移动通信产品的易用性设计
沈绍兰,陈江桂
(中国电子科技集团公司第七研究所,广东 广州 510310)
移动通信产品的易用性设计
沈绍兰,陈江桂
(中国电子科技集团公司第七研究所,广东 广州 510310)
移动通信产品已经成为人们工作、生活不可或缺的一部分,科技进步的同时也增加了产品的复杂性,在产品设计时有必要提高产品的易用性。运用一系列方法,简化任务的结构,注重可视化和操作反馈,建立正确的匹配关系,使用限制性设计避免误操作,增加错误操作回旋性。通过组织的方式隐藏产品内部的复杂性,使用标准化,以求设计出简单易用的产品,管理产品在使用中的各种复杂因素。
产品设计 交互设计 用户体验 易用性
1 简易设计的重要性
生活中,复杂是一种常态,甚至整个自然界本身就是一种复杂的存在。随着全球化和互联网的发展,先进技术和发明给人们的生活带来了更多的便利,甚至能出色地完成从前被视为不可能完成的任务,这在很大程度上改变了人类的生活模式。比如因为互联网,人们安坐家中就能触及地球上的每一个角落;又如智能手机和搭载的各种社交应用彻底改变了人们的沟通方式,拉近了彼此的距离,正应了那句广告词“沟通无极限”。但与此同时,技术的进步也带来了复杂性,生活中接触到的移动通信产品数量爆炸式地增长,麻烦也随之而来。也许每个人都遇到过看着面前的机器而不知该如何操作,然后翻出密密麻麻的说明书仔细阅读使用方法和各种注意事项。在不同的群体中,有很大一部分人对所谓的“高科技产品”望而生畏。这些肯定不是技术在发展过程中希望出现的现象,因此不管在哪个技术领域,都需要通过设计将复杂变有序,以简单的形式呈现出来,简易的使用方式,能赢得更广泛的用户。早期各式软件的安装过程是那么的复杂难懂,经过逐步的优化设计,现在已经很少遇到复杂的安装软件。在智能手机的应用安装过程中,每完成一步操作都会提示下一步的各种可能的操作,让操作者明确下一步该怎么做。
2 产品简易设计需要遵循的一些设计方法
(1)简化任务的结构
工业和科技不断发展,人们在生活中接触到越来越多的产品和各种各样的产品功能,这些原本都希望使人们的生活更丰富、更便利,但事实却不尽然。一类产品诞生初期,由于各方面技术发展的制约,产品功能简单,形态也简单。经过一段时间的进化,一方面设计师不满足现有的设计而不断寻求更多的创意,另一方面一种模式进入一个瓶颈,产品功能、形态的数量迅速增大,当达到一定程度时,反而变成一种累赘,使产品使用起来变得复杂。这时设计师会进行反思,通过对产品的优化或技术革新,使这类产品再一次回归简单。这样的产品发展历程不断地进行重复。
很多类型的产品发展都经历过这样的循环过程。比如移动电话,从第一代“大哥大”时代到摩托罗拉、诺基亚、爱立信等品牌的功能机时代再到苹果手机引领的智能机时代,短短30年间,移动电话在网络模式的发展基础上以迅猛的速度更新换代,产品形态走过了简单——复杂——简单的演变过程,如图1所示:

