基于jQuery框架的医院HIS系统页面前端特效设计
何光旭,康春华
(1.河南省焦作市人民医院 河南 焦作 454002;2.焦作市社会医疗保险中心 河南 焦作 454002)
随着现代计算机技术的不断发展,页面技术的开发也开始逐步的成熟,各类新技术也在不断的开发,由此丰富了当前各类网页开发形式,使得当前的网页开发开始由原来的HTML模式逐步走向HTML+CSS+JavaScript等多种技术结合的一种新的形式,并使得jQuery成为JavaScript框架之中的一个非常有些的开发框架,实现了三者开发的分离。而jQuery也凭借其良好的视觉效果,及其良好的交互性,使得其成被广大的开发人员所使用。而现代医院HIS系统使用中人们对系统需要视觉效果更好,交互功能更强的前端页面,本文利用改技术对前端页面进行了深入的开发。
1 jQuery技术简介
jQuery技术作为由美国开发的一个开源项目,其从一开始就吸引着大量的人加入到对其开发之中。而随着该技术的发展,其已经从原来的1.0版本,开始发展到2.1.1版本。作为一个轻量级的JS库,其不仅可以有效的兼容CSS3,同时还可以兼容大量的浏览器,并让用户可更加方便的处理HTML等,实现页面的动态效果,并提高AJAX交互。该开发框架其大小仅为21k,但为开发者提供了大量的开发工具,包括链式语法、CSS3-1选择器、事件注册和DOM操作等,如$("[href^='/imgaes/']")则为选择器中选取以'/imgaes/'开头的元素。
2 HIS系统需求分析
通过前期对HIS系统的调研分析,认为HIS系统前端页面的开发需要在页面元素样式、页面布局设计等方面需要进行大更为细致的设计。
2.1 页面元素样式
在对页面元素的样式的设计中,在系统的内部通常都提供了大量的UI组件,从而让开发者可通过简单代码即可实现对这些组件的应用。而这些组件中,其需要尽力满足前端页面设计的需求,并在开发前对其中需要的组件进行分析,从而对其进行修改,以此使得其更具备良好的扩展性和通用性。
通过总结发现,在A医院的HIS系统中,其表格元素需要进行改进。在网页的设计当中,表格通常作为一个网页设计与布局中最为常见的UI元素,通过表格,从而用于承载数据、图片和表单等内容,并让其功能变得更加的清晰和具有条例,并基于用户非常简单和明了的视觉冲击。同时痛殴调查发现,在A医院的HIS系统当中,边框、背景颜色等也需哟啊剂型重新的设计,以此增强表格当中元素的美观。
在表单元素方面,表单作为前后端相互交互的一个重要的界面,其包含着不同的按钮和不同的数据。以A医院HIS系统中医师基本信息的管理模块为例,在该模块当中,有大量的表格和数据需要处理,,并通常通过主从表的关系,将具有关联的表格进行展现,如图1所示。

图1 主从表的布局搭配显示Fig.1 Shows the layoutof themain tablematch
在上述的数据展现中,其包含很多比较特殊的字段,这些字段则通过软件的加工和处理,并通过代码编程实现对其中数据的处理。但是通过这样的方式其存在一个非常严重的问题,那就是其中如果数据转换的话,将给编程人员带来大量代码开发工作。同时在一些数据字段校验当中也存在着很多的问题,如校验不准等,因此需要提高其数据的交互能力。同时通过对HIS系统的需求发现,前端页面在色彩设计、病人病例筛选等各个方面还存在着一定的问题。因此,实现对前端特效页面的开发,从而时期更符合使用者才需求,显得很有必要。
2.2 JavaScript插件使用问题
JavaScript可为广大的用户提供各种各样的插件,并且每个不同的查件其都包含着一个与其相互对应的源文件。而在该该系统中,在每个不同的页面中,其都加载所有的源文件,从而严重的占用了网络带宽和资源,从而需要对HIS页面进行选择性的页面加载,针对不需要的插件则不需要采用相应的页面。
2.3 浏览器兼容问题
在对A医院前端页面进行开发的过程中发现,由于文中采用的是基于Web2.0技术,其中各个不同的浏览器的厂家对前端代码的解析的方式和标准不同,从而给前端界面的开发带来了很大的问题。对此,针对该问题,开发适合当前主流浏览器成为该医院HIS前端页面设计的重点。
3 基于jQuery技术的前端特效实现
3.1 表格颜色交替及光棒效果实现
为更好的实现对前端页面的开发,针对其中表格的问题,本文HIS系统中表格的颜色交替的及其光棒的效果进行了设计,并利用jQuery对其实现,其具体的代码则为:
$ (function() {
$ ("tr:even") .add Class ("class1");$ ("tr:odd") .add Class ("class2");$ ("tr") .mouseout(function() {$ (this) .removeClass("class3");})
3.2 表格变色实现
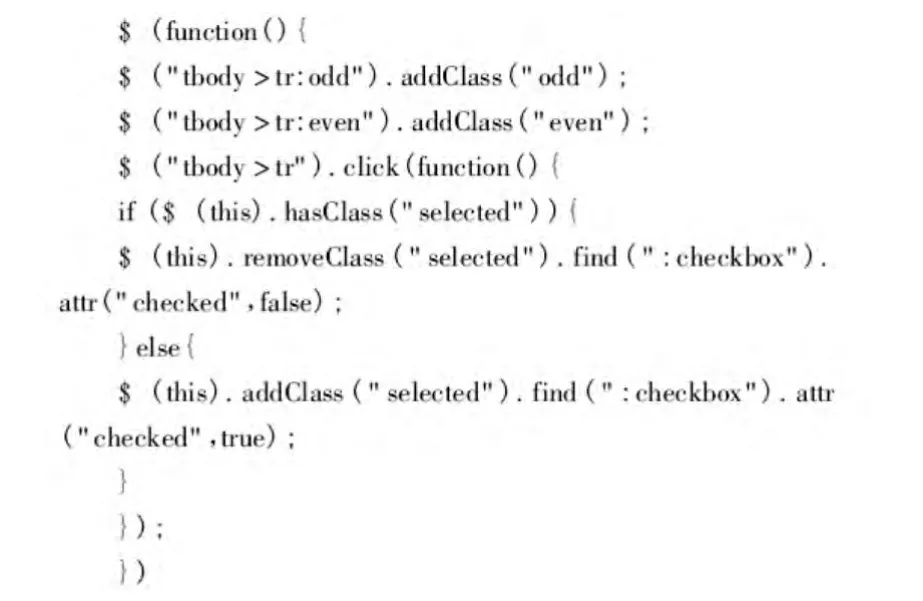
表格变色的实现,其主要是编辑 jQuery的代码,其具体的代码编辑则为如图2所示。

