基于Ajax和ArcEngine的WebGIS系统的设计和实现
王晓醉
(武汉大学测绘学院,湖北武汉 430072)
基于Ajax和ArcEngine的WebGIS系统的设计和实现
王晓醉∗
(武汉大学测绘学院,湖北武汉 430072)
介绍了基于传统WebGIS系统,结合缓存切片技术,开发类似GoogleMap风格的WebGIS应用系统的基本原理、关键技术和应用实例。该WebGIS系统采用切片技术对地图进行切片,存放在服务器上,在前台通过Ajax技术实现地图显示和操作,提高了响应速度。并能进行兴趣点的标注。
WebGIS;Ajax;ArcEngine;切片技术
1 引 言
WebGIS是Internet技术应用于GIS开发的产物,是实现GIS互操作的一条最佳途径。从Internet的任意节点,用户都可以浏览WebGIS站点中的地图文档,制作专题图,进行各种空间信息的检索和分析[1]。

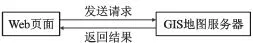
图1 WebGIS服务请求工作原理
以往传统的WebGIS系统,往往使用同步传输的机制来实现交互,面对大流量数据时,往往使得系统的响应速度变得很慢。而Ajax技术的最大特点就是异步传输,通过Ajax引擎能够很好地实现客户端和服务器之间的请求、应答机制,减轻服务器的负荷,平衡服务器和客户端的负载。而利用ArcEngine进行开发,具有灵活,方便的特点,也能有效提高切片速度。
地图文档的显示贯穿于整个WebGlS站点操作的始终,其操作方式和使用技术决定了整个WebGlS站点的效率,是WebGIS系统的核心。使用Ajax技术,是WebGIS发展的必然趋势。本文利用Ajax和ArcEngine技术,实现开发了一个类似GoogleMap的WebGIS系统,提高了数据的响应速度,减少用户等待时间。
2 Ajax技术和ArcEngine介绍
Ajax是Asynchronous JavaScript and XML(异步的JavaScript和XML)的简称[2]。严格地讲,Ajax不是一个技术,它实际上是几种技术的集合,每种技术都有其独特之处,合在一起就成了功能强大的 Ajax技术。Ajax技术包括:
(1)使用基于XHTML和CSS标准的表示方法;
(2)使用Document Object Model(DOM)进行动态显示和交互;
(3)使用XML和XSLT进行数据交换和操作;
(4)使用XMLHttpRequest与服务器进行异步通信;
(5)使用JavaScript绑定以上技术。
使用Ajax技术开发WebGIS程序减轻了服务器的负担;无刷新更新页面;减少用户实际和心理等待时间;可以把以前的一些服务器负担的工作转嫁到客户端;使Web中的数据与呈现分离。图2为Ajax工作机制。

图2 Ajax工作机制
2004年,美国 ESRI发布 ArcGIS Engine,ArcGIS Engine开发包提供了一系列可以在ArcGIS Desktop框架之外使用的 GIS组件,ArcEngine包括核心 ArcObjects的功能,是对AO中的大部分接口、类等进行封装所构成的嵌入式组件。AE中的组件接口、方法、属性与AO是相同的。但 ArcObjects必须依赖 ArcGIS Desktop桌面平台,即购买安装了ArcGIS Desktop的同时,安装ArcObjects,才能利用AO进行开发;ArcEngine是独立的嵌入式组件,不依赖ArcGIS Desktop桌面平台,直接安装ArcEngine Runtime和Developer Kit后,即可利用其在不同开发语言环境下开发。ArcEngine具有简洁、灵活、易用、可移植性强等的特点。故本系统中使用ArcEngine进行开发。
3 基于Ajax和ArcEngine的WebGIS体系实现技术
3.1 Ajax框架的选择和系统架构
目前有众多的免费的Ajax框架可供选择,例如Protptype、Scriptacu-lous、Dojo、DWR、Ajax.net、Altas等等[4]。本系统主要选择使用了 Protptype框架的MapEasy作为客户端的核心。MapEasy是由国内开发者开发的,基于 Ajax技术的网络地图 JavaScript开源类库,可以用于在浏览器端构建类似GoogleMap风格的网络地图应用。MapEasy可以应用服务器端的地图切片数据,在客户端浏览器创建网络地图,并使用JavaScript增加标注信息(点信息)。MapEasy使用 A-pache开源协议,允许作为开源或者商业软件的代码修改,再发布,也就是说,使用者可以在需要的时候修改代码来满足需要并作为开源或商业产品发布或销售。
本文设计的WebGIS系统为3层结构:客户层、中间层和数据层,如图3所示。

图3 WebGIS系统3层结构
客户层:直接为使用者提供可视界面。客户层还包括了Ajax引擎。Ajax是完完全全的客户端技术,很多控件封装了客户端和服务器端的通信过程,服务器端都是返回的一个纯文本流,再由客户端来处理这个文本,这段文本可以是xml格式,也可以是一个html格式。
中间层:提供 Web服务。提供对 Microsoft SQL Server等数据源以及通过OLE DB和XML公开的数据源的一致访问。
数据源层:Sql server数据库,存储空间数据及属性数据。还包括GIS工具处理的地图资源,该资源以文件的形式存在于服务器上。
3.2 地图切片数据组织与客户端
在WebGIS体系的实现中,切片技术是核心技术之一。一般的WebGIS体系会选用带有切片程序的地图服务器(如 GeoServer)或者地图发布软件(如 ArcIMS)。笔者在本系统中采用的是自己基于ArcEngine编写切片程序,使之符合MapEasy的命名规则,然后再使用Web Server(如IIS)调用切片,实现图片显示。其总体调用过程如图4所示。
如图4所示,系统在客户端使用MapEasy为核心构建,在服务器端通过Internet信息服务,调用切片程序,返回地图切片数据。

