服务器推送技术研究
费日东 李定主
摘要:传统B/S应用中,浏览器中的页面每次需要手动刷新才能从服务器端获得最新的数据,存在一定的时间延迟和较差的用户体验。该文首先阐述上述问题的解决思路和服务器推送技术的发展,着重介绍使用HTTP长连接、无须浏览器安装插件的的Comet方案,给出了服务器推送的三种具体实现方式。
关键词:服务器推送;Comet;AJAX
中图分类号:TP311文献标识码:A文章编号:1009-3044(2012)07-1516-02
Study on Server Push Technology
FEI Ri-dong1,LI Ding-zhu2
(1.School of Electronics & Computer Science, North Central University,Taiyuan 030051,China; 2.North Automatic Control Research Institute, Taiyuan 030024, China)
Abstract: In the traditional B/S application, the page in the browserneed to manually refresh to get the latest data every time from the server side, there is a certain time delay and poor user experience. This paper first describes the above problem solving ideas and the development of server-push technology, focuses on the Comnet which use HTTP long connection and need not install the plug-I, lists the three specific implementations.
Key words: server Push , Comet,AJAX
隨着Web技术的流行,越来越多的应用从原有的C/S模式转变为B/S模式,享受着Web技术所带来的各种优势(例如跨平台、免客户端维护、跨越防火墙、扩展性好等)。但是基于浏览器的应用,也有它不足的地方。主要在于界面的友好性和交互性。由于浏览器中的页面每次需要全部刷新才能从服务器端获得最新的数据或向服务器传送数据,这样产生的延迟所带来的视觉感受非常糟糕。
1服务器推送技术的发展
1.1纯浏览器并
Web应用中通常使用的是超文本传送协议(HTTP)协议,而HTTP协议是没有状态的,服务器处理完客户端请求并收到应答后就断开连接,所以并不能实现“服务器推送”。早期的“服务器推送”是通过浏览器端的Socket套接字和服务器端的远程调用实现的[1]。网景公司于1995年推出适用于Push技术的专用浏览器和经过修改的HTML语言[2]。但是这仅仅在部分浏览器中才能使用,由于厂商之间的竞争,但常用的IE浏览器就支持这种技术;还采用浏览器的插件的实现的方式,例如使用ActiveX、Applet、Flash,但是浏览器插件需要用户时必须先安装插件,操作系统和插件版本兼容性问题也经常出现,系统的防火墙也会因非标准的端口(非80端口)而拦截这些通信;HTML5标准中的WebSockets API允许Web服务器和客户端通信通过一个全双工TCP连接,但HTML5尚未
大规模应用[3]。
最近,随着AJAX(Asynchronous JavaScript and XML)技术的发展,人们重新关注基于纯HTTP协议的服务器推送技术,这种基于HTTP长连接、无须在浏览器端安装插件的服务器推送技术为“Comet”。Comet的精髓就在服务器端处完要发送的数据后,并不是立即断开连接,而是保持现有的HTTP连接不断,服务器通过这个保持的连接就可以将更新的数据发送给客户端,实现实时通信。目前一些主流网站都有类似的原理,例如:WebQQ、开心网、校内等等,它们中消息动态都是采用类似的技术,只是具体实现方式不一样。
1.2 Comet实现原理
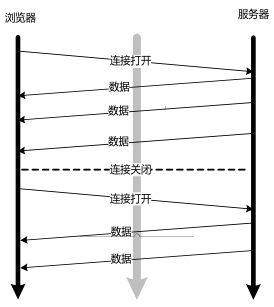
Comet一般采用通过AJAX技术实现。浏览器端通过调用JavaScript代码的XMLHttpRequest对象发出HTTP请求,请求返回值的回调函数将收到的服务器信息更新到页面。参考图1,Comet技术与传统的AJAX轮询的区别在于:
1)服务器端会保持请求连接直到超时或着有新数据返回。
2)浏览器端每次收到新数据后会重新发出请求,以保持长连接。
3)当连接正在建立不能发送数据时,服务器端可以缓存数据直到连接建立,再发送给客户端。

