DIV+CSS技术在延安大学网上考试系统中的应用研究
刘 翼, 王 耀, 张俊兰
(1.延安大学 网络中心,陕西 西安 716000;2.延安大学 计算机学院,陕西 延安 716000)
在刚学习网页制作时,总是首先考虑怎么设计,考虑那些图片、字体、颜色以及布局方案;然后用Photoshop或者Fireworks画出来,切割成小图;最后再通过编辑HTML将所有设计还原表现在页面上。外观并不是最重要的,一个结构良好的HTML页面可以以任何外观表现出来,通过CSS的不同定义,显示在任何地方,任何网络设备上。下面主要论述DIV+CSS技术[1]在网页布局中的应用。
1 DIV+CSS技术概述
1.1 DIV+CSS技术
把浏览的界面比作一张纸的话,那表格就是直接在这张纸画上了固定的线(当然这条线就设置为不可见),然后规划出每个地方的需要面积,放上相应的元素,即成了网页。但这样的网页一旦用表格“画好”基本是不可以改的了。或者说改起来相当麻烦。
而div(Division)则像一个个独立的容器[2],好似程序里的SUB函数。可以灵活的调用。通过CSS可以控制某个容器的外部形态、颜色、背景、字体、大小和出现的位置等等,一个网页就由若干个这样的容器组成,每个容器都可以通过CSS控制,再加上CSS中的class及一些常用基本参数的使用。使得改变一个CSS就可改变整个网站。
CSS是Cascading Style Sheets(层叠样式表)的简称。CSS语言是一种标记语言,它不需要编译,可以直接由浏览器执行(属于浏览器解释型语言),在标准网页设计中CSS负责网页内容(XHTML)的表现。同时CSS文件也可以说是一个文本文件,它包含了一些CSS标记,CSS文件必须使用css为文件名后缀。可以通过简单的更改CSS文件,改变网页的整体表现形式,可以减少我们的工作量,所以它是每一个网页设计人员的必修课。CSS是由W3C的CSS工作组产生和维护的。
1.2 DIV+CSS技术布局的优势
1.2.1 TABLE布局
Table可以用来容纳文字、格式文字、图片、链接和表单,以及其他 Table。这种布局风格在2000年代初,一直到中期仍然十分流行,尤其国内,在大为美的潜意识下,人们把所有能塞到一个页面的东西都塞进了首页。Table就像一个旧时代的管家,把所有东西虽不能井井有序,但至少是一样不少地编排起来。然而这样的Web终于到了让人厌恶的地步,随着搜索,RSS订阅,以及以博客为代表的个性化 Web的出现,人们有更多渠道获得信息,而不必去访问那几个让人厌恶的门户的首页,于是出现了一种清新的,轻量的 Web风。使用更简单的布局,更明快的配色,大图标,大 Banner,以及更容易阅读的大字体。同时,在这个时候,CSS已经非常成熟,而 Firefox,Opera,Safari为代表的浏览器[3],在遵守 W3C标准方面要远远好过IE,人们终于认识到 CSS的威力。因为CSS在布局上,其核心是一个 Box模型,人们必须为CSS找一个可以依附的容器对象。
1.2.2 DIV布局
DIV既简单,又整洁,又时尚,它和 CSS珠联璧合,琴瑟和谐,它们构成最完美的Box模型,它们象现实中的箱子,你把东西放进去,然后,很自由地对它们进行排列,厌烦了一种布局,没关系,简单地改动一下CSS定义,一种全新的布局便诞生了。
采用DIV+CSS进行网页重构[4]相对与传统的TABLE网页布局而具有以下3个显著优势:
1)表现和内容相分离
将设计部分剥离出来放在一个独立样式文件中,HTML文件中只存放文本信息,这样的页面对搜索引擎更加友好。
2)提高页面浏览速度
对于同一个页面视觉效果,采用DIV+CSS重构的页面容量要比TABLE编码的页面文件容量小得多,前者一般只有后者的1/2大小,浏览器就不用去编译大量冗长的标签。
3)易于维护和改版
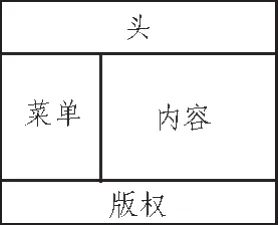
只要简单的修改几个CSS文件就可以重新设计整个网站的页面,方便程度是TABLE望尘莫及的。例如,要做下边这样一个网页,如图1所示。