图1 从简单到复杂再到简单的演变过程
Giles Colborne在其关于交互设计策略的著作《简约至上》一书中说——“增加的功能越多,就越难发现真正对用户有价值的新功能,盲目添加的新功能早晚会成为垃圾功能。增加复杂性意味着遗留代码越来越沉重,导致产品维护成本越来越高,而且也越来越难以灵活应对市场变化。”删除功能和内容是绝大多数项目都会面临的问题,通过综合考虑,选择删除适当的部分是非常重要的。在设计中应用“奥卡姆剃刀”法则往往能达到意想不到的效果。评估设计里的每个元素,在按照优先级对功能进行排序时,要时刻记住哪些是用户认为对他们的使用体验最有价值的,在确保功能性的情况下,尽可能去除多余元素,以降低效能负载力。设计者应时刻记住优先考虑的是产品功能的深度而不是广度。
(2)注重可视化和操作反馈
可视化的设计使产品与用户之间建立一种直接的联系,把隐藏的信息显示出来,帮助使用者了解产品的状态,这一点对产品使用体验来说非常重要。
好的产品注重使用细节上的考虑,会把使用最频繁的部分设计得很醒目,以此提高产品的易用性,达到更好的用户体验。例如电子产品的电源开关,相机的快门,手机的home键,大多被设计在最容易看到的位置,并且造型也满足容易被操作的要求。对讲机最醒目的按键是PTT键,因为对讲机使用最频繁的不是电源开关而是每次通话都需要按下的PTT键。因为有醒目的PTT键,用户只要接触过一次,以后即使是用到任何一款不同型号的对讲机也不需要再次学习按哪个按钮进行通话。
随着产品功能越来越多,操作越来越复杂,越来越多的产品带有显示装置。汽车的仪表盘除了显示时速、发动机转速等表盘数字类信息外,还可以显示车辆状况、地图导航、倒车雷达影像等。空调遥控器的显示屏能准确地反映空调目前的工作状态,并及时反馈操作结果。手机的变革也是主要依赖显示屏的发展和应用,使现在的智能手机能实现以前不可能实现的功能。如果产品上带有一个设置良好的显示屏,就能更好地满足可视化的要求,可以避免不必要的复杂操作。
图2中的这些图标大家并不陌生,这是对手机执行过命令后的一种反馈提示框,让用户知道经过操作后目前处于什么状态,其传达了多个信息:第一,刚才的操作正确;第二,目前正在处理中;第三,还有多少数据或多少时间将处理完毕,这3点缺一不可。得到这些信息,使用者就能很耐心地等待机器的运转。试想一下如果没有这个反馈提示框,使用者不能确定自己刚才是否进行了正确的操作,也不能确定任务是否在进行当中或者已经完成,甚至会怀疑手机是不是死机了,如果持续一段时间还是没有反馈信息,使用者可能会关闭软件甚至重启手机,但其实程序一直在正常运行。

图2 可视化设计反馈给用户明确的提示
(3)建立正确的匹配关系
手机侧面常有的音量控制按键都是加音量放在上方,减音量放在下方;设备上的音量旋钮顺时针旋转都是加音量,逆时针都是减音量。这样的匹配关系人们即使不看标识和说明书也不会弄错,因为这样的指向关系符合自然匹配原则并形成了使用习惯。不恰当的匹配关系制造的是一种干扰效应,如果输出的信息不一致,干扰就会产生,需要增加处理过程来解决这个问题。相反,如果输出的信息是一致的,解释分析的过程就会很快。
设备面板作为主要的操作区域,必须要考虑如何提高操作的准确性、操作效率以及视觉上的简洁性,因此设计面板排布尤其要注意建立良好的匹配关系。曾经做过一个项目,任务是优化通信设备的面板设计。设备是一个1U的标准机箱,如图3所示,优化前面板左边有8个指示灯,分别指示面板上的8个接口的工作情况,右边有电源插座、保险盒、接地柱、电源开关以及电源指示灯。这样排布有几个问题:一是8个指示灯与8个接口之间,没有建立完善的匹配关系,当需要查看某些接口的工作状态时需要根据印字或排列顺序来寻找,这样降低了操作的准确性和效率,增加了操作难度;二是电源开关与电源开关指示灯的匹配关系不够清晰,因此为了让用户明白指示灯的作用必须给指示灯印上“电源”两个字加以说明;三是电源扭子开关通过左右拨动进行操作,在不看印字的情况下,比起向上拨是开、向下拨是关的习惯性操作方式,大部分人较难分辨拨到左边是开还是关。经过优化,使8个灯与8个接口一一对应排布,建立起紧密的匹配关系,每组只需印一个文字标识。把电源开关与电源指示灯通过在面板造型上增加细节关联起来,让电源开关指示灯的作用一目了然,不需要再专门针对电源指示灯印文字标识。电源开关改成上下拨动的方式,更符合多数人“上开、下关”的使用习惯,减少用户操作的反应时间。显然,通过这一系列简单的改动就能使设备操作变得更简单。
(4)利用自然和人为的限制性因素
生活中随处可见操作限制,汽车方向盘顺着圆形的方向沿中心轴旋转而不是推拉;iPhone低于面板平面的home键是需要往下按的而不是拨动的;三相插头只能插进三相插座,两相插座是不合用的。这些都因为有非常明确的限制因素,使用者即使是第一次使用也不需要看说明书就知道该如何操作。但也存在一些特殊情况,如迷宫游戏为了增加游戏难度,特意减少了限制性,让玩家经常要面临分叉路口的选择,以此增加游戏的趣味性。

