GPU上的水彩画风格实时渲染及动画绘制
王妙一1, 2, 3, 4, 王 斌1, 3 , 4, 雍俊海1, 3, 4
(1. 清华大学软件学院,北京 100084;2. 清华大学计算机科学与技术系,北京 100084;3. 信息系统安全教育部重点实验室,北京 100084;4. 清华信息科学与技术国家实验室,北京 100084)
水彩作为一种艺术形式被广泛应用于美术、时尚、海报、建筑草图的绘制等领域,历史悠久,由于其出色的艺术表现力,受到人们的青睐。然而,使用水彩画风格制作的动画数量却非常少,主要原因是水彩画的绘制过程复杂,技法变化多,连续两幅画面差异较大,动画制作成本高昂,费时费力。
在非真实感渲染的研究领域里,如何平衡算法的效率与效果,模拟已有的或者创造新的艺术风格,是研究学者们努力的目标。
水彩画风格渲染的处理方式主要分为两类:一类是基于物理原理的模拟,另一类是基于经验主义的图像特征提取,以及再现(图像滤镜)。第1类方法的特点是绘制过程以笔划为单位,模拟真实的绘画过程,效果非常好,但缺点是非常耗时;第2类方法的特点是更加快速,适合交互,但绘制效果不如前者逼真。
从制作动画的角度考虑:使用第1类方法只能进行离线渲染;使用第2类方法速度较快,控制灵活,有希望达到实时渲染的速度,进而可以加入互动环节,将其应用到游戏领域。
怎样能既拥有实时的渲染速度,又获得较好的渲染效果,是一个值得研究的问题。
1 相关工作
在非真实感渲染领域,对水彩模拟的相关研究已有十余年的历史,其中,Curtis等[1]最早提出的水彩风格渲染方法是第1类方法的代表。他们将画布分为3层:Shallow Water Layer(纸面上一层具有流动能力的水),Pigment Layer(沉积到纸张表面的颜料层),Capillary Layer(纸表面之下可以吸水的一层),通过模拟颜料和水在纸上发生的物理变化过程来实现水彩的模拟,属于基于物理原理的类型,用户只要输入颜料画在白纸和黑纸上分别呈现的颜色就可以进行绘制,也可以通过类似的手段对二维图像进行风格化处理,效果十分逼真,但是计算代价高昂。
Laerhoven的方法[2]和Curtis的基本相同,但是他将画布横向切割为若干块,通过分布式计算达到了实时的性能。在算法的本质上是没有改进的。
Lei和 Chang的方法[3]是出现比较早的属于图像滤镜类的水彩风格化方法。他们使用 Sobel滤波来实现边缘加深和粗糙的效果,在物体的颜色渲染上,选择了库伯卡-芒克模型,通过使用顶点着色器和像素着色器达到实时的性能。然而,边缘加深的效果比较不自然,产生了类似描边的效果。物体本身的颜色过渡也太过平滑,感觉和水彩的绘制风格差距过大,这个问题在其他人的一些研究成果中也出现过。
Bousseau等[4]提出了一个比较完善的处理二维图像和三维模型水彩风格化的方案。他将风格化分为多种可选的效果,用户根据自己的需要进行选择,并可以看到实时渲染结果。为了更加直观地模拟水彩,Bousseau的方法没有采用库伯卡-芒克模型。虽然使用该方法的渲染速度可以达到实时,但是得到的渲染结果略显生硬。在水彩化的过程上,本文使用和它类似的方法。
Luft等在水彩模拟上已有数年的研究,发表了多篇文章[5-7]。他们的实现方法属于图像滤镜这一类型,即对图像或者三维数据进行抽象、再现。以往,他们将研究重点放在渲染的实时性上,如树林的抽象渲染[6],以及植物模型的实时渲染[7],虽然通过人工指定ID的方法对渲染对象进行分类分层再进行后续处理的方法略为笨拙,但是渲染效果很好。在小型植物的渲染效果中增加的轮廓线虽然并不是水彩的特征,却使画面更富艺术表现力。可以说这已经不是单纯的水彩,而是一种融合了水彩及其它艺术表现手法的新艺术风格。
Luft等在2008年提出了一种属于第2类方法的对三维场景进行水彩风格化渲染的方法[5],该方法在水彩风格中融入了铅笔画风格,获得的渲染结果非常具有艺术表现力,应该说是在第2类方法中难得一见的效果比较好的渲染方法。然而遗憾的是,他们的方法中使用了一些比较耗时的技术如环境遮挡系数的计算等,使得该方法虽然比一般的第1类方法渲染速度更快,但是仍不能达到实时的要求。
本文改进Luft等的方法,提出一种基于GPU的三维场景的水彩画风格实时渲染的方法,使得制作成本低廉的水彩动画成为可能。这种方法也可以应用于游戏,及其它数字娱乐产业。
2 水彩的主要特征
水彩的技法变化很多,根据笔和画纸的干湿程度,以及画完一笔后隔多长时间再画第2笔都会产生不同的效果,不同的人画水彩画,即使构图与内容相同,最后所展示的结果也会完全不同,这就是水彩的魅力所在。
前人为我们总结出很多水彩的特征[1,4],在这里做一下简单的回顾。
干笔(Dry Brush):当笔纸都很干燥的时候,因为画纸凹凸不平,在沿笔划的方向,纸表面高度上升的部分会沾到颜料,而下降的部分则会留白。
边缘加深(Edge Darkening):当笔划边缘部分的水分开始蒸发时,中间部分的水会带着颜料流到边缘处补充水分,导致边缘处颜色较深。
边缘摆动(Wobbling):水的渗透性导致笔划的边缘处不平滑。
紊流(Turbulence Flow):画纸变湿后会产生高低起伏的变化,由于水的张力作用,较低的区域会聚集较多水分,相应的也会在那些地方聚集较多的颜料。结果是会产生低频率的颜料分布不均的现象。
颜料分散(Pigment Dispersion):由于画纸本身有一些细纹,凹凸不平,所以和紊流特征类似,会产生高频率的颜料分布不均的现象,这个特征会表现出一些纸张的纹路特性。
以上是水彩画的一些主要特征,需要强调的是这些特征不一定会出现,而是要取决于画家所选择的绘画技法。本文的方法也并没有引入以上所有的特征,而是仅根据效果的需要选择了其中的边缘摆动、紊流以及颜料分散这3个特征。除了基本的水彩特征,本文还使用了轮廓线、影线(Hatching Line)等素描风格的表现手法来增强画面的艺术表现力。
3 基于 GPU的水彩风格实时渲染算法
本文算法整体上将画布分为3层:
1)细节层:表达场景中的基本色彩信息,包括场景的颜色、纹理,和灯光的颜色;
2)环境层:表现场景中较暗的部分;
3)笔触层:绘制轮廓线和影线。
其中细节层和环境层是组成水彩风格渲染的主要部分。笔触层可以被理解为画家使用铅笔在绘画之前所打的底稿(轮廓线的部分),以及在绘画完成后为增强画面的立体感而在暗影调处随意添加的铅笔线(影线的部分)。由于笔触层中的影线绘制算法具有随机性,因此在动画的渲染中并不包含影线的绘制,在普通场景的渲染中,笔触层被完整地绘制,以增强画面的立体感。
分别渲染得到这3层,合并可得最终渲染结果。
3.1 算法整体流程
本文渲染模块由以下步骤组成,渲染流程的主要组成部分及其与下述步骤的对应关系如图1所示。