图1 网页布局图Fig.1 Page layout
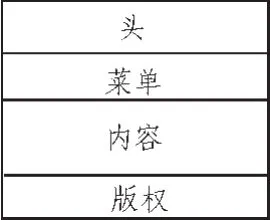
如果要用TABLE来实现,做法就是建一个三行两列的表格,将“头”、“版权”的同行内两单元格合并。这样做法简单,但是要把所有的网页元素都加到网页中后,这个页面的布局基本固定了。如果要将“菜单”的位置修改到“头”的下方,如图2所示,那么修改量将增加很多。

图2 修改后的页面布局Fig.2 Modified page layout
那么用DIV将怎么实现呢?很简单,只需将CSS文件中的“菜单”和“内容”控制代码修改一下就可以了,工作量不到用TABLE修改量的十分之一。
2 DIV+CSS技术在网上考试系统中的应用
2.1 延安大学网上考试系统的概述
延安大学网上考试系统[5-6]是针对延安大学考试管理工作而开发的一个管理软件,根据用户的要求,实现了院系管理员管理、班级管理、授课教师管理、学生基本信息管理、试题管理及考试信息管理等几个方面的功能。
用户分为超级管理员、院系管理员、授课教师、班主任和学生,根据权限不同可以对系统中的数据进行相应的操作。延安大学网上考试系统力求提供用户一个方便快捷的途径去管理与考试相关的数据。
2.2 DIV+CSS技术在网上考试系统中的布局
因为网上考试主要以效率优先,所以我们在设计的时候摒弃了大图片和花花稍稍的点缀,图3是网上考试系统的模版结构图。