图4 切片程序调用过程
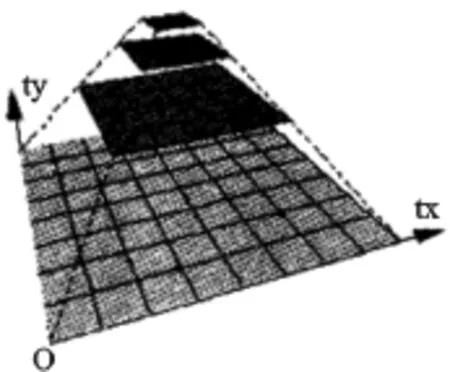
地图切片的原理一般是瓦片金字塔模型,其核心思想是分层和分块:原始数据按不同分辨率重采样产生层;同一层数据按指定的格网大小均匀剖分即得瓦片,如图5所示。

图5 瓦片金字塔模型
笔者在实现地图切片的过程中,编写基于 ArcEngine的切片程序。其中心思想如下:在地图调入的过程中读取其左下角和右上角的经纬度值,然后根据经纬度进行切割。在切割的过程中采取分层的思想。对第0层的切片,定义一个变量ZERO_GRID来定义切片的大小。在本程序中,0层每个正方形切片的大小均为2.25°。随着切片层数的增加,切片大小递减,其大小为ZERO_GRID/2k。
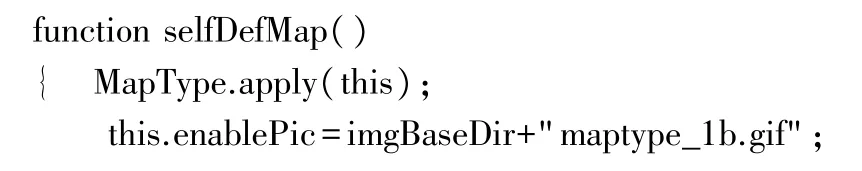
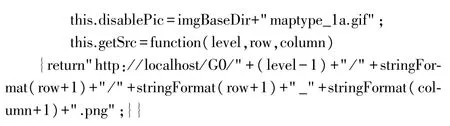
切片程序的核心代码如下:

切好的图片将被发布在IIS上。
为了在浏览器客户端实现显示,笔者在浏览器客户端,应用MapEasy类库添加地图的JavaScript代码为:


以上代码最关键的是最后一句。其中有3个参数,level代表缩放级别,row代表行,column代表列。在MapEasy中row表示瓦片(tile)所在的行数、column表示瓦片所在的列数而level表示地图缩放的级别。MapEasy兼容的数据切片方案采用四叉树切分和哈希格网索引算法,即第一级为 1幅图片,第二级分为4幅,第三级则划分为16幅,这和我们编写的地图切片算法切出的图片是一致的,从而保证了MapEasy能顺利读取各级图片。
4 系统实例
笔者采用Mircosoft.Net 2.0开发平台进行开发,开发语言为C#;服务器运行环境为:Microsoft Windows XP sp2,IIS,SQL Server 2005;客户端可以为任意的Web浏览器。通过使用缓存切片和Ajax技术,在普通PC服务器上,实现了对地图快速的访问。在浏览器的地图窗口建立两个功能模块:地图显示模块和地图查询模块。地图显示模块主要是负责显示用户指定区域,并且具有一定比例的栅格地图,实现了放大、缩小、漫游、平移、拉框、清除等基本的地图功能。图6为系统的运行界面,其中左图为查询界面之一,右图为添加兴趣点的结果,结果数据的空间位置可以通过标注的形式显示在地图之上。

图6 系统运行界面
5 结 语
本文中笔者用ArcEngine和Ajax技术仿照Google Map实现了一个简单WebGIS系统的设计和发布,实现了地图的浏览,放大,缩小等功能,实现了地图切片程序的编写,并能使用Ajax技术在前台读取地图切片,能实现兴趣点的标注等。Ajax技术的使用,实现了地图数据交互的加快,减少了用户等待时间;应用ArcEngine进行地图切片,比直接在AO上开发灵活方便,切片速度也有提高。但在地图分析的方面,还有很多需要加强,比如没有缓冲区分析等功能等。今后笔者将继续从事这方面的研究,努力使该系统的功能更加完善。
[1]MapEasy[EB/OL].http://mapeasy.sourceforge.net
[2]黄颖,谢忠,钟士彬..NET和VML及脚本技术在WebGIS系统地图文档显示中的应用[J].测绘科学,2006,31(4)
[3]徐卓揆,刘德钦,林宗坚.基于WebGIS的动态专题地图发布技术研究[J].测绘科学,2006,31(3)
[4]徐卓揆,刘德钦,林宗坚.Ajax技术在WebGIS中的应用[J].测绘信息与工程,2007,32(1):3~5
The Development and Design of WebGIS Based on Ajax and ArcEngine
Wang XiaoZui
(School of Geodesy and Geomatic,Wuhan University,Wuhan 430072,China)
This paper introduces the development of similar style GoogleMap of WebGIS application system's basic principles,key technologies and applications,based on traditional WebGIS-based systems,combined with the tile cache technology.The system uses WebGIS tile cache technology to slice the map,stored the pictures in the server,and use the Ajax technology to display and operate maps.It can also mark the POI(Point of Interest)on the maps.
WebGIS;Ajax;ArcEngine;tile cache
1672-8262(2010)03-32-03
P208
B
2010—01—03
王晓醉(1986—),女,硕士研究生,专业方向地理信息系统。