图2 表格变色代码设计Fig.2 Table color code design
3.3 表格伸缩代码设计与效果
$(function(){
$("tr:parent").click(function()
$ ( this).toggleClass( "selected")
})click;
})
由此通过上述的代码,则可以得到如图3和图4的前后效果。

图3 调整前效果Fig.3 Before adjustment effect
3.4 网页前端界面配置文件设计
在实际的开发过程中,其包含着很多数据格式。对此,在使用jQuery技术进行开发的过程中,本文则采用 jqGrid插件的方式,对其中表格当中的字段进行处理。同时考虑到经过jqGrid处理的表格字段其可以被重复的利用问题,本文在对A医院前端界面进行开发的过程中,则将表格插件当中的colModel参数提取,并通过采用JSON格式讲其保存起来,并以.json作为其文本的文件。当页面对对其进行初始化的过程中,其则可以同步的对该文件进行读取,从而自动生成与其对应的表单或者是数据。

图4 调整后效果Fig.4 Effect after adjustment
同时,为更好的做好jQuery.validationEngine验证,本文则通过在每个字段的后面增加一个validate的参数进行验证,以医院人员基本信息管理为例,其具体的代码则为:
"validate":"validate[required,custom[number]]text-input"
在该过程的实现中,上述采用的插件其为完全兼容,在jqGrid初始化的过程中,则通过借助其中的AJAX同步调用的方式,实现对文件内容的获取。
3.5 HIS系统用户登陆插件设计与实现
在用户登陆的查件中,其存在着一个jquery.loginForm.js文件,该文件其引用了一个加密的sha1.js。同时为简化对网页中的cookie对象进行处理,则引入jquery.cookie.js的代码,其目的则是初始化登陆信息,并对用户的登陆行为进行处理。而针对jquery.loginForm.js,通过对应ID的方式,实现对唯一数据对应的处理。其具体的代码则为:
var loginDiv=$(this).attr("id"); //获取父容器中的 ID
items.loginForm+=loginDiv;//获取各个空间的实际ID
由此,通过这样的方式,当其用户名在出现错误的时候,其会自动清空,具体如图5所示。

图5 系统登陆清空界面Fig.5 Empty landing system interface
4 结束语
通过以A医院为例,针对在A医院HIS系统设计中的前端页面需求变化的问题,通过采用jQuery技术,实现了对前端页面在距离、样式元素等方面的设计,从而提高了该语言管理系统使用的美观,为医院HIS系统的改进提供了参考。
[1]俞国红.利用jQuery框架技术快速开发网站前端页面[J].襄樊职业技术学院学报,2011,10(5):25-27.
[2]陶国荣.jQuery权威指南[M].北京:机械工业出版社,2011.
[3]沃尔瑟ASP.NET3.5揭秘(卷2)[M].北京:人民邮电出版社,2009.
[4]刘海舒.浅谈jQuery的应用 [J].数字技术与应用,2010(2):50.
[5]李炳练.基于jQuery框架的无刷新技术设计与实现[J].电脑编程技巧与维护,2011,6(5):19.
[6]扎卡斯.AJXA高级程序设计[M].2版.北京:人民邮电出版社,2008.
[7]郑俊生,姜敏.一种基于Div+CSS+JavaScript的网页布局特效研究[J].电脑知识与技术,2008(5):1556-1558.
[8]姚渝涛.基于JQuery对开源插件jqGrid的功能应用[J].电脑编程技术与维护,2010,7(7):47-50.