油田高危区分布系统关键技术研究
李瑞芳,黄 刚,杨冬黎
(东北石油大学计算机与信息技术学院,大庆163318)
1 引言
在井下作业过程中,由于地质等复杂因素的影响,井喷、井漏、井涌等事故时有发生,不仅给油田的有效开发带来严重后果,而且给国家财产造成重大损失[1]。因此,建立油田的高危区分布系统,对高危井位区进行实时管理是非常必要的。
SVG(Scalable Vector Graphics,可伸缩的矢量图形)是W3C组织制定的面向网络应用的二维矢量图像标准,使用SVG不但可以在网页中显示各种各样的矢量图形,还可以很好地实现跨平台网络传输。目前SVG已广泛应用于实时监控、WebGIS、电力调度、数字化博物馆等多个领域[2]。笔者应用 SVG、dhtmlxTree、AjaxPro等技术,将井位、事故信息集成于电子地图中,开发了集井位浏览、故障井定位、高危井区自定义等功能于一体的油田高危区分布系统,实现了故障井的有效管理和高危区的预测,有效地规避了修井风险。
2 关键技术研究
2.1 井位浏览
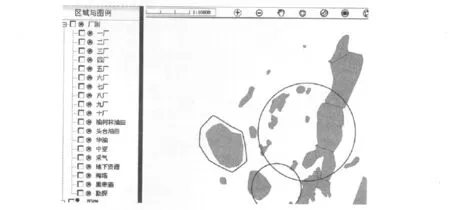
针对井位信息数据量大、故障种类多的特点,系统将井位信息按厂矿和井别两种形式分类,通过图1左侧的树形目录控制井位信息的隐藏和显示,图1右上方的缩放按钮控制当前显示的位置和区域。其中,左侧的树形目录采用的是dhtmlxTree(DHTML extensions Tree)控件。dhtmlxTree是一款功能强大的JavaScript树形目录,使用它可以轻松地创建各种漂亮的、可以快速加载的分级树,而且它还具有跨浏览器,支持 Ajax 等优点[3]。使用dhtmlxTree开发树形目录分为以下几步:
(1)将从dhtmlxTree官网下载的dhtmlxTree文件解压后拷贝到包含目录树的网页所在的文件夹。
(2)在网页中引入创建目录树所需的js和css文件。

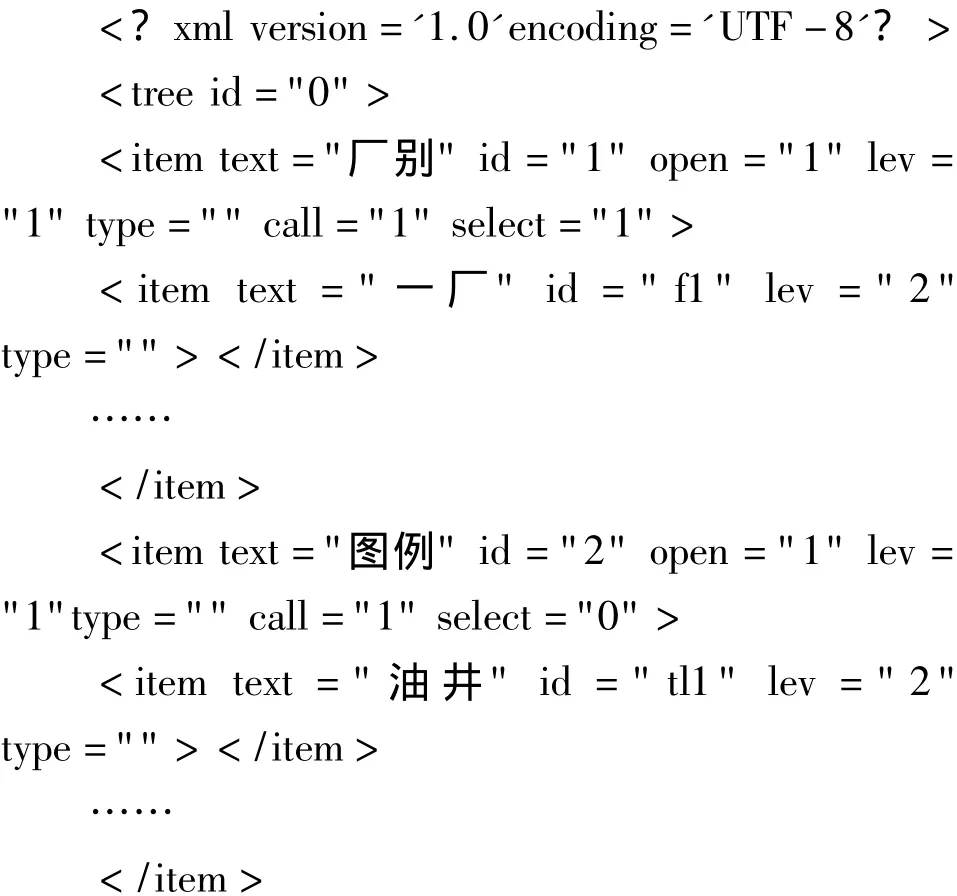
(3)创建包含目录树各节点的tree.xml文件,存放于网页所在的文件夹中。tree.xml中的内容如下所示:


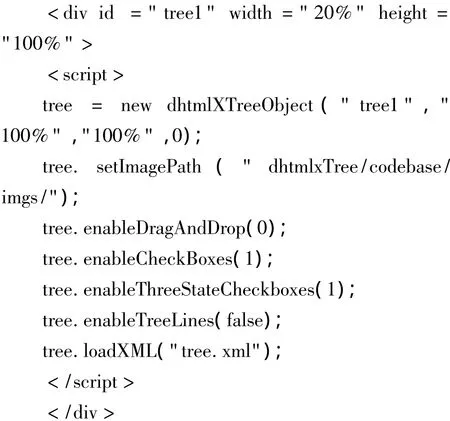
(4)新建dhtmlxTree树。

通过以上四步即可创建同图1.1左侧类似的树型目录,但是如果希望使用用户自定义的而不是系统缺省的图标,则需在tree.xml中指定各节点的图标。例如修改“厂别”节点前的图标,方法为:
<item text="厂别"id="1"open="1"lev="1"type=""call="1"select="1"im0="fac.gif"im1="fac.gif"im2="fac.gif">
依照上述方法创建的树型目录与网页中的其他元素没有任何关联。如果希望单击左侧的树型目录,网页右侧的图形发生相应的变化,则需要在dhtmlxTree.js文件中的 dhtmlXTreeObject.prototype._setSubChecked事件中添加相应的js代码。

图1 油田井位浏览
2.2 故障井定位
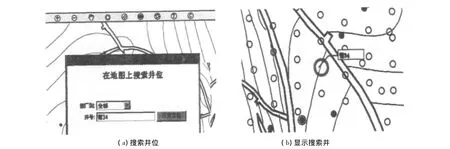
在系统中,当用户单击图1上方的“目标查询”按钮时,系统会弹出如图2(a)所示的提示框,当用户输入井号后,单击“搜索定位”按钮,如果该井存在,则会定位到该井,并给出提示信息,如图2(b)所示。

图2 故障井定位
弹出的提示框是嵌入主网页index.aspx中的独立网页search.aspx,而井位信息位于主网页右侧框架中嵌入的main.svg文件中,要实现二者间的信息传递,必须借助于主网页,执行流程如下所示:
(1)search.aspx获得用户所要查找的井位id,并调用index.aspx中定义的findElement函数查找相应的井。调用方法为:
parent.findElement(id);
(2)获取main.svg文件的document对象。
var doc=document.getElementById(“right”).
firstChild.getSVGDocument();
(3)动态显示所要定位的井。
通过getElementById查找所要定位的井,如果找到,则通过设置SVG文件的viewBox属性将当前地图放大到一定的范围,让查找的井居中闪烁显示,并给出相应的提示信息。
2.3 高危井区自定义
针对事故井有区域性多发的特点,系统提供了高危井区自定义功能。用户通过在井位图上单击鼠标左键,即可进行区域定制。图1右下方的圆形区域、多边形区域即为自定义的高危井区域示例。
SVG图像具有良好的交互性,可以动态增加图像内容,但这些改变在SVG图像关闭后随即消失,无法保存,给用户带来许多不便。笔者利用AjaxPro(Ajax.net Professional)实现了自定义区域的动态存储。
AjaxPro是最先把Ajax技术引入微软.net环境下实现的Ajax框架之一,它能在客户端脚本之上创建代理类来调用服务器端的方法。AjaxPro将客户端处理XML、事件调用方法都封装在AjaxPro.prototype.js和AjaxPro.core.js中,且将它们编译于Ajaxpro.dll中[4-5]。基于AjaxPro的动态存储方法主要包括以下几个步骤:
(1)下载AjaxPro组件,并将AjaxPro.dll引用到网站(或项目)。
(2)修改 Web.config,在 <system.web> 元素中添加以下代码。

(3)对AjaxPro进行注册。
找到实现SVG文件存储网页的Page_Load事件,并添加以下代码
AjaxPro.Utility.RegisterTypeForAjax(typeof(所在类的类名));
(4)创建服务器端方法,实现SVG图像存储。
给一个方法加上[AjaxPro.AjaxMethod]标记,该方法就变成一个AjaxPro可影射调用的方法。例如


rw.WriteLine(gElement);rw.WriteLine("</svg>");rw.Flush();
rw.Close();}
(5)客户端调用。
<script language="javascript">
function comit(txt){
命名空间.类名.createSVG(txt);}
</script>
使用AjaxPro组件,客户端脚本可以直接调用服务器端的方法,不必像使用XMLHttpRequest对象那样通过url传递参数,从而避免了长度限制和特殊字符处理的问题。
3 结束语
在对SVG、dhtmlxTree、AjaxPro等先进技术研究的基础上,设计并实现了油田高危区分布系统。该系统集井位浏览、定位、井区自定义于一体,具有速度快,功能全,个性化等特点,实现了对高危井区的有效控制,降低了修井事故发生率。
[1] 杨立庆.大庆油田地质高危区的识别划分[J].油气田地面工程,2010,29(8):20-21.
[2] 袁家政.可伸缩矢量图形(SVG)的数据表示研究[D].北京:北京交通大学,2007.
[3] 刘浪.DhtmlXTree应用(基础篇)[EB/OL].北京:百度文库,(2010-11-19)[2011-3-26].http://wenku.baidu.com/view/185d65c69ec3d5bbfd0a745c.html.
[4] 郝晓君.基于AjaxPro框架下的动态Web开发技术的研究[D].长春:长春理工大学,2009:17-32.
[5] 毛凌志.AjaxPro使用说明[EB/OL].江苏:博客源,(2007-11-29)[2011-10-25].http://www.cnblogs.com/lexus/archive/2007/11/29/977281.htm.

