优秀jQuery插件:增强网站吸引力
贾智



jQuery菜单插件可以让你的网站访客获得最好的动态导航。通过jQuery,你可以提供与众不同而深受用户喜爱的动态外观。导航是网页设计最重要的元素之一,应该简洁实用并有创意,以免用户因搜寻无果而离开。
jQuery是一种轻巧、适用于各种浏览器、异常强大的JavaScript框架(程序库),它强调并简化了JavaScript、CSS和HTML之间的交互过程。你可以用jQuery来改变网站的外观,让它脱颖而出,而这个过程比你想象的容易。
jQuery是改进并突出导航的有力工具。文章中将会综合介绍一些新鲜酷炫的jQuery菜单插件,帮助你实现充满吸引力的网站导航,让你网站更有组织性和交互性。另外,也可以看看jQuery的其他特征和插件,比如jQuery图片缩放插件。
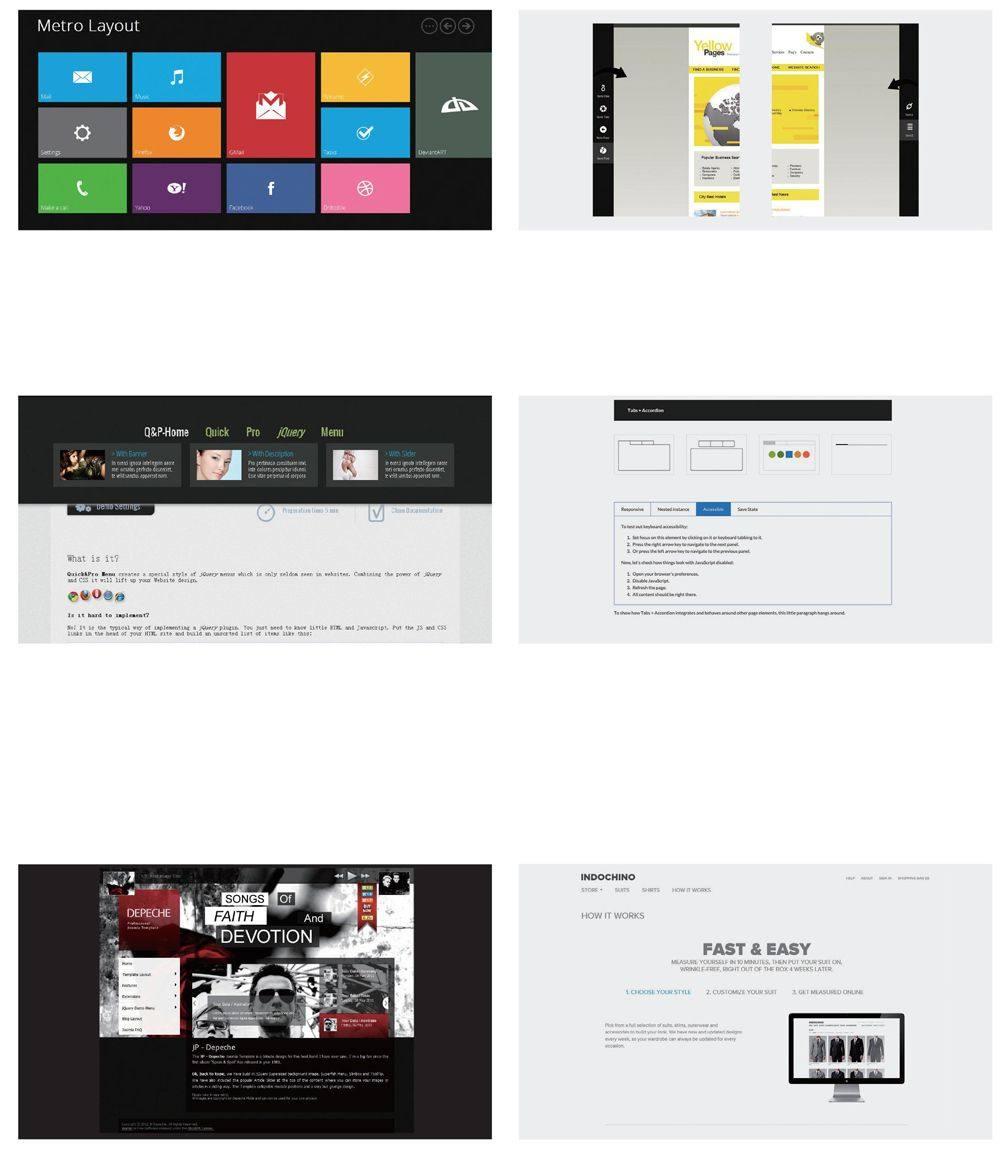
用jQuery和CSS创建Mac风格的鱼眼菜单
如果你是一名超级果粉,你一定会爱上这个CSS鱼眼菜单。这个菜单可以停靠在顶部和底部。
MetroPanel——为现代网站而生的新型导航
MetroPanel分为两大面板及各种背景与项目,所以你可以用这款插件变换出无数种调整菜单的方法。
Mega Menu Complete Set——大型菜单组
大型下拉菜单组可以通过使用十多种jQuery效果和13种颜色中的一种来创建独一无二的jQuery导航菜单。该菜单以自定义网格为基础,能让你用标题、列表、图片风格、表格、表单元素等多种排版案例将你的内容分为多列(1至12列)。
Fullscreen Site Navigation——全屏网站导航
这款JavaScript插件可以让你简单快速地创建全屏网站。它可以整合进任何cms(内容管理系统)或网站模板:该插件只提供运作所需的结构及算法,其他的完全由设计师决定。
Metro Flexible Navigation——Metro弹性导航
Metro弹性导航是一种简洁的网格布局,与最新的Windows 8界面非常相似。导航可以设置为水平布局或垂直布局。它可以同时滚动、拉动,并有多种实用的滑动控制。可以改变图标,该插件有大量图标可供选择。
UI-Pro——简单的Metro风格导航栏
你可以用这款简单的jQuery插件轻松地创建Metro(现在被简称为Windows 8 UI)风格导航栏。插件包带有由P. J. Onori创造的“iconic”图标包,你可以用CSS类轻松设置。
Quick & Pro菜单
Quick & Pro菜单可以创建特别的jQuery大型菜单,这种菜单在网站中很少见,不过便于让访客快速获取大量信息。
Tabs + Accordion——可折叠标签插件