图3 网上考试系统的模版结构图Fig.3 Template structure diagram of online examination system
1)BODY部分实现代码
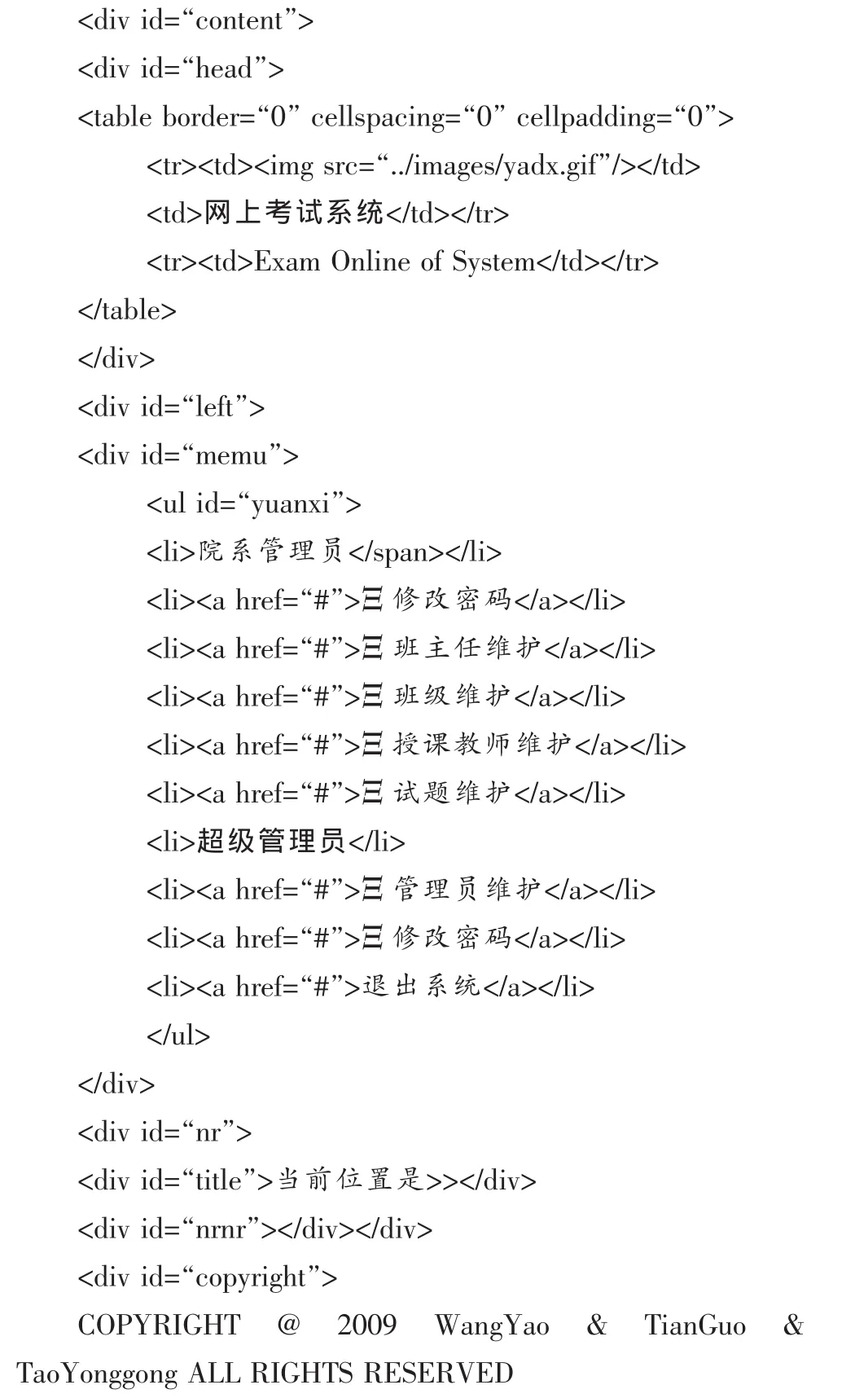
延安大学网上考试系统首页的BODY部分代码为:


在结构中用content来控制页面的整体位置[7],用head(顶端部分)、left(左边菜单部分)、nr(右边内容部分)和 copyright(版权部分)把content分成4个部分,和图3结构相同。
2)CSS部分实现代码
延安大学网上考试系统首页的CSS部分代码为:

在这段代码中,已经对BODY部分中所有的元素进行了CSS样式的设定。最后得到的效果如图4所示。

图4 网上考试系统布局样图Fig.4 Online examination system layout drawing
3 结束语
以上对DIV+CSS技术的探讨与应用,做为一个WEB开发者一定不会拒绝这么强大的一样工具。DIV+CSS技术不是万能的,但是只要加上开发者的奇思妙想就可以把单调、复杂的页面做的样式丰富且容易维护。
这里我们要声明的是DIV+CSS技术不是完全可以取代TABLE技术,而应该依照遇到的情况而定,多几十个TR和TD在现在的网络传输速度面前是不会有很大影响的。
[1]Jesse Zhao.Div+CSS 布 局 大 全 [EB/OL].(2006).http://JesseZhao.cnblogs.com.
[2]Beapt. 百 度 百 科 [EB/OL].(2009).http://baike.baidu.com/view/15916.htm l?wtp=tt.
[3]FIF多媒体制作小组.Dreamweaver MX教程[EB/OL].(2006).http://fifad.hlw.cn.
[4]郭兴峰,陈建伟.ASP.NET动态网站开发基础教程 [M].北京:清华大学出版社,2006.
[5](美)Martin L.Shoemaker著.UML实战教程 面向.NET开发人员[M].北京:清华大学出版社,2003.
[6]郝平,王万良.数据库开发与应用[M].北京:科学出版社,2005.
[7]刘斌.张军编著.ASP.NET+SQL Server动态网站开发案例精选[M].北京:清华大学出版社,2004.

