基于用户体验的手机图书馆WAP网站开发
徐 婷 汪志莉 徐 来
(华东师范大学图书馆,上海 200062)
1 手机图书馆网站的兴起
1.1 3G技术为手机上网服务带来新的发展机遇
2009年1 月7日,工业和信息化部为中国移动、中国电信和中国联通发放3张第三代移动通信(3G)牌照,此举标志着我国正式进入3G时代。3G是英文“3rd Generation”的缩写,指第三代移动通信技术。相对第一代模拟制式手机(1G)和第二代GSM、TDMA等数字手机(2G),3G技术能够提供更大的系统容量和更高的数据传输速率,上网速度达到现行2G手机的15~20倍[1]。随着3G时代的到来,3G智能手机也应运而生,用户通过智能手机就能实现,诸如邮件接发、视频播放、上网浏览、聊天、搜索、信息处理等功能,这些大大激发了用户手机上网的兴趣,手机网民规模持续攀升。中国互联网络信息中心(CNNIC)《第28次中国互联网络发展状况统计报告》显示,截至2011年6月底,我国手机网民规模达3.18亿,较2010年底的3.18亿增加1494万人,手机网民在总体网民中的比例达65.5%,成为中国网民的重要组成部分[2]。为了满足手机网民的上网需要,抓住新技术带来的发展机遇,各行各业都在大力开发手机网站,图书馆也不例外,对手机图书馆的研究再次成为热点。
1.2 国内外手机图书馆网站发展现状
手机图书馆就是充分利用移动通信技术,让读者通过手机就能享受图书馆的服务,使服务具有移动性,变得更加便捷和人性化,成为延伸图书馆服务的新途径。手机图书馆服务包括手机短信、手机二维码、手机阅读、手机网站、手机客户端等多种模式。正如图书馆 Web网站是读者通过电脑访问图书馆服务及资源的门户,手机网站也应该成为读者利用手机访问图书馆服务及资源的门户。因此,手机图书馆网站建设对推动手机图书馆的发展起着至关重要的作用。
早在2000年9月,日本富山大学图书馆就开发出基于i2mode手机上网模式的书目查询系统。2001年7月,韩国西江大学推出基于IDB手机上网模式的图书馆书目查询及借阅查询系统[3]。2002年1月前,美国已有西蒙斯大学图书馆等10余家图书馆开通了手机图书馆服务,到2009年4月,已有32家各类型图书馆和图书馆联盟开通了手机图书馆服务[4]。国内手机图书馆服务起始于2003年,由北京理工大学图书馆率先推出手机短信服务系统。2006年7月,湖南理工学院成为首家以WAP方式提供手机网站服务的图书馆,随之清华大学、重庆大学、成都理工大学、华东师范大学等高校图书馆也都相继推出手机网站[5]。据调查,截至2009年底,我国211工程院校中已有近20家开展了手机图书馆服务,主要以手机短信为主,提供手机网站服务的图书馆有6所[6]。在公共图书馆领域,上海图书馆于2005年5月率先推出手机短信,2009年10月正式对外推出手机图书馆网站;国家图书馆在2008年12月推出了移动数字图书馆,其中就有手机短信、WAP手机网站、手机阅读等服务[7]。总体来说,国内手机图书馆,尤其是手机图书馆网站的发展还在起步阶段,正处于逐步实践和探索的过程中。
2 手机图书馆网站开发技术概述
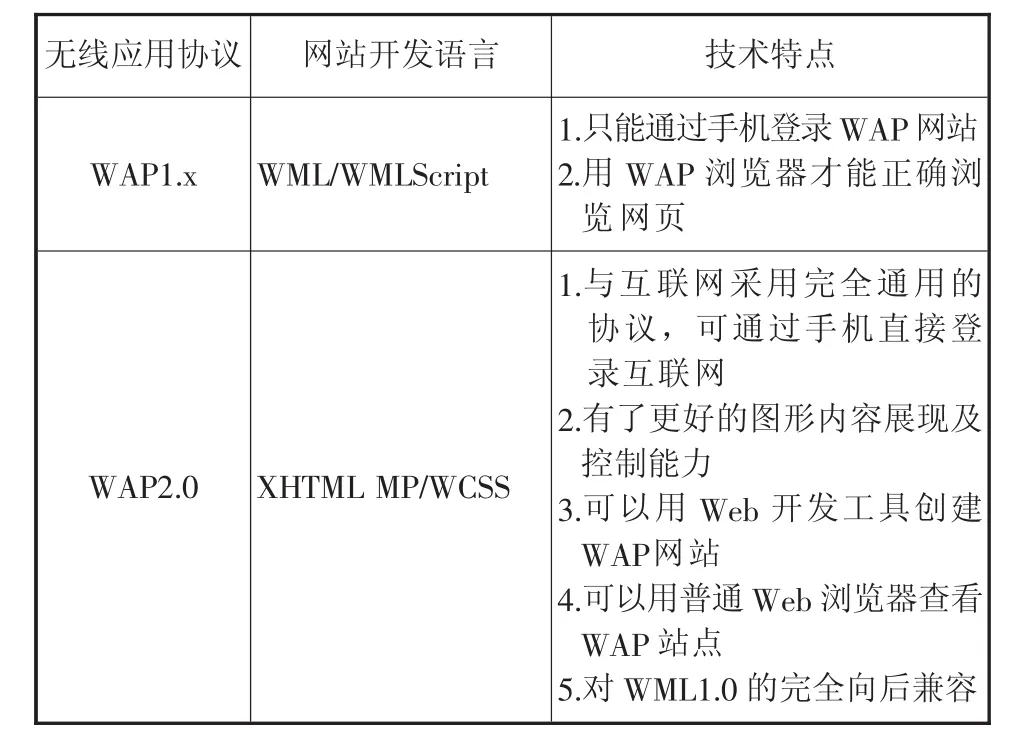