这款jQuery插件降低了创建响应式可折叠标签的难度。你可以用内置主题,也可以自己选择颜色来创建属于你的主题。
SuperfishjQuery菜单插件
Superfish是一款专门针对菜单的jQuery插件。它可以对HTML和CSS所实现的效果加以改进,还能悬停支持IE6、动画、键盘可用性等。
Smooth Expandable Menu——平滑扩展菜单
平滑扩展菜单是创建最少垂直扩展菜单的权威工具,可以直接从HTML文件或脚本命令通过其内置的17项配置参数来轻松实现自定义。插件包有3种样本(Serif、San Serif及Tiny),可以降低整合进任何网页专题的难度。
Menu Maker——CSS3 jQuery菜单生成器
该javaScript代码可以让你的导航菜单栏在友好的环境中生成配有边角圆滑且动画流畅的搜索框。生成导航菜单从未如此简单。你只需拉动滚动条来改变菜单属性。
jQuery Push Menu
这是一款很酷的移动大型菜单插件。它可以在导航区用图片及文本来突出关键产品。在大型菜单中插入视频、图片、表格等也很简单。
QuickAccess Menu——快速菜单访问
自定义与整合都十分方便,并可以快速访问你的网站。代码十分灵活,可以让产品充分发挥其响应功能。这款小设计可以融洽和谐地配合你的网站。
Sticklr——jQuery固定侧边面板插件
这款实用的固定侧边面板受到了Envato站点切换工具的启发,是通过CSS制作的,之后jQuery对其做出了巨大的改进。
Puffer Fish式导航工具
Puffer Fish可以让网站的导航栏实现独特的图片预览效果,包括抽出式、弹出式等等。
Tree——jQuery树型插件
这款jQuery插件安装简便,所含选项十分丰富。该插件可以将你的HTML转化成含有无数菜单及子菜单的可折叠菜单系统。适合所有主流浏览器。
Sherpa——完备的导航系统
Sherpa能够完全满足你的所有导航要求。这一个插件集合了界面三大导航元素:导航栏、侧边栏和固定页脚。
Slide Down Menu——向下滑动菜单
这款插件是帮助网站在缩略图弹出的同时滑出菜单选项框,并且给出了菜单选项,以及设置了子菜单框来添加链接。当用户悬停在某一个菜单选项上,子菜单就会相应地向左滑或者向右滑。
Memu——简单的jQuery菜单
这是一款小而方便可靠的jQuery插件,即使不在jQuery的环境下也可以使用该菜单。该脚本的特殊之处在于它内含plugin jstorage.js,而且这是一款极具实用性的插件,可存储现有项目。所以,如果你正在进行导航,选中的选项就会保持高亮状态。你就可以少用一些服务器代码。
jQuery图文菜单
