利用JSON构建Android终端的Web API
赵超鸿





摘要:笔者通过对JSON数据格式的研究,结合实际需求,利用ASP实现对Web API的自定义构建,提供给AppInventor调用,从而实现了Web API在基于Android系统的学生成绩查询的应用。
关键词:JSON、Web API;AppInventor;"名称:值"对;键值对
中图分类号:G481 文献标识码:A 论文编号:1647-2117(2015)05-0074-04
Web2.0时代,随着移动终端的普及,移动应用渗透到每个人的日常生活中,人们随时随地通过网络访问各类网站,网站不仅要满足人对机器的访问模式,而且还需提供机器对机器的访问模式,以便移动终端快速获取信息。在机器对机器的访问模式中,提供数据的一方被称为网络服务(Web Service),而客户端应用与网络服务之间的通信协议则称为网络应用程序接口,简称Web API。在网络通讯过程中,服务器端的Web Service根据需求生成某种格式的数据供客户端的Web API调用。比较知名的Web API有Amazon Web API、FaceBook Web API、Twitter Web API、Baidu Web API等,因此,利用这些公开的Web API可以更方便有效地获取信息,加工整合,从而发现信息的内在价值,实现创新。诚然,我们也可以根据规则自定义自己需要的Web API,供客户端调用。
Web API地址的表示形式是http://URL:port?tag=value,其中URL表示Web API服务器地址,port表示通讯端口,tag表示要传递参数值的引用,value表示传递的参数。用来表示Web API的数据格式一般有JSON和XML两种,这两种格式的优缺点为:①可读性:JSON偏向于符号表示,XML偏向于单词表示,两者各具优势。②简洁性:JSON优于XML,JSON更接近类C语言的描述,而XML更接近文本描述。③友好性:JSON比XML更友好,JSON在客户端可以使用eval( )解释,在服务器端可以使用ASP、 C、 C#、ColdFusion、 Java、 JavaScript、 Perl、 PHP、Python、 Ruby等60多种语言生成,官方网站(http://www.json.org/json-zh.html)已经提供支持各种语言的封装函数;而XML则相对复杂,不管在服务器端还是在客户端都需要花费大量的代码来解析维护。④安全性:由于JSON可以使用eval( )来解释,安全性会稍微比XML差。
