基于Java Web的婚庆主题门户网站设计与实现
姚明



摘要:随着人们的生活水平日益增高,婚礼的个性化已成为人们时尚生活中的一部分,构建一个以婚庆为主题的门户网站,为用户提供各种婚庆资讯以及婚庆服务,有着巨大的发展潜力。网站基于Java语言和MySQL数据库管理系统开发,引入了热门的前端技术bootstrap与angularJS,使页面更加友好并支持响应式布局,用户可以使用电脑、手机或平板访问网站。网站为用户提供大量婚庆资讯,为婚庆公司提供一个发布产品的平台,注册用户可以通过平台预约购买所需产品,并获得较国内其他婚庆主题网站更好的婚庆服务体验,具有较好的应用前景。
关键词:婚庆网站;门户网站;Java Web
中图分类号:TP393 文献标识码:A 文章编号:1009-3044(2015)25-0204-03
Design and Implementation of Wedding Subject Portal Site Based on Java Web
YAO Ming
(Department of Computer Science and Technology, Guangdong University of Petrochemical Technology, Maoming 525000, China)
Abstract: With the increase of people's living standard, personalized wedding has become a part of people's fashion lifestyle, building a portal site with wedding as the theme to provide various wedding information and wedding services for users has a great potential development. The development of website is based on Java language and MySQL database management system, the popular front-end bootstrap technique and angularJS are introduced, which makes the page more friendly and support response type layout, user can use computers, mobile phones or tablet to access the site. The wedding website can provide much wedding information for users and provide a platform for wedding company to release product, registered users can through the platform to make an appointment to buy the necessary products and can get better wedding service experience compared to other domestic theme wedding website, it has good application prospects.
Key words: wedding site; portal site; Java Web
婚庆是婚礼庆典的简称。婚礼策划是指为客人量身打造的婚礼而进行的策划。目前,新婚人群对于结婚的消费需求已由过去的模式化、单一化需求逐渐转变为个性化、多样化需求,越来越多的人倾向于浪漫温馨的婚庆方式,专业婚庆公司也相应大量产生。调查分析多个国内的婚庆主题网站,其倾向于提供各种婚庆服务但并没有给用户提供一個良好的婚庆指导与咨询,对于新婚用户而言难以得到好的用户体验。本文针对此现状,设计开发一个能够提供婚庆导航服务的网站,让用户自主地获得其所需的资讯与服务,有条不紊地操办结婚过程中的各个事情,并获得更好的婚庆服务体验。
1 系统分析
1.1 用例建模
通过业务分析,分别绘制系统前台用例图与系统后台用例图如图1、图2所示。
[用例名\&婚庆导航\&简要描述\&用户通过该用例快速找到自己需要的婚庆资讯\&参与者\&前台用户\&涉众\&前台用户\&相关用例\&无\&前置条件\&用户进入网站\&后置条件\&显示需要了解的婚庆资讯列表\&基本事件流
用例起始于前台用户需要快速获取需要的婚庆资讯
