基于HTML5+JavaScript的移动用户环境自适应
袁南星
(泸州职业技术学院,四川 泸州 646005)
基于HTML5+JavaScript的移动用户环境自适应
袁南星
(泸州职业技术学院,四川 泸州 646005)
以四川省高职院校掌上数字化校园APP等项目开发为基础,分析了此类APP开发中面临的一系列用户环境自适应问题,结合相关项目开发进行研究思考,给出一种利用中间件基于HTML5+JavaScript的技术手段和解决方法;对相关技术和方法作出进一步思考,给出改进思路。
HTML5;JavaScript;移动互联;自适应;中间件
1 绪论
1.1 课题背景
在掌上数字化校园等APP项目开发过程中,为了给用户提供更好的使用体验,对用户环境进行判定和自适应处理是必不可少的。本文以四川省相关高职院校的相关项目开发为蓝本,试图研究出一套通用性更强的技术手段来解决相关问题。
1.2 问题提出、分析和解决思路
App开发中一般存在以下实际问题需要通过对用户环境的判断进行解决:
(1)屏幕参数与设置,主要是分辨率与是否自动旋转;
(2)网络,主要是网络是否通畅,网络类型是哪种;
(3)操作系统类型与版本;
(4)相关传感器支持与否与工作状态判定;
(5)设备品牌与型号判定;
(6)是否基于特定框架运行,这是针对B/S系统特有的判定。
基于Java或C++的原生App开发解决上述问题不算困难,但是同一App如果同时开发多系统版本,比如同时开发Android、iOS、Windows Phone的版本,代码就要用不同开发技术多次重写,并且伴随着同一类型操作系统的升级,代码实现还会发生变化,一个经典的案例是Android2.3、4.2、4.4、5.0的功能代码存在明显差异。
针对以上问题,泸职院在进行相关项目开发时迫切需要一种兼容性好,且能够明显降低劳动强度的技术来完成相关功能开发,所以更具兼容性的HTML5+JavaScript技术组合进入项目组的考虑范围。
2 各类型的判断与处理的分析与技术实现
目前移动端三大主流操作系统均不能采用HTML5+JavaScript直接控制,事实上,目前包括PC在内,也没有哪种操作系统可以采用HTML5+JavaScript直接控制,但是日益成熟的中间件技术完美的转化了这个问题。本文以Rexsee中间件为例来进行相关技术实现,因为共同遵循HTML5+JavaScript的基本语法,所以各家中间件的具体代码书写大同小异。
前文所列举各主要问题的具体分析与技术实现如下:
2.1 屏幕分辨率自适应
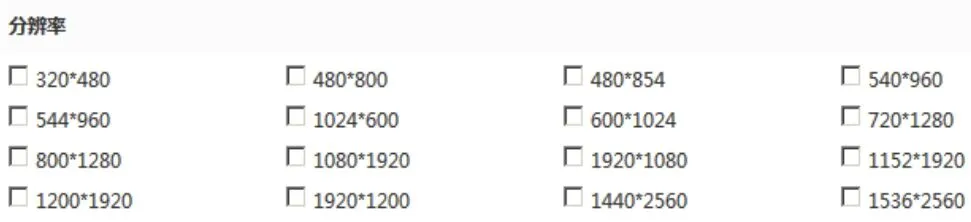
屏幕分辨率的自适应是移动开发中一个令人头疼的常规工作。原因众所周知,相对于PC,移动设备分辨率太过于多样,知名测试平台Testin列举出的主流分辨率就有16种之多,如图1,不过基于HTML5的系统,可以充分利用HTML5自适应的特点进行自适应。

图1 当前主流移动设备分辨率
2.2 屏幕方向的判定与自适应
屏幕旋转的核心问题在于用户当前使用屏幕的方向是横向还是纵向,如果系统基于某一方向比另一方向体验明显更佳,那么可以强制锁定App的显示方向,不过根据用户方向进行自适应的程序可能更为精细和人性化。
核心代码:
if(getCurrentScreenOrientation()!='portrait')//读取并判断屏幕是否纵向显示,如果不是,则强制设置为纵向显示
{
rexseeScreen.setScreenOrientation('portrait');
}
2.3 网络状态的判定与自适应
目前绝大多数App都依托于网络平台完成工作,网络状态判定自适应是一个十分基础而又重要的工作。首先就要判断出用户网络是否可以正常工作,如果不能则需要给出用户一个明确的提示,避免用户误认为是App有问题,另外,由于基于移动通信网络和WIFI的计费原则、用户体验差异巨大,因此对用户当前所使用的网络接入方式进行判定和自适应优化也是非常重要的,这能够大大提升App的用户体验。
核心代码:
if(!rexseeNetwork.ping('www.lzy.edu.cn',30))//通过 ping www.lzy.edu.cn判断网络通信是否正常
{
rexseeDialog.toast('网络不通,请检查您的网络。');
//网络不通时的功能代码
}
else if(rexseeWiFi.getNetowrkId()!=-1)//通过WIFI ID判断是否出于WIFI环境
{
rexseeDialog.toast('您当前正使用WIFI访问。');
//WIFI环境功能代码
}
else
{
rexseeDialog.toast('您当前正使用移动网络访问,请关注您的流量资费。');
//非WIFI环境功能代码
}
2.4 操作系统类型与版本的自适应
目前移动端主流操作系统有三个:Android、iOS和Windows Phone,各操作系统的版本即便不能说不计其数,也至少可以称之为多如牛毛,Testin测试平台给出的当前主流Android官方版本就多达22个,如图2(图中最后一个是阿里云,不计入其中),还不包括已基本退出市场的2.2以下版本以及各种第三方发行版本。虽然有类似Android4.2与4.4这种同属一个大版本但技术差异明显的情况,但好在一般情况下,各个系统的大版本之间的技术特点差异不大,使得开发者不需要严格精确到特定版本,而只需要划分大类,比如对于Android,就当前的22个主流版本而言,只需要以4.2、4.4、5.0为分界点进行判定即可。不过对于在普遍性测试中发现的在某一特定系统版本上功能缺失或性能不足的情况,就需要单独判定并对特定系统版本作出特别的优化。
基于中间件开发的系统实现同一套代码兼容多个系统比原生开发容易得多,HTML5+JavaScript本身具有跨平台兼容的特点,所以如果采用此类技术,系统及版本差异在很大程度上可以忽略,当然,在后期测试中如果发现在特定版本系统上运行存在问题,依旧可以进行特别对待和完善。