简单地说,手机网站就是指供手机访问的网站,基于WAP协议的手机网站又被称为WAP网站。WAP是英文“Wireless Application Protocol”的缩写,是“无线应用协议”之意。它由一系列协议组成,用来标准化无线通信设备,客观上已成为移动终端上网的标准,目前广泛应用的是WAP 1.2协议,WAP2.0是1.2协议的升级版本。WAP2.0于2001年8月正式发布,它在WAP1.x的基础上集成了 Internet上最新的标准和技术,采用与互联网完全通用的协议,可通过手机直接登录互联网。相应地,WAP 2.0的开发语言也由WML升级到了XHTML MP,因此有了更好的内容展现及控制能力[8]。XHTML MP是由 OMA(Open Mobile Alliance)采纳 W3C XHTML Basic(XHTML1.0的移动版本)并通过修改使其专用于移动浏览器的标记语言,也是WAP 2.0所规定的标准语言。XHTML MP把移动因特网浏览和万维网浏览的技术结合起来,最主要的优点是可以用和Web网站同样的技术开发无线版因特网网站,在开发过程中也可以用任何Web浏览器查看你的WAP2.0应用程序。WAP 2.0向后兼容WAP 1.x,因此WAP 2.0无线设备对 XHTML MP/WCSS和WML/WMLScript网站都可以访问[9]。现在支持WAP 2.0的WAP手机越来越多,不过支持WAP 1.2的WAP手机仍占多数。

表1 WAP1.x和WAP2.0对比分析
3 构建基于用户体验的手机图书馆网站
手机网站和普通的Web网站存在着很大的区别。首先,手机不适合用来提供大承载量、长时间的服务,开发手机图书馆服务时流量是需要考虑的一个重要方面。其次,手机屏幕很小,输入输出非常不便,完全实现互联网的业务是不可能的,不能把互联网上的业务和模式照搬到手机上,要考虑到移动互联网的个性与特点。因此,要构建一个内容丰富精彩的手机图书馆网站,就必须从用户的角度来考虑,打造适合用户习惯和满足用户需求的手机网站。
3.1 内容选择
要创建基于用户体验的手机图书馆网站就要把手机的便捷性和实时性与读者对图书馆资源和服务的需求相结合,了解图书馆用户的移动信息需求,探索图书馆支持这些移动信息需求的途径,选择合适的内容,增强网站的实用性。
在“移动图书馆——剑桥大学与开放大学报告”中,图书馆手机网站服务调查显示,过半被调查者希望通过移动方式了解开放时间、位置地图、联系信息、OPAC检索、个人借阅查询等内容[10]。英国汉普郡图书馆建起一个WAP网站,为WAP手机用户提供该郡54家图书馆的详细地址、联系方式、开放时间等信息服务。上海图书馆通过对网站各栏目的访问量统计,总结出了上图的书目查询、网上续借、阅览室开放时间、上图讲座预订、中心图书馆分布图等是读者使用量最多的栏目,从而确定了上图手机网站的栏目。加州数字图书馆(CDL)的移动设备用户研究项目发现大部分被访问者虽然表示不愿在移动设备上做沉闷的研究,却对可以选择由移动设备访问图书馆数据库、目录及资源感兴趣。用户不是使用这些工具做实际研究,更可能的是使用图书馆数据库检索已知资料或查找即时信息[11]。
除了手机书目查询,电子图书、电子期刊和其他电子文献的全文信息在手机上仍然是最有价值、最受欢迎的资源。在清华大学的手机网站上,除了OPAC检索,还有电子资源跨库检索,用户可以在手机上对数据库进行全文检索和阅读。

表2 手机图书馆网站常用栏目[12]
3.2 界面设计