图3 建立正确的匹配关系
图4 是一款战地移动通信手机的侧按键组合,其包括一个电源开关键和PPT通话键。考虑到防水、电磁屏蔽等问题,两个按键组合不适合离得太远,但PPT通话键是一个很常用的功能键,让两个相邻的按键不被按错是必须要考虑的问题。最后的解决方案是把按键做成起伏的造型,通过区别两个按键的倾斜角度、按键大小和表面纹理来区分两个按键的触感,达到轻松辨别两个按键的目的,还能避免使用时因为带着厚手套同时按下两个键的可能。根据需要解决问题,适当增加自然和人为的限制性因素是非常重要的设计手段。

图4 建立自然和人为的限制性因素
(5)考虑可能出现的人为差错
人们往往认为大部分的意外都是由所谓的“人为疏忽”所导致,其实大部分意外都是由于设计的疏忽导致人为犯错而造成的。一个典型的例子是1979年3月28日,美国三里岛核电站TMI-2反应堆的冷却液泵发生故障。对造成错误的原因有了这样的认识之后,便要寻找设计方法,使错误的发生率及后果的严重性降到最低。
驾驶汽车的过程中可能会遗漏某些环节,但通常系统能帮助我们发现并给出警告,比如行车时车门没关紧,没扣安全带,车表盘都会亮起警告标识并发出警告声。警告声能第一时间传递操作有误的信息,表盘亮起的警告标识能让人一看就明白是哪里出现了问题,当纠正错误后警告灯和警告声音消除。如果自动检测系统更完善,在停车场就不会时常看见忘记关车窗、关车灯之类的情况了。
在某些情况下必须增加操作的回旋性,比如在WINDOWS操作系统中删除计算机里的文件,如果没有点击确认弹出的提示框就直接删除,很可能会因为不小心碰到“Delete”按键造成文件丢失;桌面上的“回收站”的功能也增加了回旋性,可以在回收站找到之前删除过的文件并恢复到原来的位置;又如在关闭文件时弹出询问是否储存的提示框。这些增加操作回旋性的提示功能在数据管理中能减少疏忽和过失,是产品设计过程中不可遗漏的环节。
(6)通过组织的方式来简化设计
组织是简化设计最常见的一种方式,特别是应用在界面设计中,从尺寸、位置、颜色、层次、形状等角度考虑问题,一般不需要太大的投入就能起到简化设计的作用。比如各种仪器设备的面板,通过丝印、按键形状和合理排布把繁多的电源连接器和功能操作器件有序地进行组合,即使数量很多,也能使用户清晰地理解当中的秩序,如图5所示。模块化设计也是组织的一种方式,通过隐藏内部的复杂性,把系统功能进行有序的组织,各模块通过简单的方式互联,增强可靠性、灵活性和可维修性,这是处理复杂系统的重要策略。电脑主机是最典型及最成功的模块化设计的例子,可以通过单独更换电源、硬盘等部件进行维修或硬件升级,如果不是模块化设计,要想把电脑的硬件升级就只能买台新电脑了。

图5 通过组织的方式来简化设计
通过组织的方式来简化设计一定要注意强调最重要的部分,强化点过多反而分散用户的注意力,弱化产品的核心功能。有关分块的经典建议是把内容组织到“7加减2”个块中,7这个数字是理论上人的大脑瞬间能够记住的最大数目。不过不少心理学家认为人脑的瞬间存储空间大约只有4项。因此尽可能少分几个块才能真正减轻用户负担,让用户感觉更简单。
(7)使用标准化
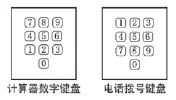
标准化实际上属于一种人为的限制因素,只需要学习一次就基本能掌握所有此类标准化的物品,帮助人们减少了学习和掌握新事物所需的时间。手机上的USB数据口、耳机口等都是日常生活中最常见的标准化物品。纵观人类工业的发展史,标准化能促进各类产品的发展演变。以数字键盘为例,同样是0~9这10个阿拉伯数字,电话拨号数字键盘和计算器数字键盘的排列都成“甲”字形,但顺序完全不同,电话键盘的1~9是从左上到右下,计算器键盘则是从左下到右上,如图6所示。两者存在差异的原因是:电脑数字键盘是沿用1911年Sundstrand计算器的键盘设计,计算器的键盘排列作为一种标准沿用至今;而按键式电话出现得比计算器晚,贝尔实验室1960年设计按键式电话时对各种怪异的键盘排列做过测试,统计键入时间、错误率、使用者喜好等多方面因素,按键式电话的排列顺序是综合各方面因素最佳的,因此现在仍被沿用着。

