响应式Web开发模式分析
苏奎+董默+张彦超



摘要:随着移动互联网和移动通信设备的发展,响应式Web设计这种很早就出现但不被人注意的设计理念逐渐在这2年中发展起来。可以预见在今后的Web前端开发中响应式开发技术将成为必然的趋势。本文对此技术做一简单综述,介绍了响应式开发的开发流程和设计方式,并对某些具体实现给以简单阐述。
关键词:响应式Web;CSS;流式布局
中图分类号:TP393.0
文献标识码:A
DOI:10.3969/j.issn.1003-6970.2015.06.017
本文著录格式:苏奎,董默,张彦超,响应式Web开发模式分析U].软件,2015,36(6):92-96
AReviewofResponsiveWebDevelopmentPatternsSUKui,DONGMo,ZHANGYan-chao
[Abstract]:WiththedevelopmentofmobileInternetandmobilecommunicationdevices,responsiveWebdesignthathasbeenpresentedbutunnoticedbywebdesignergraduallydevelopedinthesetwoyears.Itcanbepredictedthatre-sponsivewebdesignwillbecometheinevitabletrendinfuture.Thispapermakesasimpleoverviewonthistechnology,introducesthedevelopmentflowanddesignmethodofresponsiveweb,andstatessomeconcreterealization
[Keywords]:Responsiveweb;CSS;Fluidlayout
0引言
在科技飞速更新大趋势下,人们常用的计算机互联网设备已不仅限于一台台式电脑,显示器和一根网线。各种尺寸,类型的笔记本电脑,平板设备,智能手机,智能手表,智能电视等带CPU和存储功能的各类微型计算机设备正在迅速崛起。随着3G,4G网络的不断普及,目前国内PC端网站的日均覆盖人数基本保持在2.3亿人次上下,已趋于停滞。而移动端App的日均覆盖人数已接近2亿,并呈现持续上涨趋势,大量数据调查表明,移动互联网行业时代已经到来,越来越多的人开始习惯用移动设备代替笔记本和台式机完成日常工作和生活需要[1],用户的注意力从PC向移动端转移的态势已不可逆转,人们在这些各种尺寸的智能设备上浏览网页的用户体验需求便必然提高。
传统的Web前端开发都是为一种设备提供的,比如台式电脑。在设计时每个Web页面通常都是为每个元素的宽度固定尺寸。这样设计的网页在不同大小的屏幕上,会有不同的显示效果,当一个用户使用桌面PC和使用移动互联设备访问一个网站时,有很大的差异,会感觉不适应[2]。为了解决这些问题,为不同的设备制作不同的网页是目前国内很多网站的做法,例如可以专门为移动设备提供一个mobile版本,以保证网页在不同设备上的显示效果,但是维护成本却增加了,同时也大大增加了架构设计的复杂度[3]。随着目前不同尺寸设备的增多,我们不可能为每种设备都去单独开发一套Web界面。
1响应式页面为了应对引言中有关问题,2010年,EthanMarcotte提m了“响应式Web设计(ResponsiveWebDesign)”的概念[4]。该文借鉴了响应式建筑设计的思路:现出现了一门新兴的学科一一”响应式架构(responsivear-chitecture)”,物理空间应该可以根据存在于其中的人的情况进行响应。同样,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。尽管响应式Web在2010年被提出,这个技术真正开始被国内开发者关注则是近2年随着HTML5和CSS3的出现刚刚开始。