根据以上分析,对于安全性不是首要考虑要素的Android终端来说,笔者建议使用JSON来描述数据格式。
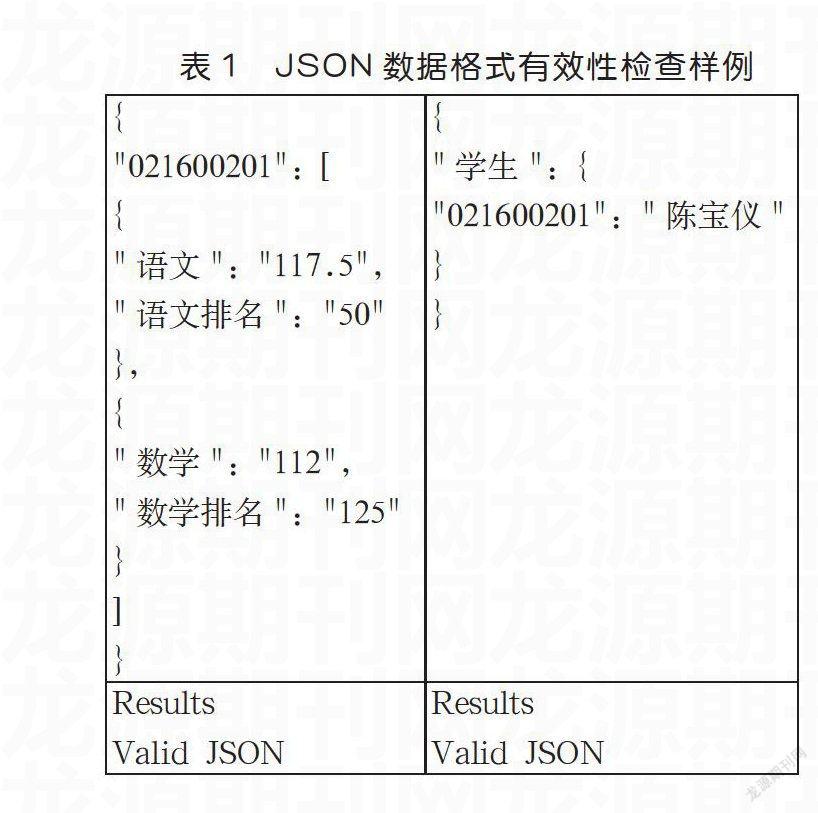
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,它基于JavaScript语言,遵守ECMA-262标准。JSON的构建基于"名称:值"对的集合和值的有序列表两种,前者称为对象(object),后者称为数组(array),对象和数组之间可以互相嵌套,如{"021600201":[{"语文":"117.5","语文排名":"50"},{"数学":"112","数学排名":"125"}]}。JSON在“值”的表达上使用Unicode编码生成诸如{"学生":{"021600201":"\u9648\u5B9D\u4EEA"}}这样格式的数据。我们利用BEJSON网站(网址:http://www.bejson.com/)校验以上两个JSON格式数据的有效性,格式化后的JSON如下页表1。
为使Android终端能获取Web API传递过来的JSON格式数据,笔者使用了AppInventor作为终端应用程序开发工具。App Inventor是一款手机编程软件,它采用Open Blocks Java Library来创建可视化的模块编程语言,允许没有编程知识的用户以拖拽特定的应用程序行为模块来创建Android应用。App Inventor整个项目建立在云服务器上,只要输入具体的网址(官方网址:http://contest.appinventor.mit.edu/),通过Gmail邮箱登录即可访问,开发的源程序以AIA格式打包,实时保存在远程服务器上,只要开发者能上网,就能随时随地打开自己创建的项目。App Inventor还内置了模拟器和AI伴侣,可以通过模拟器调试,或通过AI伴侣在手机中调试。利用App Inventor开发音乐制作、视频互动、语音识别、GPS定位等移动设备上的高科技应用,也可以设计如小调查、小测验、互动学习反馈等移动设备上的教育应用软件。对于轻量级的手机终端应用开发,App Inventor无疑是最佳的选择。