由于手机屏幕的限制,手机网站在设计初期就应该充分考虑到用户的“方便性”,尽量减少点击操作。一般来说,如果能够按一次键就出来所要的界面,那么会有80%以上的用户愿意使用;而随着按键次数的增多,用户愿意使用的比例会逐渐减小,当按键次数达到7次时,便没有用户愿意使用这项服务了[13]。因此,信息架构组织明晰、导航简短便捷、内容分类一目了然的手机图书馆网站可以让用户快速了解和获取目标信息。增强用户体验的手机网站界面设计应注意以下几个方面:
从上述教学设计不难看出,所有的教学活动和任务均是紧紧围绕单元教学目标的,各个教学活动和任务不是孤立存在,而是互相关联,互相影响的。教师已经打破了原有教材的既定安排,大胆革新,使授课内容和整体安排更具紧凑性、逻辑性和人文性。在某种程度上彰显了教学设计对教学策略选取和有效教学的积极作用,而这种构思设计,由教师思维和想法出发,落实下来就借鉴了思维导图这一工具。思维导图在教学上的应用有利于教师更好地梳理各部分、各层级教学内容之间的逻辑关系,挖掘重点,更加合理地、有创造性地设计教学,从知识与思维双重角度审视教材[5]。
①利用好首屏的有限资源,将重要且具有特色的资源置于首屏。例如,可在首页面设置一键式检索框,方便用户检索信息,也可将检索框固定在屏幕上方,出现在每一个打开的页面上。
②采用方位感知强的导航。例如,可在页面头尾采用导航复现的设计,减少回溯按键和滚屏操作。较为常用的导航方式有:站内信息板块化提炼、导航多级别化设置、提供热频链接等等。导航标题的语义应当简明扼要,不与其他标题有语义重叠区。如此,用户的操作流程可以缩短、思考的时间可以减少。
③控制每屏的信息量,建立灵活的分页显示机制,提供信息分级显示与个性化定制信息,减少用户在手机端的输入操作。例如,为用户提供最后一次阅读章节的“记忆”链接,减轻用户的操作负担以及记忆负担。
④手机型号比电脑复杂得多,因此手机网站的整体界面尽量对不同型号的手机做到自适应。一般来讲,常规QVGA机型竖屏状态下,14号字体,单行仅显示13.5个字,标题要控制在13字以内才能在一行完整显示。标题折行会造成在相同空间承载信息量减少,频繁的眼动容易引起视觉疲劳,在视觉上带来无序松散的感受。
⑤手机经常在户外使用,用户界面的颜色设计应该做到色彩鲜明,对比度强,在页面中也不宜放置过多图片,放置的图片应不大于设备屏宽的80%。
4 手机图书馆网站测试方法及工具
手机类型的数量远远超过笔记本,不同手机类型之间的差异更大,因此手机网站在建成之初要做兼容性测试。用户体验是评价手机网站兼容性的依据和标准,利用社交网站或者发放调查问卷等方式召集用户测试网站,根据测试结果对网站进行修改从而提高其兼容性。除此之外,在网站的开发过程中,也可以通过网上的一些测试工具进行测试,从而知道什么元素、什么属性可以使用,什么应该避免使用。常用的测试方式有以下几种:
①Ready.mobi(http://ready.mobi/)
②mobiforge.com(http://mobiforge.com/)
mobiforge.com上的测试工具不但可以对手机网站在移动设备上的整体表现作出分析,还可以选择若干种手机设备,模拟显示开发的网站效果。该网站中有不少博客和文章供开发设计手机网站参考。
③W3C 移动功能测试(http://validator.w3.org/mobile/)