图1 渲染流程
步骤 1 渲染法向量纹理;
步骤 2 渲染深度值纹理;
步骤 3 获取模型的原始颜色;
步骤 4 计算环境遮挡系数;
步骤 5 使用shadow mapping方法计算阴影;
步骤 6 获取光照信息,包括色调、强度,并与阴影信息合成,得到光照信息图;
步骤 7 将光照信息图、模型的颜色信息、环境遮挡系数合成,并水彩化,得到细节层;
步骤 8 将光照信息图与环境遮挡系数合成,加入深蓝色以表示场景中的阴暗部分,并水彩化,得到环境层;
步骤 9 从法向量纹理计算绘制影线所需的屏幕空间的方向域,并根据该方向域绘制影线(Hatching line);
步骤 10 绘制轮廓线(Silhouette)和折线(Crease);
步骤 11 将影线、轮廓线、折线合成,得到笔触层;
步骤 12 将细节层、环境层、笔触层合成得到最终渲染结果。
本文使用 C++与 OpenGL Shader Language(GLSL)进行编程,上述步骤大部分均在GPU上实现,每个步骤由一组或多组着色器(vertex shader / fragment shader)组成。
上述步骤中,步骤1~3对场景的一些基本信息进行可视化,将数据保存在图像中,方便后续算法的处理;步骤4进行环境遮挡系数的计算,为细节层、环境层以及笔触层的绘制做准备;步骤5进行阴影的绘制,虽然环境遮挡经常被用来近似表示阴影,但是这种做法只有当场景中只有天光或环境光时才有效,所以单独进行阴影的计算还是有必要的;步骤6将光照信息进行可视化;步骤7对从前面的步骤得到的数据进行合成,并将其水彩化,得到细节层,合成方法见3.4小节;步骤8同样将之前计算得到的数据合成、水彩化,得到环境层,合成方法见 3.5小节;步骤 9~11进行笔触层的绘制;步骤12将细节层、环境层、笔触层进行简单合成,得到最终结果。除步骤9外,所有步骤均在GPU上实现。
本文方法使用了与 Luft等人的方法相同的渲染框架,但是在环境遮挡系数的计算、影线的绘制、轮廓线与折线的绘制以及水彩化等几个步骤中改进或使用了与他们不同的实现方法,而这些方法的使用正是与之相比能够大幅提高渲染速度的关键原因。
3.2 环境遮挡(Ambient Occlusion)计算
环境遮挡经常被用于模拟天光下的阴影。在本文的方法中,环境遮挡有如下几个用途:
1)在细节层中表现较暗的部分;
2)与光照强度值相乘,作为环境层的绘制基础;
3)作为笔触层的绘制基础。
环境遮挡的传统计算方法是从物体表面上一点以该点法向量为中心的半球内向外发射若干射线,在有效半径R内检测这些射线是否与场景物体相交,相交的射线数目与全部射线的数目之比为环境遮挡系数。这样做的缺点是耗费的时间与场景复杂度相关,而且在完成环境遮挡系数的计算后,场景的结构不能发生变化,即这种方法只适用于静态场景。
Luft等在他们的渲染方法中使用了环境遮挡的传统计算方法,这个环节是使得他们的方法速度不够快的主要原因之一。我们发现,Bavoil等[10]曾提出一个图像空间的计算环境遮挡的方法,该算法耗费的时间与场景复杂度无关,只在屏幕空间利用传入的深度值和法向量值进行采样计算,估算出近似的环境遮挡系数。该方法速度快,无需预计算,同时也适用于动态场景,因此,本文采用此方法来计算环境遮挡系数A。
3.3 水彩化方法
水彩画中的很多特征都是由于水的流动性导致颜料密度不均造成的(如紊流、颜料分散),因此同样颜色的颜料画在画纸上会拥有不同的颜色值,我们使用Bousseau等[4]所提出的公式来表示这种颜色的变化。

