三分屏网络课件的程序设计
侯全军
(湖南广播电视大学,湖南长沙 410004)
三分屏网络课件的程序设计
侯全军*
(湖南广播电视大学,湖南长沙 410004)
三分屏网络课件的应用日益广泛,为了降低制作成本和技术难度,本文通过对基于流媒体视频的三分屏网络课件的功能要求和javascript语言的特点进行分析,论述了课件制作的技术框架和程序设计,突破核心技术难点,为三分屏网络课件的制作提供了一套有效的解决方案。
三分屏;流媒体;程序设计;javascript语言
一、引言
随着远程教育的发展,网络多媒体课件的应用日益普及,目前基于网络流媒体的三分屏网络课件应用广泛[1]。三分屏网络课件是将浏览器页面分为教师视频、授课电子文档、课程纲要三个部分,并保持同步演示的网络多媒体课件。其内容丰富,图文并茂,提高了学习的效率。但是,目前的三分屏制作技术主要是通过专业的开发软件来完成,对普通教师和网络技术人员来说有一定的门槛,同时购买软件也给教师和学校带来了一定的经济压力。
JavaScript是一种能让网页更加生动活泼的程式语言,它可以通过多种方式镶嵌在网页里面。JavaScript脚本代码的学习和使用方便灵活,非常容易调试和运行[2],结合 javascript语言的特点,合理的进行程序设计,可以较为轻松的实现三分屏网络流媒体课件的制作。
二、功能要求
一个使用灵活,交互性强,符合学习者习惯的网络流媒体三分屏课件必须达到以下功能要求:基于IE浏览器,并可直接在网页上播放,利用IE内嵌的流媒体插件播放视频,无须安装和下载任何其它插件;在页面上可演示教师授课视频,教师板书内容,章节目录以及页码信息;在播放视频的同时,板书和页码信息同步更新;同时具有强大的交互功能,用户可以任意调节视频播放进度,选取章节和板书内容,三者始终自动更新,保持内容同步;网页的下载速度快,板书内容占用带宽小,代码的执行效率高。
三、设计思路
依据三分屏课件的功能要求和javascript的技术特点,设计思路可以分为三个部分。第一,利用视频的播放进度来统一调度板书内容和页码信息。在三分屏中,视频播放的进度是核心内容,其它内容的同步都是依据视频播放的进度来同步更新,在课件的制作过程中,对视频的时间码进行记录和编写,每个板书内容对应一个时间码,利用时间码触发板书内容和页码信息的更新。第二,静态板书内容采用图片或矢量图形格式,动态内容采用SWF动画格式,并进行合理分割。传统的三分屏技术常采用视频捕捉技术来获取板书内容,这样数据量大,对网络带宽要求高,也不利于交互,采用图形和SWF格式,可以对板书内容进行合理分割,易于交互,同时也大大降低了对带宽的要求。第三,对用户更新板书内容或页面的事件进行跟踪,并及时传递给视频播放控件,同步视频内容。
四、技术框架
JavaScript的对象有两种:一种可被称为普通对象,另一种被称为方法对象,普通对象就像我们所理解的那些,如数据,日期,用户自定义的对象;方法对象是我们自定义的function[3]。我们可以利用方法对象来自己定义和编写功能函数,并可进行灵活的调用。
流媒体视频播放器通过浏览器内置的视频播放控件制作,利用自定义函数对控件的属性进行调用和修改。例如,通过播放器控件的CurrentPosition属性获得流媒体播放的时间码,同时也可更改在属性值,改变播放的位置。教师课件板书内容及页码等信息的同步利用JavaScript编程技术来改变页面图片和文字的属性。
在三分屏的制作中,保持同步就需要一个侦听器,侦听器需要在一定时间内监测视频流和板书内容及相关页码文字信息的变化,在技术上利用JavaScript的预定义函数 setTimeout(fun,int)来实现。侦听器主要监测视频播放控件的CurrentPosition和当前页面参数,在无交互事件触发时,利用控件的CurrentPosition属性调整板书内容的更新,如果有交互事件触发板书内容或页面信息的变化,则通过页面参数调整视频播放的进度,达到三者任意交互调节,并始终保持同步的目的。
授课板书内容的存储格式采用JPG或者GIF交互式动画格式,按授课的对内容进行分割,并且利用统一名称存储为图像序列文件,便于程序自动调用。
五、程序设计
1.变量和函数的预定义。在设计过程中需要实现定义网页元素的一些变量,避免在javascript的调用过程中无法找到相应数据而失效,这里我们定义了视频播放控件为MediaPlayer1,板书内容的目录为Dirppt,动态页码信息文本框为position_box,板书内容页面总数为PageNum,当前页面文本框ID为page1,页码合计页面文本框ID为page2。在网页中还需建立PageToPosition[]数组,将视频与板书内容一一对应的时间码按顺序赋给数组,该数组是视频和板书及页码信息同步的标准,所以必须准确无误。
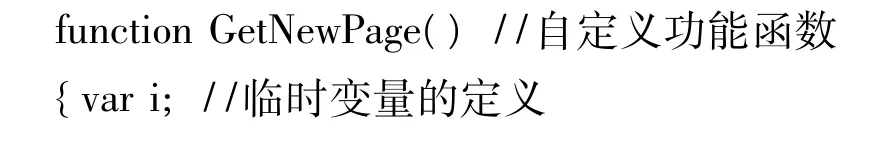
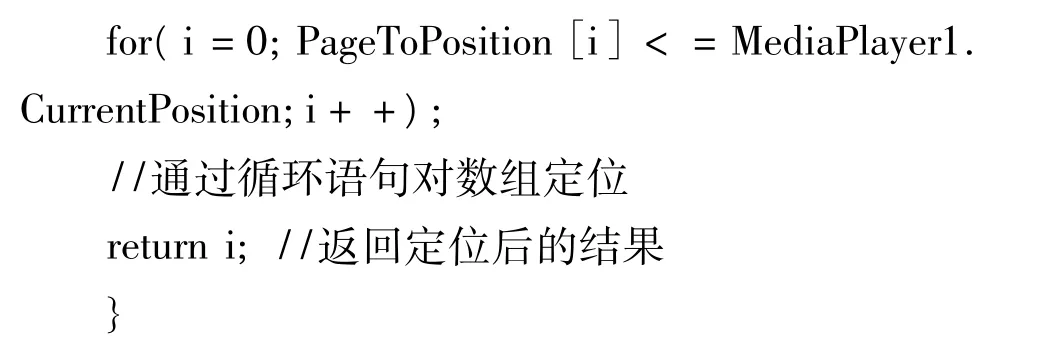
2.获取视频流对应的页码信息。对视频的播放进度进行检测,通过视频流的时间码与PageToPosition[]数组的时间码对比,获得当前页码信息,并返回一个整数型页码参数。该页码参数是指导板书内容调用的参数,是实现同步播放的核心参数。该自定义函数的程序算法如下:


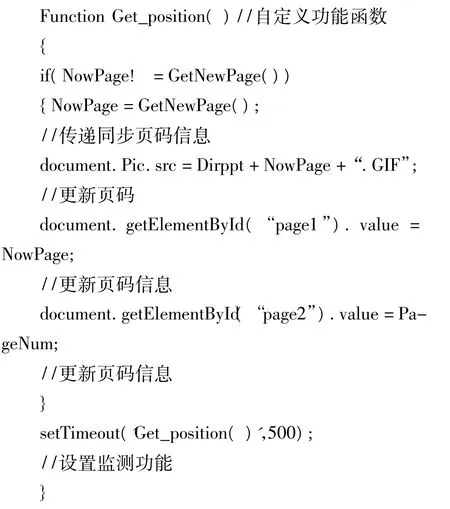
3.监控板书内容和页码信息。为了达到与视频流同步播放,需要实时监控板书内容和页码信息,自定义Get_position()函数,根据对比当前页码信息和当前视频流时间码信息,来调整板书内容以及相应的文字提示信息,执行了更新任务,无须返回参数。该自定义函数的程序算法如下:

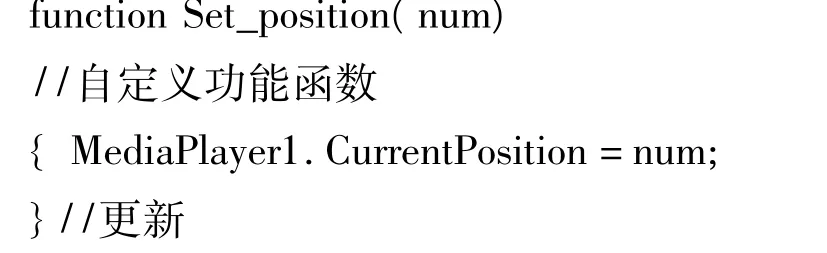
4.调整视频流播放进度。在同步控制的过程中,如果用户选择了章节或是调整了板书内容及页码信息,需要及时调整视频流播放的内容,调用与板书同步的视频信息,这里通过调用视频播放空间的内置函数来控制,函数中对应的变量因为时间码,时间码可以通过PageToPosition[]数组来获得。该自定义功能函数的程序算法如下:

