4 应用研究
统一通信是指把计算机技术与传统通信技术融为一体的新通信模式,作为一种解决方案和应用,其核心内容是:使人们可以通过任何网络设备在任何时间和地点来获得自由的多媒体通信。也就是说,统一通信将语音、短消息、多媒体和数据等等所有信息类型合为一体,从而为人们带来选择的自由和效率的提升。它不仅仅是Web层面的互联互通,而是以人为本的应用层面的协同与融合,是一个更高层次的理念,新一代通信与IT产业[9]。
在统一通信系统中,客户端主要为用户提供语音、视频、即时消息、文件传输、通讯录等实时通信服务和登录鉴权服务。客户端首先使用鉴权功能登录服务器,然后客户端之间通过服务器提供的服务进行实时通信。统一通信客户端主要包含PC客户端和手机客户端(包括android和iOS)。
传统的客户端需要考虑到平台的差异,例如在PC端、android端和iOS端的开发有很大的差异,这给开发人员带来了很多不必要的麻烦;另外,由于要使用到多媒体通信的功能,用户在使用客户端时还需要安装相关软件和插件来实现多媒体通信功能,这给用户也带来了很大的不便。
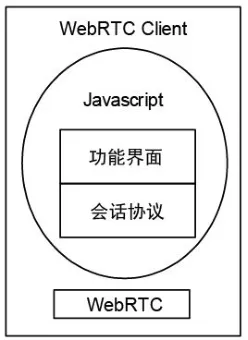
使用WebRTC技术可以很好的解决上述问题,WebRTC技术是基于浏览器的,开发人员可以通过简单的javascript技术来实现客户端程序的开发而不用考虑平台之间的差异[10];另外,由于WebRTC技术自带的多媒体搜集和处理功能,用户只需通过PC和手机的浏览器输入网址登录客户端,然后进行多媒体通信而不需要安装控件和插件,其架构如图2所示。

图2 基于WebRTC多媒体客户端架构
基于WebRTC的统一通信客户端屏蔽掉了PC、android 和iOS平台之间的差异,客户端开发者用javascript语言编写统一通信系统的功能界面;另外,由于WebRTC没有给出抽象会话层的实现,因此客户端开发者还需编写抽象会话层的协议,来提供会话建立和管理功能。
图2中,在Web客户端,功能界面包含登录、音视频呼叫接收等界面。用户通过功能界面登录服务器后,可以发起音视频等呼叫,客户端与服务器之间通过开发人员定义的会话协议(SIP、XMPP等)进行连接,呼叫过程如图3所示。

图3 WebRTC客户端呼叫流程
发起呼叫请求后,WebRTC客户端首先通过WebRTC技术提供的getUserMedia()函数获取本地音视频设备的音视频媒体流,然后通过WebRTC接口创建本地的PeerConnection,将MediaStream添加到PeerConnection;添加成功后调用定义的会话协议接口发送INVITE消息(使用SIP协议),通过服务器转发到达对端,对端接收到呼叫请求后,与发送端操作相同,最后发送接受呼叫请求的消息。发送端接收到该消息后,二者之间就建立了WebRTC连接。连接成功后,客户端之间就可以利用WebRTC技术进行音视频信息的传输通信。WebRTC客户端不仅可以相互之间进行多媒体通信,同时也可以与其他SIP终端,如IP电话、SIP视频话机、原有软终端等进行多媒体通信。
5 结束语
在如今这个Web技术快速发展的时代,WebRTC多媒体通信软终端以其极大的便利性必然会取代原有的通信客户端,获得长足的发展。WebRTC技术虽然可以为用户和开发人员提供便捷的通信方式,但现在还处于发展阶段,WebRTC技术的标准化工作还在进行当中;另外,当前支持WebRTC技术的浏览器还没有完全普及,这在一定程度上会限制其发展。
[1]LOPEZ F L,PARIS D M,BENITEZ M R,et al.Kurento:a media server technology for convergent www/mobile real-time multimedia communications supporting webrtc[C].2013-06-15,2013:1-6.
[2]Global IP solution.http://zh.wikipedia. org/wiki/Global_IP_sound.
[3]W3C draft-2012.WebRTC 1.0:real-time communication between browsers[S].
[4]W3C HTML5.http://www.w3.org/TR/html5/.
[5]Goldstein A,Lazarls L.Weyl E.HTML5与CSS3实战指南[M].宋松译.北京:人民邮电出版社,2011.
[6]张志明,柯卫.基于HTML5的视频通信云服务应用技术研究[J].电信科学,2012,28(10):31-37.
[7]卢华,王保保.oSIP协议栈的研究和应用[J].电子科技,2006 (2):61-64.
[8]陆立,张鹏生,张华,等.NGN协议原理与应用[M].北京:机械工业出版社,2004.
[9]张俊,苏海鹏.统一通信简介[J].中国交通信息化,2013(7): 104-105.
[10]付斌,杨鑫,王松等.WebRTC技术研究及其应用[J].电信科学,2013,29(9):108-112.
Research on Multimedia Communication Soft Terminal Based on WebRTC
YU Shi-hang,ZHANG Jian-zhong,QI Xing-hui
(Hebei Far-east Communication System Engineering Co.,Ltd,Shijiazhuang Hebei 050002,China)
In order to improve the communication efficiency between multimedia communication terminals and enhance the user experience,this paper studies the soft terminal technology of multimedia communication based on WebRTC.Using WebRTC technology,the users can directly implement the multimedia communication via the browser based on HTML5 technology with each other,which greatly improves the communication convenience between users.This paper mainly describes the production background, functional architecture and concept characteristics of WebRTC,introduces the application of WebRTC technology in unified communication software terminal,and analyzes the advantages by using WebRTC technology and the factors for limiting the development of WebRTC technology.
WebRTC;multimedia;unified communication;HTML5
TP37
A
1008-1739(2015)06-55-4