其中,C表示当前颜色值,C'表示处理后的颜色值,d是一个表示颜料密度的值,范围为[0,2],当d为1时,有

T表示一张纹理,输入不同的纹理可以得到不同的特殊效果,而水彩的某些重要特征也可以通过输入一些纹理得到。
例如,紊流的效果可以通过输入Perlin噪声图得到(如图 2(c)所示),颜料分散的效果可以通过输入高斯噪声图得到(如图2(d)所示)。β是一个调整参数,根据这个值的变化,可以使与T对应的水彩特征更明显或更含糊。
边缘摆动效果是由于水的流动性和画纸的粗糙性,产生的毛刺形状的边缘效果。本文使用通过取噪声图梯度值,并根据该值的大小对附近相应距离的像素的颜色值进行复制的方法,实现该效果(如图2(b)所示)。
伪码如下:
xOffset = dFdx(NoiseMap(x,y));
yOffset = dFdy(NoiseMap(x,y));
finalColor = OriginalImage(x + xOffset / γ,
y + yOffset / γ);
其中, x和y表示当前绘制像素的x坐标和y坐标,NoiseMap (x,y)表示NoiseMap纹理中该点的像素值,NoiseMap是一张含有噪声信息的灰度图,经过多次实验,我们发现使用柏林噪声图的效果最好。对该噪声图进行x方向和y方向的梯度值计算(dFdx和dFdy)可以得到两个标量xOffset和yOffset作为计算边缘摆动效果的偏移量。γ是一个调节参数,通过调节该参数可以得到不同程度的边缘摆动效果。