1. 前台用户在菜单栏点击婚庆导航
2. 系统查询数据获取婚庆导航模板(A-1)
3. 系统根据获取的模板加载导航图,显示婚庆导航页面(A-2)
4. 用户从导航图中选择需要了解的活动
5. 系统根据用户选择的活动查询数据库获取相关资讯(A-1)
6. 系统显示查询的资讯列表\&备选事件流
A-*前台用户在操作提交之前,随时都能结束
1. 前台用户可以结束子流程返回主页面
A-1数据查询操作失败
1. 数据库查询出错,提示数据丢失
2. 前台用户可以结束流程,返回主页面
A-2显示婚庆导航页面失败
1. 系统解释模板出错,提示导航加载失败
2. 前台用户可以重新加载页面,也可以结束子流程返回主页面\&补充约束-数据需求:无
补充约束-业务规则:无\&待解决问题:无\&相关图:无\&]
2 系统设计
以系统架构包图及设计中较关键的婚庆导航构件设计为例作相关说明,如图4所示。
圖4 系统架构包图
User Interaces:网站页面,采用JSP开发
org.gm.page.action:前台业务控制层,根据用户请求跳转到相应业务逻辑
org.gm.admin.action:后台业务控制层,根据用户请求跳转到相应业务逻辑
org.gm.page.manager:前台业务逻辑层,根据用户请求跳转到相应业务逻辑
org.gm.admin.manager:后台业务逻辑层,根据用户请求跳转到相应业务逻辑
org.gm.common.util:工具包,获取数据库连接,简化数据库操作
org.gm.common.dao:对底层数据存取的操作
org.gm.common.domain:业务实体
其中,婚庆导航构件的交互与类图分别如图5、图6所示。
图5 婚庆导航构件的交互
图6 婚庆导航类图
3 系统实现
以核心模块——婚庆导航实现为例作相关说明。与时下的其他婚庆网站相比,婚庆导航为本网站一个特色。婚庆导航以拓扑图的形式展现婚庆过程中需要操办的各种事项,用户通过婚庆导航能够迅速从海量婚庆资讯中找到需要的信息。
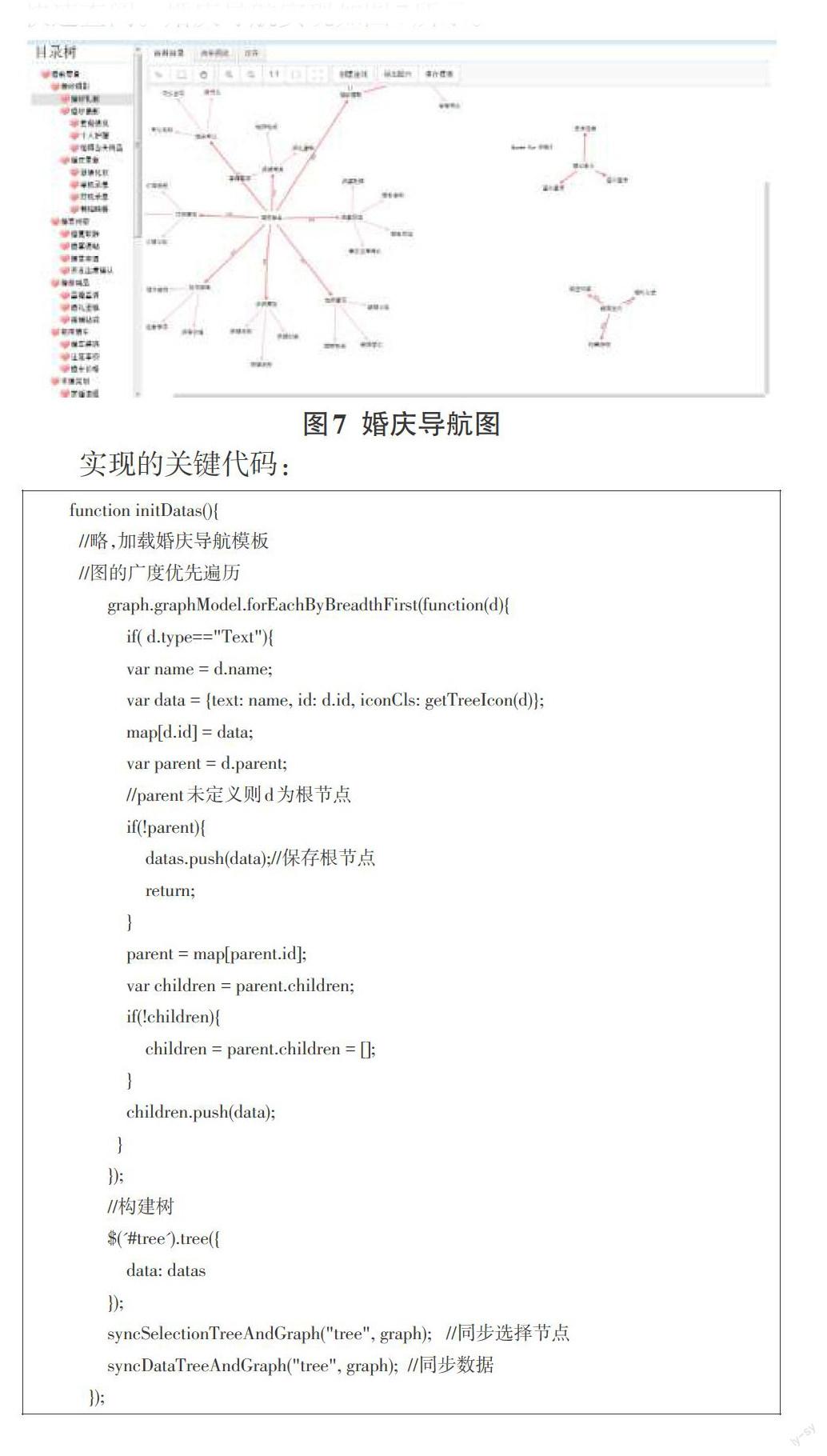
在婚庆导航模块的基础上编辑不同的活动拓扑图,能够更好地指导用户在各种活动中如何有序完成活动。用户也可以根据自己的需求定制活动场景图,以此为依据去置办事情。另外婚庆导航还支持讲拓扑图生成为不同大小的图片,便于往后快速查阅。婚庆导航实现如图7所示。
实现的关键代码:
[function initDatas(){
//略,加载婚庆导航模板
//图的广度优先遍历
graph.graphModel.forEachByBreadthFirst(function(d){
if( d.type=="Text"){
var name = d.name;
var data = {text: name, id: d.id, iconCls: getTreeIcon(d)};
map[d.id] = data;
var parent = d.parent;
//parent未定义则d为根节点
if(!parent){
datas.push(data);//保存根节点
return;
}
parent = map[parent.id];
var children = parent.children;
if(!children){
children = parent.children = [];
}
children.push(data);
}
});
//构建树
$('#tree').tree({
data: datas
});
syncSelectionTreeAndGraph("tree", graph); //同步选择节点
syncDataTreeAndGraph("tree", graph); //同步数据
});\&]
4 结束语
针对国内婚庆主题网站存在的不足,设计实现了能够提供婚庆导航服务的婚庆主题门户网站。设计中使用了热门的前端技术bootstrap,使用户除了可以使用电脑进行访问网站,还可以通过手机或平板进行访问,符合用户的操作习惯;引入了angularjs项目下的ui-route前端路由框架,极大地提高了页面的加载速度,提升了用户体验;选用了qunee组件,使婚庆导航模块拥有了类似于思维导图的功能。网站实现了预期的功能,具有实用价值。
参考文献:
[1] 朱少民. 软件质量保证和管理[M]. 北京: 清华大学出版社, 2007: 26-49.
[2] 李刚. 轻量级 J2EE 企业实战[M]. 北京: 电子工业出版社, 2006: 34-87.
[3] bootstrap中文网[EB/OL]. http://www.bootcss.

