运用AJAX和正则表达式进行数据采集
2012-12-31 00:00:00季兴东
电脑知识与技术 2012年13期



摘要:为解决对一些公共数据的搜集和整理问题,研究了运用AJAX(Asynchronous JavaScript and XML)和正则表达式技术对远程数据进行采集的方法。实例基于AJAX的异步通信技术设计了远程采集方法,通过分析被采集数据的代码特征,利用正则表达式构建了“规则字符串”,从而对被采集数据进行匹配过滤后获取有价值的数据。实验结果表明,该方法有效且可行,为收集和整理分散在互联网上的孤立数据再利用提供了高效而简便的的解决途径。
关键词:数据采集;Ajax;正则表达式;javascript;XML
中图分类号:TP311文献标识码:A文章编号:1009-3044(2012)13-2996-04
互联网的浪潮改变了人们的生活,改变了人们传播和获取信息的方式,信息不再受空间、地域的限制,而在信息呈现爆炸式增长的海量信息中,有时需要将公共数据从远程采集并加以利用,随着AJAX技术的发展,利用AJAX异步传输技术、正则表达式技术对远程数据进行采集和匹配检索,即可实现轻量级的远程数据采集。
1功能说明
本文将利用Ajax的异步通讯技术访问WEB上的远程页面,然后利用正则表达式强大的字符匹配能力对获取的数据进行分析,从而获取所需的有效数据。
2开发过程
2.1分析数据采集页面,制定采集策略
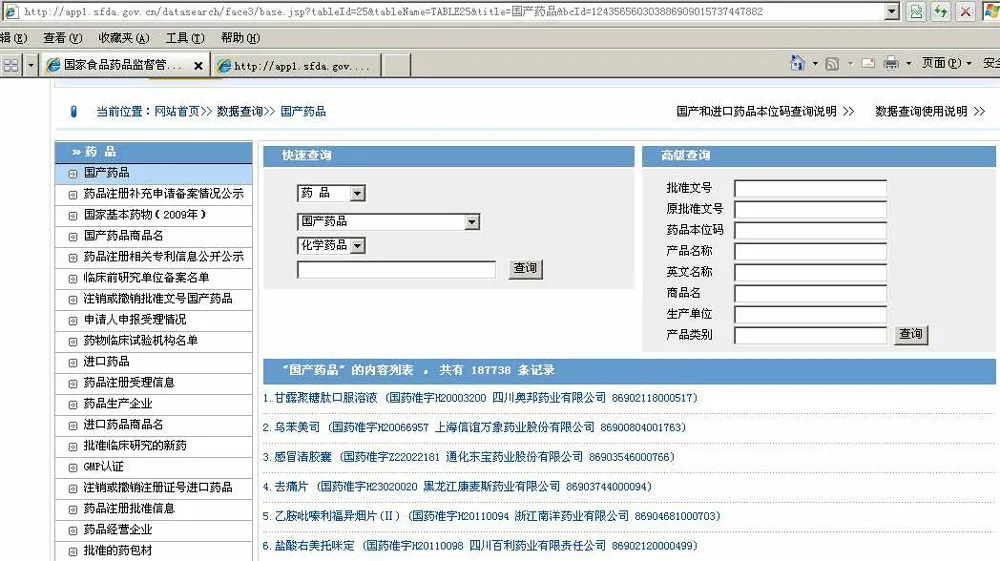
数据采集首先需要对页面进行分析,制定采集的基本策略,在这里我们以“国家药品食品监督管理局”药品数据为例,页面如图1:

图1
分析页面源代码,发现可以通过查询的方式获取内容列表,具体地址是:
http://app1.sfda.gov.cn/datasearch/face3/search.jsp?tableId=25
通过这个地址访问后可以看到如下图2的页面:

图2
通过浏览器的查看页面源代码,我们可以看到下面的代码片段:
<form method="post" id="pageForm" name="pageForm" action="search.jsp">
<input type="hidden" name="tableId" value="25">
<input type="hidden" name="bcId" value="">
<input type="hidden" name="curstart" value="">
<input type="hidden" name="tableName" value="TABLE25">
<input type="hidden" name="viewtitleName" value="COLUMN167">
<input type="hidden" name="viewsubTitleName"
value="COLUMN