图2 水彩特征模拟
3.4 细节层绘制
细节层表现出的是场景中光线较好的部分,其包含场景物体的颜色信息,以及灯光的颜色信息,是画面中的主要构成部分。
在水彩画以及其它风格的艺术创作中,人们往往倾向于使用对比,而忌讳平滑的明暗过渡。因此,本文抛弃了传统的光照模型,不考虑光照,直接渲染场景中的物体,得到它们最原始的颜色值M,如图1所示。
接下来,对场景中的每个光源进行光照计算,只考虑光照贡献值,不考虑材质和纹理,得到光照值L,表示为

光照强度值LI和光照色调值LT在后续处理中会多次用到,其含义如图1所示。其次,对场景的深度值D和法向量N进行可视化,分别保存在纹理中。
在室外景色的水彩画创作中,经常会看到用暖黄色表示光照,用蓝紫色这样的冷色表示阴影的例子,这两种颜色的搭配非常协调,而且也使画面中其它颜色看起来更加柔和。因此,在准备场景时,如果选择黄色灯光作为照明,容易得到比较柔和的渲染结果。
将灯光的颜色与物体的颜色绘制到同一张纹理中,同时加入环境遮挡系数的影响,描述这个过程的表达式为

其中,M2为该过程处理后的输出纹理,同时也是细节层的母图。由于细节层着重表现场景中较亮的部分,因此将LI设为M2纹理的alpha值。之后,使用3.3小节的水彩化步骤将M2进行处理,即可得到细节层,如图1所示。
3.5 环境层绘制
环境层用于表现场景中较阴暗的部分。在水彩创作当中我们会看到很多使用蓝色、紫色表示阴影的例子,因此在本文的绘制算法中,使用深蓝色作为环境层的基调颜色。使用表达式

得到一张只有深蓝色的图像,然后使用3.3小节的水彩化步骤进行处理,即可得到环境层,如图1所示。
3.6 笔触层绘制
该层主要由两部分组成,一部分是物体的轮廓线(Silhouette)、折线(Crease),另一部分是影线(Hatching Line)。
3.6.1 轮廓线及折线绘制
轮廓线指的是由法向量与视线方向相垂直的点所组成的线,折线指的是在视野范围内,由法向量不连续的点所组成的线。在本文的方法中,不使用法向量,而使用深度作为数据的输入。
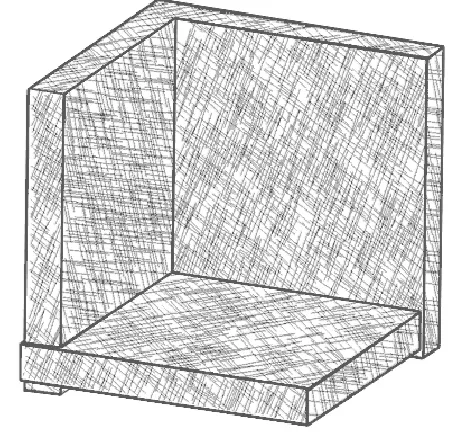
以深度图作为输入,X表示当前像素的值,A、B、C、D、E、F、G、H 分别表示相邻像素的值,如图3所示。