2响应式Web开发流程
目前最为常用的Web开发模型都是基于瀑布模式或瀑布模式的修改。这类模式通常可以简化为5个步骤:计划分析、总体架构设计、具体开发、精确测试、完善修改。
2.1计划分析与总体设计
传统的开发过程里的框架图主要由布局和组件构成。它们通常被设定为一个特定的尺寸(通常基于像素,比如wrapper通常是960px的显示器宽度),并且几乎没有调整的余地。这些框架给出了具体的网格布局的尺寸大小,在某个特定屏幕分辨率下,它们通常能够获取最佳的浏览效果,但在更大或更小的分辨率下,网站可能产生横向滚动条,或在页面两侧产生空白区域[5]。不一样的屏幕会导致布局的改变,最后可能导致导航条菜单无法使用,无法进入表单,界面也会变得凌乱。在响应式Web开发中视图不同设计的组件也不相同,页面并不是起到包含的作用。框架图要考虑到在各种尺寸的屏幕上显示,因此布局尺寸也是多样的。布局要能够适应各种分辨率尺寸,考虑三列,两列,甚至在小的显示设备上采用单列显示。响应式的Web设计不应使用基于像素的完美设计,而应设计不同尺寸的布局和组件以便适应多样化的要求。滚动条,文字内容,表单和其他成份是组成整个页面的基础。在计划分析时也应考虑到除了鼠标键盘以外的设备进行控制,比如平板电脑或手机上的触控。
2.2具体开发与测试
在响应式的开发模式下,开发是以灵活的网格为基础的。各种组件可以容易的被加入到布局中,因此最初设计上并未规划各种组件。但在开发过程中开发者要对组件进行设计并在各个阶段实施测试,对各个组件代码进行优化亦是必不可少的。通过策划者,设计师和开发者之间良好的协作可以规避由于必需的修改而引起的各种问题。在开发的每一个阶段都应在多种浏览器和不同尺寸屏幕中进行测试,这样可尽早发现问题,也可发现某种移动环境与框架图不匹配的错误,以及了解该设计在不同平台上的性能。测试内容包括可访问性、导航与表单的可用性、可读性等方面。对于较小屏幕设备,将全局导航与主要内容之间的部分高度压缩,或者采用可折叠设计,确保页面跳转后主要内容可以呈现在首屏中,以防引起用户误认为页面没有完成跳转。
2.3完善修改
传统开发过程没有通过设计和界面迭代的过程,容易忽略项目中的小细节,从而引起一些问题并与客户期望相冲突。在响应式开发中,可以在取得进展的同时,采用动态代码向客户展示每一步的实现过程。这样这些早期的成果可以推动下一阶段工作的进行,并在截至日期之前容易进行关键的修改。
3响应式Web的实现方式
3.1媒体查询(MediaQueries)
W3C在CSS3中加入了媒体查询(MediaQueries)模块,媒体查询根据媒体类型、屏幕宽度、屏幕比例、设备方向(横向或纵向)等各种功能特性来改变页面布局,Web设计者只需要针对不同的屏幕分辨率等级来编写不同的页面布局样式,然后上网设备会根据自身的屏幕分辨率来选择一种适合页面的布局,从而改善用户浏览体验[6]。
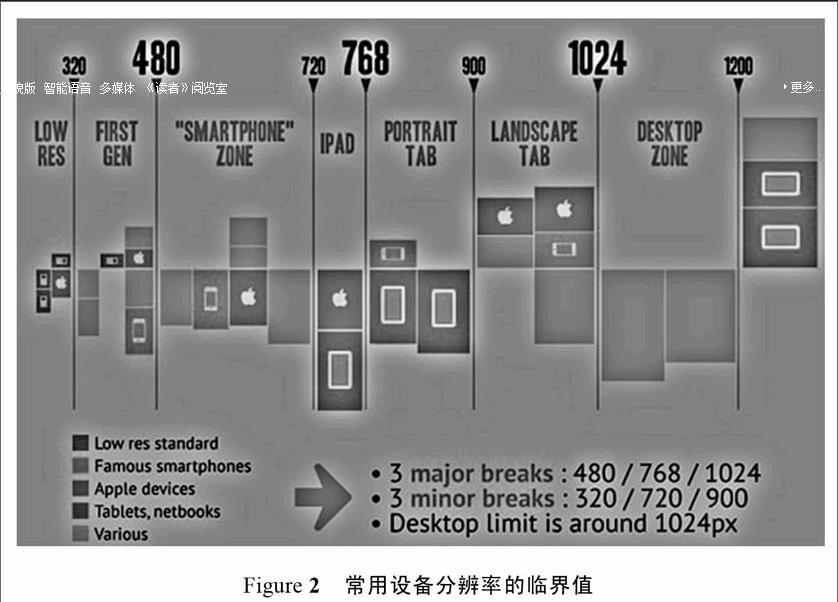
上图为媒体查询方式的简单调用的截图片段,其中代码来自于Bootstrap,一个目前比较好用的前端框架。当屏幕显示的浏览器可视范围大于1200像素时,容器的展示效果为1170像素,当可视范围在992-1200像素之间时,容器展示效果为970像素。在这里Responsive设计最关注的就是宽度,根据用户的使用设备的当前宽度,Web页面将加载一个备用的样式,实现特定的页面风格。利用CSS3中媒体查询的技术支持我们可以定义需要调整的容器宽度的断点或称临界点,常见的设备临界点如图2所示。