图1 Comet实现原理
Comet技术具有以下一些优点:主流的服务器例如IE、Mozilla FireFox等都支持AJAX;不需要安装任何插件;请求发出异步。在这种长轮询方式下,客户端是在XMLHttpRequest的readystate为4(即数据传输结束)时调用回调函数,进行信息处理。当readystate为4时,数据传输结束,连接已经关闭。Mozilla Firefox提供了对Streaming AJAX的支持,即readystate为3时(数据仍在传输中),客户端可以读取数据,从而无须关闭连接,就能读取处理服务器端返回的信息。IE在readystate为3时,不能读取服务器返回的数据,目前IE不支持基于Streaming AJAX[4]。
2服务器推送技术实现
常用的服务器推送技术实现方式有以下三种。
2.1服务端代码编程
最简单的方法是通过服务端代码编程实现,响应代码中使用死循环。当Web服务器接收到客户请求后开启一个线程执行服务端代码,而该方法由迟迟不肯结束,使线程无法释放。这种方法的缺点是当客户端数量增加时,服务器依然会承受很大的负担。
2.2使用特定的Web服务器
目前的趋势是从Web服务器内部入手,用NIO(JDK 1.4提出的java.nio包)改写Request/Response的实现,再利用线程池增强服务器的资源利用率,从而解决这个问题。JDK1.4版本最显著的新特性就是增加了NIO,能够以非阻塞的方式处理网络的请求,这就使得在Java中只需要少量的线程就能处理大量的并发请求了。目前支持这一非J2EE官方技术的服务器有Glassfish和Jetty。
Jetty 6设计来处理大量并发连接,它使用Java语言的不堵塞I/O(java.nio)库并且使用优化的输出缓冲架构。Jetty也有一个处理长连接的杀手锏:一个称为Continuations的特性。
Grizzly作为GlassFish中非常重要的一个项目,就是用NIO的技术来实现应用服务器中的高性能纯Java的HTTP引擎。Grizzly还是一个独立于GlassFish的框架结构,可以单独用来扩展和构建自己的服务器软件。使用NIO不是一件简单的技术,它的一些特点使得编程的模型比原来阻塞的方式更为复杂。
2.3使用框架
基于Java的成熟的服务器推送框架有DWR(Direct Web Remoting)。DWR是开源的基于Apache许可协议的解决方案,它通过将服务器端的Java代码映射称浏览器端可使用的JavaScript来实现远程调用,本质上还是Ajax实现。DWR从2.0开始增加了服务器
推送功能[5]。
Java平台上Ajax-RPC还有Dojo、Comet4J、Pushlet等框架,但DWR相对成熟且功能完善[6]。DWR可以将Java对象中需要远程调用的public方法自动转换成浏览器端可直接调用的JavaScript代码,这些代码发出的请求由指定的DWR Servlet处理后自动直接调用相应的Java方法。这样整个过程开发者不需要直接处理XMLHttpRequest也不需要处理方法参数或转化返回值,都由DWR自动实现。这种实现方式技术成熟,配置简单,DWR与Spring、Struts2、Ext JS都能整合。
3结束语
通过服务器推送技术,基于Web实现的在线通信、实时监控、实时数据传输等应用有了更好的用户体验,当服务器端数据发生变化时,可以自动将变化更新到用户的浏览器,无需用户手动刷新。与单纯的Web程序相比,开发服务器推送应用还是具有一定的难度,开发者选择使用服务器推送技术时应充分考虑服务器性能、连接数、网络的确定性等因素。
参考文献:
[1]孙清国,朱玮.Web应用中的服务器推送技术研究综述[J].计算机系统应用,2008(11):11-13.
[2]张俊,白志平,白英彩,等.Netscape的PUSH/PULL机制及其应用[J].微型电脑应用,1998(1):80-81.
[3] HicksonI.HTML5标准文档[EB/OL]. [2012-2-14].http://www.w3.org/TR/html5/.
[4]周婷.基于HTTP长连接的“服务器推”技术[EB/OL].(2007-08-31)[2012-02-11]. https://www.ibm.com/developerworks/cn/web/ wa-lo-comet/.
[5] DWR.Reverse for Ajax [EB/OL]. (2011-06-28)[2012-02-11].http://directwebremoting.org/dwr/documentation/reverse-ajax/index.html.
[6]龚波,冯军.DWR实战[M].北京:人民邮电出版社,2009.