笔者所在单位因每学期学生放假旅游导致无法及时在PC终端查询考试成绩,面对大批量的出游学生,笔者拟利用JSON构建Web API,并使用App Inventor来开发一个基于Android系统的成绩查询应用。
● 成绩查询应用设计
该应用程序要求功能单一,界面简洁,安全实用,少耗流量。据此,成绩查询应用设计流程如下:利用App Inventor构建的Android手机终端应用在初始化的时候获取Web API中当前考试的主题,显示在“考试主题”栏。学生输入统考号和姓名,点击“查询”按钮,应用程序将请求发送给服务器端ASP构建的Web API,Web API通过分析数据的合法性,打包成SQL指令向网络数据库发起请求,网络数据库根据查询结果返回数据集给Web API,Web API把数据集格式化为JSON数据格式,最终给应用程序调用,显示查询结果。图1描述了上述的整个过程。
通过对学生参加考试后查询成绩这个事件分析得知,学生实体与成绩实体和排名实体发生联系。对于学生来说,学生实体有统考号和姓名两个属性;对于学生的成绩来说,成绩实体和排名实体均有语文、数学、英语、物理、化学、政治、历史、地理、生物、总分这些属性,并且一个学生对应着多个成绩和多个排名,他们是一对多的关系。图2描述了学生参加考试的实体联系。
按照学生参加考试的实体联系图的描述,很容易设计出数据库中表的结构。为方便在实际使用中将Excel数据表直接导出为数据库中对应的数据表,笔者将考试主题作为数据表表名,将“学生”、“成绩”、“排名”实体的属性作为字段,具体见表2数据表各字段设计。
● 成绩查询应用开发
根据以上设计,笔者从服务器端构建Web API和在Android终端构建应用程序两方面说明成绩查询应用的开发过程。
1.服务器端利用ASP构建JSON格式的Web API
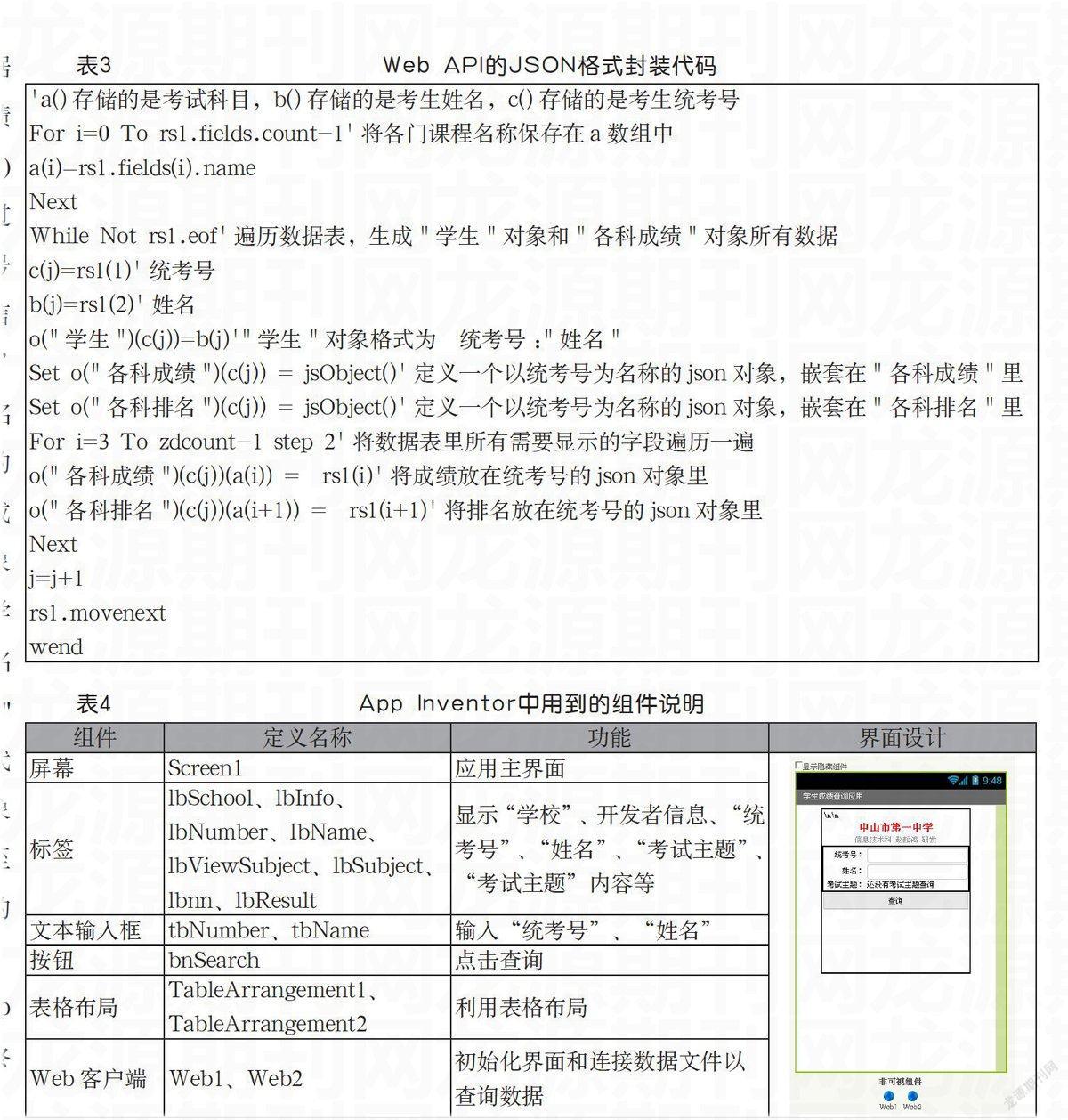
在JSON官网中下载JSON_2.0.4.asp作为JSON的类被调用,通过Set o = jsObject( )定义一个名称为o的JSON类对象,旗下有四个子对象,名称为“主题”、“学生”、“各科成绩”、“各科排信名”,定义如下:Set o("主题") = jsObject( )、Set o("学生") = jsObject( )、Set o("各科成绩") = jsObject( )、Set o("各科排名") = jsObject( )。