W3C旗下的网站,按照最佳标准对手机网站进行测试,并作出分析。
④移动网页开发最佳实践(http://www.w3.org/TR/mobilebp/)
这是一份由W3C制定并推荐的文档,提供了Web内容到移动设备的最佳实践,主要目标是提高移动网站的用户体验,增强移动网站的Web功能和互操作性,对手机网站的设计者具有重要的参考价值。
除此之外,还有不少网站提供手机模拟器,比如Google的手机网站测试,儒豹手机仿真器等都可以在手机网站建设过程中作为测试工具。
5 结语
目前,手机图书馆网站建设在国内还处于起步阶段,需要进一步的探索和完善。在手机网站的设计开发中,首先要以用户需求为中心;其次选用什么开发语言、网站能否在大部分手机上兼容,以及如何用模拟器测试网站的效果、服务器如何搭建都需要进行不断探索和实践。
实时信息推送和个性化搜索服务是手机网站未来的发展趋势。比如,当用户每次访问网站时,都可以收到高匹配度的内容推荐或者自动识别用户兴趣的自我推送。我们相信,未来的手机图书馆网站一定能够为用户提供更贴心和更周到的服务,为图书馆创新服务开辟新天地。
[1] 徐忻,娄路.基于3G的手机图书馆服务系统构建研究[J].图书与情报,2009(3):50-54.
[2] 中国互联网络中心.第28次中国互联网络发展状况统计报告[EB/OL].2011-07-19[2011-10-03].http://www.cnnic.net.cn/dtygg/dtgg/201101/t20110118_20250.html.
[3] 黄群庆.崭露头角的移动图书馆服务[J].图书情报知识,2004(5):48-49.
[4] 张文彦,张瑞贤.美中wap手机图书馆发展现状比较[J].图书馆杂志,2009(7):64-68.
[5] 崔莎.手机图书馆在高校的应用——以北京“211工程”院校为例[J].科技情报开发与经济,2010(12):5-6.
[6] 马爱芳,杨国美.我国高校图书馆手机服务现状的调查与思考——以“211工程”院校为例[J].图书馆工作与研究,2009(12):87-90.
[7] 张磊,等.上海图书馆的移动服务[J].数字图书馆论坛,2010(11):8-16.
[8] 互动百科.WAP2.0[EB/OL].[2011-02-05].http://www.hudong.com/wiki/WAP%202.0.
[9] 维基百科.XHTML MP[EB/OL].2009-06-15[2011-02-05].http://zh.wikipedia.org/zh/XHTML_MP.
[10] 编目精灵.移动图书馆——剑桥大学与开放大学报告[EB/OL].(2009-06-18)[2011-02-05].http://catwizard.net/posts/20090618185841.html.
[11] 编目精灵.加州数字图书馆《移动策略报告:移动设备用户研究》[EB/OL].2010-09-01[2011-02-05].http://catwizard.net/posts/20100901231802.html.
[12] 高春玲.解读美国移动图书馆发展的昨天、今天和明天[J].数字图书馆论坛,2010(11):25-32.
[13] 刘雅雯.从用户角度考虑打造3G手机网站[J].青年记者,2010(30):74.