图2 当前主流Android版本
2.5 传感器状态判定与自适应
传感器类型繁多,此处以最常用的类型之一——方向传感器为例进行展示。
核心代码:
if(!rexseeOrientation.isReady())//方向传感器未启动,则启动它
{
rexseeOrientation.start();
rexseeDialog.toast('传感器已启动。');
}
设备品牌与型号的判定与自适应:
此功能在实际开发中使用并不多,但是确实遇到过一些特定品牌甚至特定型号,因为特殊的软硬件环境,在实现某些具体功能时需要特别对待,普适性代码不能正常运行。
核心代码:
if(rexseeBuild.getBrand()==”samsung”)//如果是品牌为三星的设备
{
//针对三星品牌设备的功能代码
}
else if(rexseeBuild.getModel()==”C8815”)//如果是型号为的C8815设备
{
//针对C8815型号设备的功能代码
}
2.6 运行框架环境判定处理
基于中间件的App可以视为B/S模式,完整架构也可称之为B/C/S模式,此种模式被以淘宝、微信为代表的App广泛采用,一个特定App在设计的时候,一般都不希望相关页面内容能够被其他程序比如一个普通浏览器打开,抛开主观限制和版权问题,很多HTML5+JavaScript并非通用代码,而是遵循各家中间件框架标准的代码,脱离了特定环境,功能就无法正常实现了,用户体验会怎样不言而喻。所以必须要对当前功能界面运行的框架环境进行判定,并作出相应限制或提示。
if(isrexsee=navigator.useragent.indexOf("rexsee")<=0)//通过userAgent判断是否基于指定框架,并作出相应处理
{
document.getElementsByTagName('html')[0].innerHTML="<meta http-equiv='refresh' content='0;
url=http://www.lzy.edu.cn'>";
//其他处理代码
}
3 测试结论
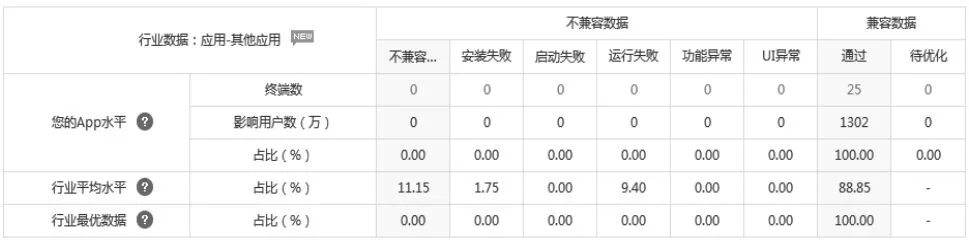
项目组将相关App提交到Testin平台进行测试,结果如图3所示,测试结果表明,基于HTML5+JavaScript的App兼容性完全符合预期。

图3 测试结果
4 结束语
用户环境的判定和自适应是移动APP开发永远回避不了的问题,正如前文所说,这是一个“令人头疼”的“常规工作”,既是基础而必要的,但又是十分复杂的,本文基于相关项目开发经验,试图探索出一种技术和时间实现成本更为低廉的方法来解决此问题,通过相关项目实践和测试,取得了比较理想的效果。
也要看到,基于中间件和HTML5+JavaScript技术来解决上述问题并非完美,与原生开发相比,HTML5+JavaScript本身存在性能瓶颈,中间件厂商的技术优劣和对中间件的持续性支持度如何也会成为潜在瓶颈,所以在同一项目中,单一技术手段往往不可取,这也是淘宝、微信等著名APP的成功经验。
[1]覃凤萍.基于HTML5+jQuery Mobile的移动Web应用开发研究[J].大众科技,2015(07).
[2]周兵.基于Android数据交互系统的研究与实现[J].湖南工程学院学报(自然科学版),2015(03).
[3]黄悦深.基于HTML5的移动Web App开发[J].图书馆杂志,2014(07).
[4]张忠山,林茂松,姬亚利.多终端多平台开发方式分析与设计[J].中国教育信息化,2014(01).
[5]黄永慧,陈程凯.HTML5在移动应用开发上的应用前景[J].计算机技术与发展,2013(07).
Adaptive Mobile User Environment Based on HTML5+JavaScript
Yuan Nanxing
(Luzhou Vocational and Technical College,Luzhou 646005,Sichuan)
Based on the project development of digital campus APP in Sichuan Province,this research has analyzed a series of user environment adaptive problems faced by the development of APP,and combined with the related project development to study and think,and give a kind of technology means and solving method based on HTML5+JavaScript.
HTML5;JavaScript;mobile internet;adaptive;middleware
TP311
A
:1008-6609(2015)12-0044-03
袁南星,男,四川攀枝花人,硕士研究生,讲师,技师,研究方向:移动互联,信息系统,WEB技术,计算机网络。
攀枝花市科技计划项目:“掌上数字化校园建设示范”,项目编号:2015CY-G-25。

