浅析HTML5的特点及其在移动Web App中的应用

摘 要:HTML5技术自开发至今,已成为下一代互联网的默认标准。基于HTML5的移动Web App正逐渐成为新兴的应用形式。文章首先介绍了HTML5的发展和HTML5的特点,接着介绍了移动互联网应用的分类以及移动Web App的发展现状,最后说明了利用HTML5技术开发Web App的方案。
关键词:HTML5;移动Web App
中图分类号:TP399
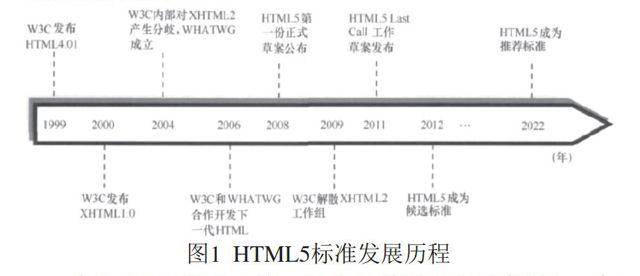
HTML5是互联网的下一代标准,是互联网的核心技术之一。产生于1990年的HTML到1997年已经成为互联网标准HTML4,被广泛应用于互联网应用开发。目前,HTML的最新版本是HTML5,尚处于开发阶段,其标准未正式发布,HTML5的发展历程如图1[1]。
在HTML5出现之前,移动互联网主要以应用App为主,随着HTML5的出现移动Web App得到了很大的发展。在国外,2012年由美国顶级通信运营商AT&T推出一款App Center HTML5的应用商店。至今为止,AT&T已经公布了面向HTML5应用的APP平台APICatalog。与此同时,Facebook正在计划推出一款基于HTML5的手机应用程序开发平台,在平台上可以无需手机操作系统,直接运行手机游戏及其他程序。在国内,中国移动推出了NobleLeader应用开发平台,该平台适用于iOS、Android、Windows Mobile、Symbian等操作系统,在平台上开发者可以直接通过HTML5进行应用程序的开发和编译。
1 HTML5的特点
HTML5是Web标准的巨大飞跃,与以前版本相比,HTML5不但可以表示Web内容,而且还是一个成熟的应用平台。HTML5的特点主要体现在以下几个方面[2]:
(1)具有语义的结构化标签:包括section、article、header、navigation、footer、hgroup、aside等,使得HTML5在文档结构上较HTML4.01更加清晰和易读。
(2)对离线存储有更好的支持:sessionStorage和localStorage提供与cookies相似的功能;IndexedDB帮助Web应用存储复杂结构的数据;Offline App Cache将资源文件缓存到本地,使用户在离线状态下也能使用Web App,为开发离线的移动Web App奠定了基础。
(3)增强的多媒体能力:HTML5大大提高了Web应用中的视频和音频,图形,字体,和数学公式的其它方面的性能,例如2D、3D绘图渲染的强大能力可以通过HTML5的画布(Canvas)特性实现;在网页中,不需使用Adobe Flash、微软Silver light等私有插件和协议等,就可以利用HTML5中的
(4)设备及应用API:HTML5制订了一系列驱动设备API函数,极大提升了Web App访问和调用终端设备的能力,这些函数主要包括摄像头API、通信录API、各种传感器API等。
(5)多线程并发:HTML5新增了WebWorkers组件,该特性弥补了Web App以往只能单线程运行的短板,使得Web操作可以并行的、多线程的执行。
2 HTML5在移動Web App中的应用
2.1 移动互联网应用的分类
目前,主要有两种移动互联网应用:一种是移动Web App,另一种是本地应用(Native App)。前者是指不直接依赖于终端操作系统的原始支持语言,而是采用普通的网页编程语言进行开发的,能够直接运行在Web引擎上的,具有良好的跨平台性的应用。后者是指采用一般的操作系统所支持的原始语言,如Android操作系统中的Java、IOS操作系统中的Object-C、Windows Phone操作系统中的C#或C++等进行开发的,数据的运算和存储均在本地(移动终端)操作系统上实现的应用。
2.2 移动Web App的分类
HTML5的出现带来了大量移动Web App应用的繁荣,这些移动Web App可以分为两类:
(1)桌面Web App的移动化:这些App包括百度和谷歌的地图应用移动版,他们使用了HTML5的地理定位API;Gmail移动Web版可以使用户离线阅读邮件;优酷和爱奇艺等视频网站使用HTML5的
(2)纯移动Web App:典型的例子有天气应用Sun、阅读应用美阅等。借助HTML5技术的特点和优势,它们在性能和体验上都与本地应用非常相似,有着很好的表现[3]。
2.3 移动终端的浏览器对HTML5的支持程度
开发移动Web App时,完全使用HTML5技术(HTML5+JS+CSS3)有时需要终端系统的浏览器调用Device API来实现。因此,基于HTML5标准的Web App需要浏览器的支持。目前对HTML5支持较好的平板电脑浏览器版本包括Opera Mobile 12.00、FireFox Mobile 10、iOS 5.0&5.1、Android 4.0等;对HTML5支持较好的手机浏览器包括Opera Mobile 12.00、FireFox Mobile 10、iOS 5.0&5.1、Blackberry OS 7、Android 4.0等。
2.4 利用HTML5开发移动Web App的实现方案
针对Android平台探讨两种实现方案[4]:
(1)扩展Web View组件。在Android操作系统中,Web View对象对Web App开发接口进行了封装,但其提供给上层Web App的API能力有限,所以需要对其进行进一步的扩展。当前一些移动中间件,如PhoneGap已经对Web View组件的一些基本功能做了扩展。如需进一步扩展,通常有两种方法,一是可以参考PhoneGap的扩展插件形式进行插件式的功能扩展;二是直接在PhoneGap上进行扩展,以扩展Web View组件的功能。
(2)扩展Webkit。内置在Android操作系统中的Web引擎是基于开源内核Webkit开发的,Webkit内核包括Web Core排版引擎和JavaScript Core引擎,并且还在不断地按照HTML5标准进行增量开发。由于Web View的局限性,需对开源Webkit内核进行扩展以便利用HTML5技术开发移动Web App。
3 结束语
当前移动互联网的最新趋势就是HTML5所引发的技术变革,由于HTML5具备良好的用户体验、结构化的语义标签、丰富的多媒体内容、有效的离线存储、并发处理的多线程、优异的跨平台和跨终端等特性,因此下一代移动互联网应用的主流必将是使用HTML5技术开发的移动Web App。
参考文献:
[1]李慧云,何震苇,李丽等.HTML5技术与应用模式研究[J].电信科学,2012(05):24-29.
[2]马新强,孙兆,袁哲等.Web标准与HTML5核心技术研究[J].重庆文理学院学报,2010(06).
[3]蒋宇捷.从HTML5移动应用现状谈发展趋势[J].程序员,2013(05):88-91.
[4]陆刚,区洪辉,梁柏青,李荣荣.面向移动终端的HTML5应用运行环境研究[J].电信科学,2013(05):40-44.
作者简介:于洋(1976.01-),女,山东章丘人,教师,讲师,硕士研究生,研究方向:Web应用开发、网站制作。
作者单位:辽宁省交通高等专科学校,沈阳 110122