图3 深度图像素位置示意图

在式(7)中,IX表示像素X处的轮廓线以及折线的值,根据式(7),IX 可能是正值,也有可能是负值,在轮廓线处还会出现两个一正一负的I值相邻的情况,因此在实际处理中会涉及到一些细节的处理问题,在这里我们不对这些细节进行阐述。
3.6.2 影线绘制
影线分为两种,一种是单向线,只画一个方向的线,表示程度较浅,另一种是交叉线,表示程度较深。绘制哪种线由环境遮挡系数A的大小决定。设置两个阈值k1和k2(k1 为三维物体绘制十字影线需要考虑两个问题:一、影线的方向;二、如何根据给定的方向域进行影线绘制。 为了能够快速地计算出绘制影线的方向域,本文采用了一个简单的方法:将模型上一点的三维空间法向量变换为两个二维的方向矢量,即得到方向域其中,(x, y, z )为法向量值。采用该方法得到的方向域是在屏幕空间上变换得到的,所以不能保证这两个方向看起来在三维空间中正交,不过在多数情况下效果还是很好的,如图4所示。 图4 对方向域计算结果的影线绘制测试 Jobard等[12]在1997年提出了一个在二维空间上根据给定的方向域绘制线条的方法,受到该方法的启发,本文采用以下算法进行线条绘制。 将二维空间平均分为若干小格子,每个小格子的宽度为 dsep,每个格子里放置一个种子点,从种子点出发,沿方向域所指定的方向绘制一条直线,当以下3种情况之一发生时,停止继续画线: 1)线的长度到达maxLength; 2)线已画到有效绘制范围的边界处; 3)线绘制到的当前点所对应的方向值与起点所对应的方向值差异过大。 在Jobard的方法中,没有对线条最大长度的限制,但是考虑到在铅笔素描画的创作中,线条往往是有长度范围的,这和人的绘画习惯有着密切的联系,因此,在本文的方法中,设置了maxLength作为线条绘制的最大长度。 Jobard的方法里有一个线条绘制的终止条件是:当前点与其它已绘制线条的距离小于 dtest。dtest是一个小于 dsep的数。这种检测是比较耗时的,在本文的方法中,采取另一种方法避免两条线过于接近:绘制一条线的同时,将到这条线距离小于dtest范围内的种子点全部删除。绘制结果表明该方法是有效的。 最终的线条绘制结果如图5所示。 全部绘制完毕后,得到笔触层,如图1所示。将细节层、环境层和笔触层简单相加,便可得到最终结果。 图5 影线绘制示例(影线的方向域保存在图像的r,g,b,alpha 4个通道中) 本文使用上述方法对多个静态场景进行测试,均达到实时渲染速度(≥18fps),并得到较好的渲染结果。图6为一个小木屋场景的渲染结果,该场景三角面片数约为 59K,渲染窗口大小为880×660(pixel),渲染速度达到 21fps。对另一个三角面片数为45K的客厅场景,渲染窗口大小为1000×600时,渲染速度可以达到18fps。我们使用的显卡型号为GeForce GTX 260+。Luft等在文章中提到,使用他们的方法渲染一幅800×600(pixel)的图像需要20至40秒的时间。本文算法绘制效果与Luft等的效果非常接近,在绘制速度上却有了极大的提高。由于Luft等并未在其文中说明场景的规模和程序的运行环境,无法进行精确对比,其文 2008年才发表,但仍然可以看出本文算法在效率上有很大的优越性。 在本文的测试场景中,虽然小木屋场景比客厅场景更为复杂(面片数更多),但是渲染速度却更快,这是由于本文的大部分算法使用图像空间的技术实现,因此整个算法的运行时间受场景的复杂程度影响较小,相对的,受渲染窗口尺寸的影响较大。在实际的应用中,三维场景的复杂程度是没有限制的,但渲染窗口的大小是有限的(与显示器的大小有关),因此对场景复杂度不敏感的方法在实践中适用性更广。 图6 静态场景渲染结果 由于本文的方法已达到实时渲染的速度,为了验证将其应用于动画、游戏及其它数字娱乐产业的可行性,而进行了实时动画的制作。本文使用Maya建造动画场景,并建立简单的动画脚本分析系统。该系统可控制动画速度,同时支持物体平移等简单的脚本指令。 制作了一套小熊动画的模型,在这套动画中,摄像机和小熊保持位置不变,画面背景向左移去,场景中有转动的风车和飘落的雪花。该场景的面片数约为 520K,我们设置动画的渲染窗口大小为 920×600(pixel),并在动画脚本中设置帧率为 20fps。实际的动画绘制效果非常流畅,达到了设置的帧率。动画绘制效果如图7所示。 由于笔触层中的影线绘制算法具有较大随机性,如果引入到动画的绘制中会产生较为明显的抖动现象,因此在本文的动画绘制过程中并未进行影线的绘制。 对静态场景和实时动画的渲染结果表明本文的水彩画风格渲染方法可以达到实时的渲染速度,并且获得比较好的渲染效果,这表明该方法在计算机动画、游戏等数字娱乐产业领域有较大的应用潜力。此外,由于本文方法的大部分算法使用图像空间的技术实现,可以利用 GPU进行加速计算,因此,伴随硬件技术的不断发展,该方法的运行速度还有很大的提升空间。 图7 实时动画绘制 由于本文的处理方法属于图像滤镜类型,因此,在某些水彩特征的呈现上会受到一定的限制。以边缘加深为例,边缘加深是一个随着水分蒸发而产生的效果,和画面上水分的多少有关系,和同一个颜色的区域是以什么样的笔划顺序绘制也有关系,如果只是简单的将同一个色块的边缘处进行加深得到的结果是十分不自然的,因此在本文的方法中并没有加入边缘加深这个特征。但是对于水彩画的模拟而言,边缘加深是一个重要的特征,如何在图像滤镜的方法中恰当的模拟这个特征是一个值得研究的问题。 在水彩风格渲染的基础上增添铅笔线效果可以使得画面看起来更加丰富,但是影线的绘制严重破坏了时间一致性,这在一个实时系统中是非常令人遗憾的。在非真实感渲染中,如何保持时间一致性是一个非常难的问题。绘制可以保持时间一致性的影线可以作为一个新的课题继续研究下去。 目前我们的动画系统只支持一些简单的动画指令,将来会加入一些复杂的指令,并引入更多交互操作。 [1]Curtis C J, Anderson S E, Seims J E, et al. Computer generated watercolor[C]//Proceedings of the 24th Annual Conference on Computer Graphics and Interactive Techniques, New York, USA: ACM Press, 1997: 421-430. [2]Laerhoven T V, Liesenborgs J, Reeth F V. Real-time watercolor painting on a distributed paper model[C]//Proceedings of Computer Graphics International 2004.Crete, 2004: 640-643. [3]Lei S I E, Chang C F. Real-time rendering of watercolor effects for virtual environments[C]// Advances in Multimedia Information Processing-PCM 2004.Springer-Verlay Berlin Heidelberg, 2004: 474-481. [4]Bousseau A, Kaplan M, Thollot J, et al. Interactive watercolor rendering with temporal coherence and abstraction[C]//Proceedings of the 4th International Symposium on Non-photorealistic Animation and Rendering. New York: ACM Press, 2006: 141-149. [5]Luft T, Kobs F, Zinser W, et al. Watercolor illustrations of CAD data[C]//International Symposium on Computational Aesthetics in Graphics, Visualization and Imaging. Lisbon: Eurographics Association, 2008: 57-63. [6]Luft T, Deussen O. Interactive watercolor animations[C]//Poster Proceedings of Pacific Graphics 2005. Macau, 2005: 7-9. [7]Luft T, Deussen O. Real-time watercolor illustrations of plants using a blurred depth test[C]//Proceedings of the Fourth International Symposium on Non Photorealistic Animation and Rendering, New York:ACM Press, 2006: 11-20. [8]Lum E B, Ma K L. Non-photorealistic rendering using watercolor inspired textures and illumination[C]//Proceedings of the 9th Pacific Conference on Computer Graphics and Applications, Washington, DC:IEEE Computer Society, 2001: 322-330. [9]Landis H. Production-ready global illumination[C]//Course Notes for SIGGRAPH 2002 Course 16,RenderMan in Production. San Antonio, 2002: 87-101. [10]Bavoil L, Sainz M. Image-space horizon-based ambient occlusion[C]//Engel W. ed. ShaderX7:Advanced Rendering Techniques. Boston, MA:Course Technology, a Part of Cengage Learning,2009: 425-444. [11]Saito T, Takahashi T. Comprehensible rendering of 3-d shapes[C]//Proceedings of the 17th Annual Conference on Computer Graphics and Interactive Techniques, New York: ACM Press, 1990: 197-206. [12]Jobard B, Lefer W. Creating evenly-spaced streamlines of arbitrary density[C]//Proceedings of the 8th Eurographics Workshop on Visualization in Scientific Computing. Boulogne-sur-Mer, 1997: 45-55.


4 案例:静态场景及动画场景的绘制
4.1 渲染静态场景

4.2 实时动画绘制
5 结论及展望