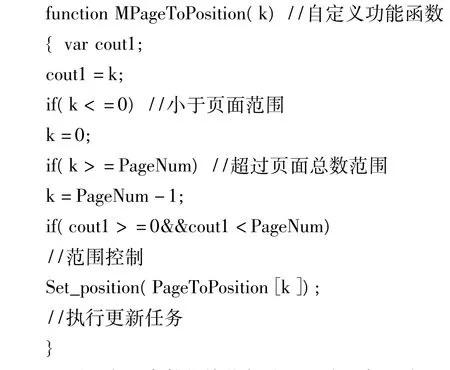
5.根据页码信息调整视频内容。在交互过程中,用户可任意调整的页码信息,选择需要观看的章节或某一特定的页面内容。在设计中,可以通过页码的变化,调整视频播放的进度,建立一个自定义函数MpageToPosition(var),先对页码信息是否变化进行判断,如果没有变更则保持视频继续播放,避免重复加载和刷新,导致页面不断闪烁;如果发生变化,则根据页码参数触发视频调用函数Set_position(num),实现视频流的同步。该自定义功能函数的程序算法如下:

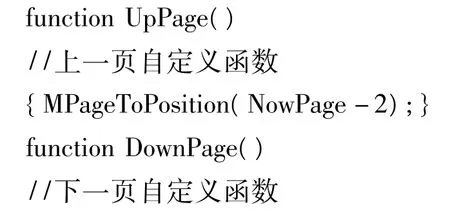
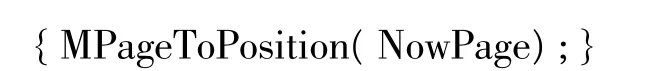
6.页码交互事件的接收与处理。为了加强交互性,可以设置上一页和下一页按钮事件,当点击时,控制板书面板的更新,同时触发视频流播放的同步。这里主要根据函数的相互调用来完成,只要在网页页面设计一个时间接收,调用自定义函数UpPage()和DownPage()即可完成,该自定义功能函数的程序算法如下:


六、结束语
在以上的设计中主要针对一些核心技术进行了论述,还有一些细节需要根据具体的内容来修改,例如动画演示功能、文字色彩变化功能等。
本设计在同步演示、学习者交互上进行了巧妙的设计,改变了传统满堂灌的网络视频教学课件,学习者可以任意控制学习的进度和挑选学习的内容,在使用上简单,不需安装插件,可直接利用IE观看和学习。制作技术难度小,开发成本低。在核心技术的推广下,给广大教师和课件制作者提供广阔的拓展空间,可以依托本设计进行功能更为强大的二次开发,增添一些丰富的功能,例如一些相关资源的超链接、资源搜索功能、留言功能、笔记功能等,使网络流媒体三分屏课件上升到一个新的台阶,为网络资源建设提供强有力的技术支持,为学习者提供一个易于操作、人性化程度高、学习效果好的网络学习环境。
[1]刘梓红,房维强.基于流媒体技术的三分屏课件制作[J].现代教育技术,2009,(05).
[2]田岭.关于JavaScript执行效率的几点思考[J].电脑知识与技术,2011,(32).
[3]杨俊,李艳梅.JavaScript面向对象编程探析[J].办公自动化,2010,(08).
[4]高芳裙,卢亮.浅析JavaScript面向对象编程的实现[J].高等函授学报(自然科学版),2011,(3).
[5]屈鹏飞.JavaScript网页编程案例教程[M].北京:清华大学出版社,2003,(2).
On the Programming of Network Courseware with Three-part-separated Screen
HOU Quan-jun
The network courseware of three-Part-Separated Screen is widely used in order to reduce production cost and technical difficulty.This article analyzes the functional requirements of the courseware of the three-part-separated screen based upon stream media and characteristics of JavaScript language.Making the course with rigorous design,and discussing the technical framework and programming,break through the core technical difficulties,it's provide a set of efficient solutions for network courseware of three-part-separated screen
Three-Part-Separated Screen;streaming media;programming;JavaScript language
TN919.8
A
1009-5152(2012)03-0069-03
2012-03-10
侯全军(1979- ),男,湖南广播电视大学讲师,湖南大学软件工程硕士。

