基于Google Maps的气象全球眼视频监控系统
沈萍月,马琰钢,李 建,谢国权
(1.浙江省气象服务中心,浙江 杭州 310017)
1 Google Maps概述
Google Maps API是Google公司提供的基于Web2.0技术的开放JavaScript API,可以完成地图数据的提供、处理、发布等一系列服务,可以通过编程方式调用Google Maps地图数据库中的信息。
Google Maps在线地图服务的特点:① 可免费利用资源;②可提供高精度的矢量数据和栅格数据,城市和部分县城有0. 61 m分辨率卫星影像;③每天支持的免费地图访问次数为50 000次以内;④可以在Google Maps AP I的基础上开发自己的函数;⑤注册用户可以将自己的标签加到网页上进行信息整编和图片上传[3]。
Google Maps API是一套用来操作Google Maps的地图应用接口函数库,由JavaScript脚本实现,提供了基于Google Maps的3种地图模式(交通、卫星影像和地形)的各种层面的调用和扩展接口。Google Maps API提供的最重要的类是GMap,它代表页面上的地图对象,用户可以根据需要在页面上使用GMap的实例。API开发包提供给用户的动态函数库让开发者可以为每个实例提供一些指定的事件,并利用静态方法GEventaddListener或GEvent. bind监视这些事件。此外,API还提供GMarker、GIcon、GPolyline、GLargeMapControl等 类来分别实现标注、标记、折线、控件等功能[4]。
2 系统设计
气象全球眼视频监控系统利用中国电信的宽带网络,将分散、独立的图像采集点进行联网,实现跨区域的统一监控、统一存储、统一管理和资源共享,为气象服务提供一种全新、直观、扩大视觉和听觉范围的管理工具,提高工作绩效[5]。同时,通过二次应用开发,为全球眼视频资源再利用提供了手段。
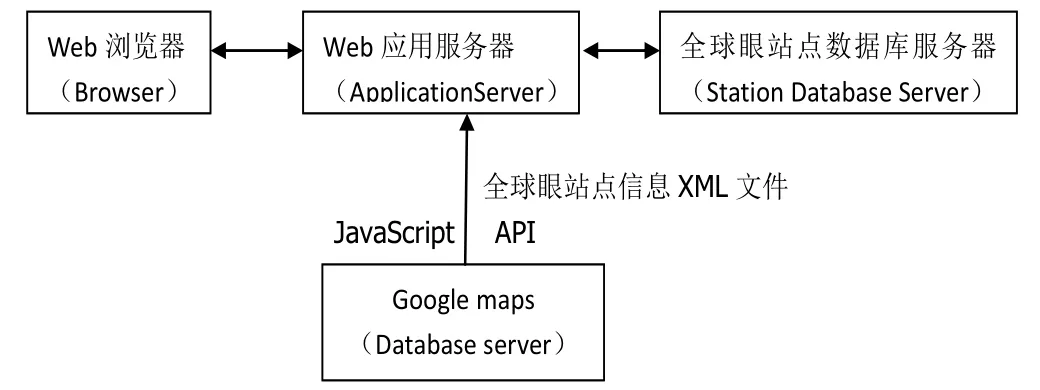
系统基于Google Maps API由JavaScript脚本实现,先将各气象全球眼的ID号、名称、经纬度等信息存储于XML中,读取XML文件来定位显示全球眼的位置,通过获取XML文件中各站点的ID号来连接相应的全球眼视频。整个系统采用B /S体系结构(如图1所示),支持用户任意时间、任何地点通过网络来进行系统操作[6,7]。为了方便查询和比较显示,系统将全球眼按地域分成高山、公路、沿海、航道和城市等类别。

图1 系统结构图
3 系统实现
3.1 地图基本操作功能
地图基本操作功能包括平移、放大、缩小、比例尺设定、地图类型设定和鹰眼等操作。对Google Maps数据的提取、显示、控制是通过JavaScript 脚本语言进行的。首先,在Google Maps 上申请API KEY,将Google Maps 嵌入到系统中,并增加控制地图选项,使 用 map.addControl(new smallMapControl())、map.addControl(new GmapTypeControl())等API 控制地图,实现地图的放大、缩小、漫游等相关操作以及Googlemaps 地图和卫星影像的切换[8]。
3.2 气象全球眼站点显示和分类浏览
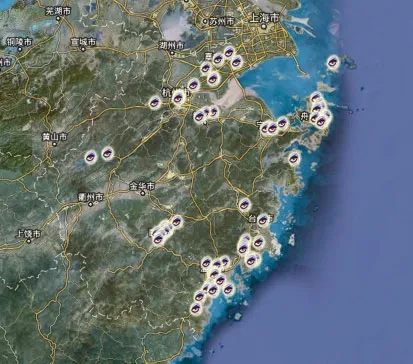
为了方便在Google Maps地图上显示气象全球眼站点信息,先将各站点的经纬度坐标点值等信息存入XML文件中,同时也按高山、公路、沿海、航道、城市等分类的存储成相应的XML文件,然后在地图显示的时候加载并解析XML文件,根据XML文件中存储的各站点的坐标信息,在当前地图添加相应标记[9]。将浙江省气象全球眼在Google Maps地图上标出,显示效果图如图2所示。编程代码如下:

图2 气象全球眼站点示意图
3.3 气象全球眼视频监控功能
将气象全球眼的站点添加于Google Maps地图上后,还要连接各站点相应的视频。先通过加载并解析气象全球眼站点信息的XML文件获得站点的ID号,再将获得的ID号传入全球眼OCX控件,可以连接相应的视频。点击全球眼的图标,显示效果如图3所示。编程主要代码如下:
4 结 语
气象全球眼为气象服务监控系统多了一双“千里眼”,可以实时看到省内不同点的天气实况,这是共享了中国电信全球眼视讯系统的成果。气象全球眼视频监控系统将分散的图像采集点进行联网,实现了集中管理,用户可以不受时间、地点限制对监控目标进行实时监控、管理和观看,进行远程网络摄像、云台控制、实时录像、定格抓拍等[10]。通过共享全省的动态气象全球眼信息,掌握当地的风、雨、积水、水位等现场图像信息,为气象预警、防灾减灾等提供了实时资讯,也为浙江天气网、浙江气象影视及气象专题提供了丰富的视频信息和图像信息,大大增强了防台防汛等气象服务能力。
[1]张怡群. 全球眼视频监控系统架构设计[J].安防科技, 2007(6):68-72
[2]刘毅,吴婷.“全球眼”网络视频监控系统在环境质量监测中的应用[J].电信科学,2007(11):50-52
[3]杨云源,何礼平. 基于Google Maps API的WebGIS应用研究[J].电脑开发于应用, 2009,22(1):12-6
[4]杨天亮,王亮.基本Google Map API的电信基站信息管理系统研究[J].地理空间信息,2008,6(4):19-21
[5]肖凯.中国电信“全球眼”视频监控系统[J].通信世界,2006(5):28
[6]田凤宾,赵军.基于Google Maps的同城生活信息平台设计策略研究[J].电脑知识与技术,2008(16):1 340-1 341
[7]叶青,陈冰廉.WebGIS技术及其在气象领域的应用[J].广西气象,2004,25(3):40-43
[8]Sign Up for the Google Maps API[EB/OL].http://code.google.com/apis/maps/signup.html,2007- 12
[9]陈海燕,刘珍.基于Google Maps的地理信息标注系统的设计与实现[J].湖南科技大学学报:自然科学版,2009,24(3):87-90
[10]张应福.全眼球视频监控技术与工程应用研究[J].通信与信息技术,2008(4):41-43