获取数据表的表名作为查询成绩的“主题”,通过request( )获取Android终端传递过来的统考号,并将统考号关联数据表中学生的信息,将“统考号”、“姓名”作为“学生”对象的"名称:值"对,同理将关联的学生各科科目和各科成绩作为“各科成绩”对象的"名称:值",将关联的学生各科科目和各科排名作为“各科排名”对象的"名称:值"对,通过表3代码生成完整的JSON对象供Android终端调用。至此,关联服务器和终端的Web API构建完成。
2.利用App Inventor构建Android终端应用程序
终端程序的界面设计如表4所示,设计界面用到了一个屏幕组件、八个标签组件、两个文本输入框组件、一个按钮组件、两个表格布局组件和两个Web客户端组件等,其中Web客户端组件为非可视组件,它是使用异步通信协议来获取Web API的JSON数据的。
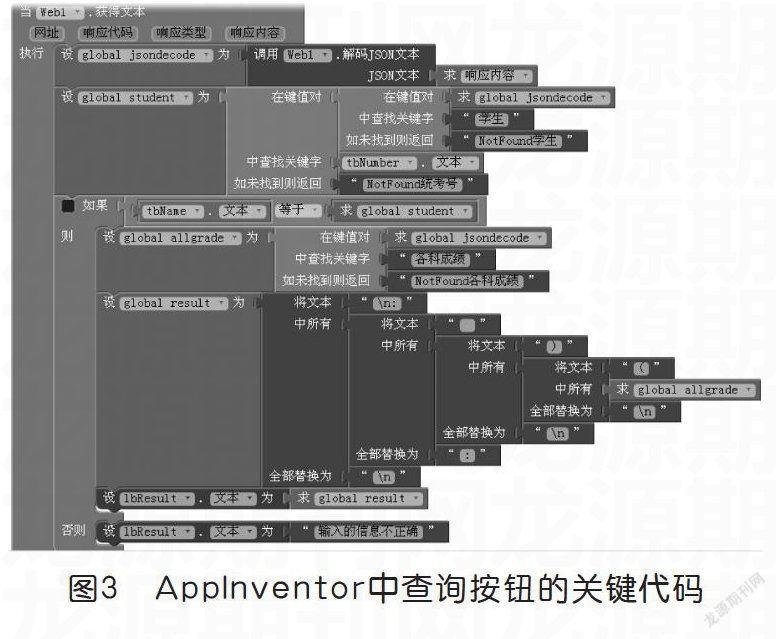
终端程序的代码设计分两部分:程序的初始化和查询按钮事件。当程序初始化的时候,通过Web组件的地址请求返回数据表的名称作为本次查询的考试主题,显示在lbsubject标签里。当用户输入统考号和姓名后,点击“查询”按钮触发按钮事件,程序按照Web API的地址格式生成URL供Web组件调用,向Web API发出GET请求。当Web组件获得JSON格式的文本后,将文本按照JSON格式解码,生成类似于("主题":"2013年高考","学生":("021600201":"陈宝仪"),"各科成绩":("021600201":("语文":"117.5","数学":"120")),"各科排名":("021600201":("语文排名":"34","数学排名":"50")))的键值对,检查输入的统考号和姓名合法后,进一步查找“各科成绩”和“各科排名”的键值对,最后作输出格式化处理,输出到Android系统的终端。如果检查到输入的信息不合法,则输出“输入的信息不正确”的提示。关键源代码如上页图3所示。
笔者利用上述技术开发的Web API部署在服务器端Windows 2003系统的IIS里,以MYSQL作为后台数据库,用App Inventor生成的apk文件运行在Android系统里。笔者在上述运行环境中多次测试成功并实际应用到学生群体中。用到的源文件可从以下地址下载,链接:http://pan.baidu.com/share/link?shareid=3258655633&uk=707995714&third=15,密码:4sq5。