图6 应用进行标准化的设计
3 结束语
设计不仅仅提高了外观视觉的感受,更是为我们的生活、工作提供了便利。可惜设计常常被眼前的资本市场所左右,为了吸引更多消费者,厂家往往把设计重点放在产品的外观上,设计师忽视了产品以人为本的属性。这时易用性容易被忽视,导致周遭充斥着不少欲望之物,而非实用之物。因此,需要设计师综合以上设计方法,在注重产品美观的同时,尽量减少产品不必要的繁复功能及使用上的困难,让智能设备在降低用户使用挫败感的同时,展现出更具人性化的吸引力,这就能使用户在使用产品的过程中享受到更多的便利和乐趣,使移动通信产品具有持续的市场竞争力。作为设计师,有义务为设计出简单易用的产品付出努力。
[1] Donald Arthur Norman. 设计心理学[M]. 梅琼,译. 北京:中信出版社, 2010.
[2] Donald Arthur Norman. 设计心理学2——如何管理复杂[M]. 张磊,译. 北京: 中信出版社, 2011.
[3] Donald Arthur Norman. 设计心理学3——情感设计[M].欧秋杏,何笑梅,译. 北京: 中信出版社, 2012.
[4] Giles Colborne. 简约至上[M]. 李松峰,秦绪文,译. 北京:人民邮电出版社, 2011.
[5] Jon Kolko. 交互设计沉思录[M]. 方舟,译. 北京: 机械工业出版社, 2012.
[6] William Lidwell, Kritina Holden, Jill Butler. 设计的法则[M]. 李婵,译. 沈阳: 辽宁科学技术出版社, 2012.
[7] 徐恒醇. 设计美学[M]. 北京: 清华大学出版社, 2006.
[8] 曹建中,祝莹. 产品语意及表达[M]. 合肥: 合肥工业大学出版社, 2009.
[9] 周承君. 设计心理学[M]. 武汉: 武汉大学出版社, 2008.
[10] 林敏. 设计危机[J]. 设计管理, 2013(2): 24-25.
[11] 王建才. 浅谈现代设计中的功能美[J]. 设计, 2015(6): 116-117.
[12] 刘付勤. 协调的艺术——现代工业设计的新角色[J].设计, 2015(2): 112-114.★

沈绍兰:工程师,学士毕业于桂林电子科技大学,现任职于中国电子科技集团公司第七研究所,主要研究方向为工业设计。
陈江桂:工程师,学士毕业于西安电子科技大学,现任职于中国电子科技集团公司第七研究所,主要研究方向为结构设计。
Usability Design of Mobile Communication Products
SHEN Shao-lan, CHEN Jiang-gui
(China Electronics Technology Group Corporation No.7 Research Institute, Guangzhou 510310, China)
Mobile communication products have become an integral part of people’s work and life. Since technological progress increases the complexity of products, usability of products should be enhanced in the process of product design. A series of methods was used to simplify task structure, and visualization and operational feedback were focused to establish the right matching relationship. Restrictive design was used to avoid misoperation and improve manoeuvrability of misoperation. Structured pattern was utilized to hide inner complexity of products. Standardization was adopted to design easy-to-use products and manage different factors of products in practical applications.
product design interaction design user experience usability
10.3969/j.issn.1006-1010.2015.14.016
TB47
A
1006-1010(2015)14-0078-05
沈绍兰,陈江桂. 移动通信产品的易用性设计[J]. 移动通信, 2015,39(14): 78-82.
2015-06-25
责任编辑:刘妙 liumiao@mbcom.cn