断点也可以让页面布局在预设的点进行变形,也就是说,在台式桌面上显示3栏,在移动设备上仅显示1栏。大多数CSS属性都可以实现断点之间的变形。断点放置的位置通常取决于内容。比如,如果一句话要换行,可能就需要加上断点。但断点使用时需要谨慎,如果搞不清内容之间的逻辑关系,很容易弄的混乱。
当我们调整我们浏览器的大小时,利用MediaQueries已经可以非常不错地完成工作了,但这并不能满足移动端的浏览器。原因是移动端浏览器会默认页面是为宽屏幕设计的,所以将它缩小整个页面来适应小屏幕。我们需要利用viewportmeta标签,将网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=l)为l,即网页初始大小占屏幕面积的100%。
3.2流式布局
利用媒体查询技术我们可以根据屏幕宽度,设备方向等各种功能特性来改变页面布局,但是这种改变有着很大的局限性:这种变化方式是突变的,从一组CSS媒体查询规则突变到另一组,两者之间没有任何平滑渐变。如果窗口处于媒体查询所设的固定宽度范围外时浏览网页就需要水平滚动才能完整浏览。出现这种问题的原因是网页中的内容的是使用绝对单位,比如像素来定义的[7]。要解决上述问题,就需要另外一种设计理念:动态布局(或称流式布局)。动态布局的设计思路是一切设计都尽量以动态的方式来进行操作和布局,而不是以固定不变的形式。流式布局可以概括为以下几种技术:
3.2.1百分比宽度(FluidWidth)
传统页面中的table或者div通常都是固定像素宽度的,当页面放大缩小时宽度依然会是原有设定的宽度。利用百分比可以根据浏览器窗口宽度自动调整页面布局,不会出现水平滚动条,大屏幕时,页面两侧不会出现固定布局中的大面积空白,小屏幕时,内容也不会挤成一团难以阅读[8]。在丹·锡德霍姆(DanCederholm)编写的《无懈可击的Web设计》一书中,伊桑·马科特为其撰写了一章关于流动布局的内容。在书中,他提出了一个标准化的公式,即“目标元素宽度÷上下文元素宽度=百分比宽度”[9]。
图3中左侧所示为演示页面的html导航条演示代码,中间所示的是对应CSS中的Wrapper和navigation代码,右侧所示为CSS固定宽度转换为百分比宽度代码。该代码在转换后会发生问题,导航条内容会相互挤在一起。原因是左边的导航中Li标签的CSS中并未设置宽度,而
3.2.2弹性宽度(ElasticWidth)文字
像素px是相对于显示器屏幕分辨率而言的。em是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸[10]。em作为一个测量单位,指的是特定字母的宽度和高度相对于特定字体磅值的比例。目前Web开发人员通常会用像素来对文本大小进行控制,但是不同的屏幕有着不同尺寸,以像素为单位的文本可能在这台设备上能够正常比例显示,在另一台设备则太大或太小。因为已经固定像素值,不同的文本往往需要分别逐一设置。如果我们给标签设置文字大小为100%,给其他文字都使用相对单位em,那这些文字都会受body上的初始声明的影响。这样做的好处就是,如果在完成了所有文字排版后,客户又提出将页面文字统一放大一点,我们就可以只修改body的文字大小,其他所有文字也会相应变大[11]。某种意义上讲em与百分比类似,文本尺寸也按比例缩放,两者在技术上都是随父级容器级联,都属于流式布局设计方式。
3.2.3弹性图片(ElasticImage)