jQuery图文菜单有多种配置选项,能给你的网站提供美观的可配置动画菜单。该菜单完全兼用W3C,在iPhone及iPad等移动设备上表现良好。
Ninja UI
Ninja用户界面在JavaScript及CSS技术方面十分成熟,在应要求发动网页忍术之前一直默默潜伏着。
Image Hover Move
一款简单实用的图片导航插件,为你的导航栏提供特色丰富的jQuery图片插件。
jQuery One Page导航插件
有了这款插件,用户点击导航后页面可以平滑滚动。它还可以根据滚动的目标区域自动突出正确的导航区域。
Sticky Footer——固定页脚
这款固定页脚可以随时可用于你的网站中。你可以创建自己的菜单,用1至12列来展示你的内容。它有两种变体:一种宽度固定,能与你的布局相配,另一种为全宽,占据整个视图宽度。
Droop
Dropp是一种用其他菜单(你可以自己设计)来取代常规下拉菜单(选择元素)的jQuery插件。
jMenu
我们可以用jMenu这款jQuery插件来创建带有无限子菜单的水平导航。除了jQuery,它还需要jQquery UI,并能支持该程序库的所有效果。菜单使用了嵌套列表,因而其标记十分简洁。
skinableTabs
作为一款jQuery插件,skinableTabs的功能并不像其它的插件那样丰富,但是它的功能又必不可少,能为你的网站内容加入绚丽的标签。使用skinableTabs时,你可以选择多种位置、皮肤及过渡效果。你可以在专属CSS文件中自定义任何皮肤的外观。
地铁线路图可视化jQuery插件
这款插件可以把杂乱无序的列表转化成地铁线路图,风格与伦敦地铁线路图相似。它注重用曲线表现出简洁美,并合理安排站点及换乘点的标记。
mb.verticalSlider
这款插件可以让你对较长的元素列表进行分页管理,可以配合你页面DOM中的已有元素,也可以在需要时通过ajax加载元素。它可以通过鼠标滑轮进行操作。
jCrumb
jCrumb这款jQuery插件可以立即将面包屑导航添加到任何网页里,而无需担心网站地图或服务器语言的问题。
jQueryStepy——向导插件
jQueryStepy是一款以FormToWizard为基础的插件,能生成自定义向导。
使用jQuery的可折叠菜单
这款插件提供了两种选择:菜单可以设计成点击切换或直接滚动。
jQuery环境菜单
ContextMenu是一款轻巧的jQuery插件,可以让你自定义右键菜单,然后选择性地覆盖浏览器的右键菜单。
Autobrowse Endless Scroller——无限滚动自动浏览
这款插件在DOM元素上运行后,如果用户滚动到元素底部,插件就会自动扩充元素内容。插件通过ajax加载内容,用本地存储来内置缓存。