页面上所有图像一般都以原始宽度进行加载,当包含元素的可视部分宽度小于图像的原始宽度时,图像的某些部分会被遮挡和隐藏,我们可以利用图像采用百分比宽度的方式来保证图像的最大宽度不大于它所含有元素的可视部分宽度,当分辨率调整时,图像的最大宽度值会相应按比例调整,使得图像能够按比例缩放[12]。CSS3.0提供了实现图片随着流动布局相应缩放的简单方式。做出类似如下代码的声明即可:img{max-width:100%;}。用这种简单的方式去替代JavaScript框架(比如iQuery),这样便可使图片自动调整与其所在容器相配。当然此方式同样可以用到其它的多媒体标签上来。特别要注意的是,用此方法声明时在所在的标签上不要指明图片的宽度和高度。
4结语
本文概述了响应式Web设计中的开发方法和具体实现方式,阐述了在响应式Web开发中值得注意的问题。尽管响应式Web设计目前仍有争议和弊端,包括太多的资源请求和有限的终端支持之间的矛盾,或是响应式的网页设计和移动终端在用户体验和视觉风格上的差异[13]。但是,响应式Web设计仍然能够给网站开发和维护带来巨大的好处,一个合理的响应式Web设计可以适应几乎所有设备的屏幕,因此它能够对用户提供更为友好的界面[14]。同时互联网[15-17]网站的维护和开发工作量也更低,因为开发和维护一个单独的网站比开发和维护并且同步多个为每个设备同时开发的网站成本会小很多。
参考文献
[1]张幸芝,徐东东,贾菲.基于响应式Web设计的教务系统移动平台研究与建设[J].软件,2013,34(6):5-7.
[2]贝岩.响应式Web设计实现方法研究[J].渤海大学学报(自然科学版),2014,02:170-172.
[3]密海英.面向不同设备的响应式网页设计探析[J].苏州市职业大学学报,2013,02:34-37.
[4]EthanMarcotte.Responsivewebdesign[EB/OL].(2010-05-25)[2012-12-01].Http://www.alistapart.com/articles/responsive-web-design/.
[5]刘欢,卢蓓蓉.使用响应式设计构建高校新型门户网站[J].中国教育信息化,2013,09:71-77.
[6]赵建保.响应式Web设计关键技术及设计流程[J].电脑知识与技术,2014,05:1066-1068.
[7]许中博.“响应式”网页布局设计浅析[J].黑龙江科技信息,2012,26:106.
[8]王愉,潘明明.响应式网页设计初探[J].北京印刷学院学报,2014,03:13-15.
[9]张聪聪.浅析响应式网页设计的实现与优化[J].戏剧之家,2015,05:166.
[10]CSS2.0中文手册[EBIOL].http://www.w3school.com.cn/cssref/.
[11]BenFrain.ResponsiveWebDesignwithHTML5andCSS3[M].PacktPublishing,2012,4.
[12]张树明.基于响应式Web设计的网页模板的设计与实现[J].计算机与现代化,2013,06:125-127.
[13]罗强,刘玉梅.浅谈响应式Web设计[J].科技风,2013,21:93.
[14]崔松健.响应式Web设计[J].信息与电脑(理论版),2013,10:25-26.
[15]李少辉.面向对象与MVC框架的融合[J].软件,2013,34(1):82-84.
[16]李建新.网络条件下的办公室自动化建设[J].软件,2013,34(1):98-99.
[17]张健.移动互联网时代的移动商务[J].新型工业化,2011,1(6):41-48.

