基于Ajax和JSON技术的电信CPMIS管理系统
张宇(南京邮电大学计算机学院,江苏南京 210046)
CPMIS系统全称项目和物资管理系统,系统实现了对电信类项目全生命周期的管理,主要功能包括网络规划、需求、可研、立项、设计、验收、决算、转固、物资采购等。通过CPMIS系统的建设和使用,有效的提升了电信企业的工程建设精确化管理水平。
CPMIS系统是按照集中建设、集中管理规划建设的省级系统,要求能够支持省、市、县三级用户的项目和物资管理工作。
1 关键技术
1.1 AJAX
AJAX即“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术,它由几种蓬勃发展的技术以新的强大方式组合而成。Ajax包含:
1)基于XHTML和CSS标准的表示;
2) 使用DocumentObjectModel进行动态显示和交互;
3) 使用XMLHttpRequest与服务器进行异步通信;
4)使用JavaScript绑定一切。
Ajax通过异步对象和服务器进行通信,向服务器发送并取回必需的数据(如XML、JSON),使用JavaScript处理来自服务器的响应数据。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
Ajax应用程序的优势在于:
1)通过异步模式,提升了用户体验;
2)优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用;
3)Ajax引擎在客户端运行,承担了一部分本来由服务器承担的工作,从而减少了大用户量下的服务器负载。
1.2 JSON
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。
JSON采用完全独立于语言的文本格式,其结构分为两种:
1)“名称/值”对的集合(A collection of name/ value pairs);
2)值的有序列表(An ordered list of values)。
它是JavaScript的一个子集,主流的浏览器对JSON支持都非常完善,对于服务器与JavaScript的交互来说,JSON是一种理想的数据交换格式。
2 CPMIS系统体系架构
CPMIS系统是基于J2EE架构、B/S结构的,在传统的Web应用系统的架构上,引入Ajax+ JSON技术,系统体系架构如图1所示。

图1 CPMIS系统体系架构
页面的基本处理流程:在浏览器客户端访问系统页面,此时浏览器会发送页面请求到系统服务器,并由业务服务层处理生成初始页面结构,在页面加载完成后,启动事件监控。当用户操作页面的时候,由Javascript负责捕获浏览器用户操作事件,并将请求数据组织成JSON格式,Ajax引擎初始化XMLHttpRequest对象,发起请求到服务器,服务器的Servlet接收请求后,对JSON格式数据进行处理,并由调用业务对象进行业务处理,并将处理结果组织成JSON格式的数据反馈给客户端,客户端Ajax引擎接收服务器响应,更新客户端页面内容。
3 应用场景设计与实现
3.1 表单验证和交互
CPMIS包含许多业务表单,业务表单的特点是字段信息多,字段控件多样化,页面信息加载需要等待较长时间,有些字段信息与业务逻辑验证需要在服务端进行。
采用传统方式进行表单数据验证和表单提交操作,页面将频繁的进行跳转和刷新,这无疑延长了用户等待时间,也增加了服务器的处理压力,占用了更多系统资源和网络资源。
采用Ajax+JSON技术将得到如下改善:
1)异步提交业务表单数据:用户进行表单提交操作时,Javascript对表单数据打包成JSON格式,通过Ajax引擎提交后台服务端进行处理,同时在页面上显示一个“数据提交正在处理中…”的消息,提升用户感知。
2) 表单信息可以局部刷新:通过Ajax动态获取业务数据,表单局部刷新。在业务操作成功后,可以不进行页面跳转,而是对表单数据进行局部刷新,减少了刷新等待时间;操作失败的话,则读取JSON格式错误信息,并在页面上进行动态展示,并不需要跳转到错误信息页面,避免用户需要返回表单进行后续操作。
3)业务字段验证:在提交表单到后台后,后台服务进行表单验证,如果验证通过,则进行业务处理;如果验证不通过,则返回JSON格式的错误验证信息,Ajax在获取响应的验证数据后,交由Javascript进行处理,并在页面展示验证错误信息,定位并高亮显示验证有问题的控件,使得用户可以快速定位错误进行修改,提升了用户工作效率。

图2 表单验证和交互示例:通过Ajax异步验证框架协议表单必填信息
3.2 系统首页信息展示
用户登录后,首先访问系统首页,系统首页作为一个系统门户,集中展示了很多信息:系统公告、待办事宜、温馨提醒、系统警告、我的项目、项目进度。
系统首页如果采用传统方式一次性加载,由于信息多,服务器处理慢,这样用户需求等待较长时间,对用户感知造成负面影响。
为了提升系统首页的加载,使用Ajax+JSON技术,让重要摘要信息快速加载,详细信息通过Ajax进行获取,主要体现在:
1)将信息进行归类,提取摘要信息:按照信息分类分区域进行显示,展示摘要信息列表,在每一个信息展示区域提供手动刷新的功能。比如待办事宜,如果用户需要重新获取待办事宜,只需要手动刷新待办事宜这个区域,通过Ajax+JSON获取到最新的待办事宜数据,并进行展现,而其他区域并不会进行刷新。
2)动态获取详细信息:如果用户想更多地了解摘要信息,点击摘要信息条目,通过Ajax+JSON获取详细信息,并进行展现。
3)延迟加载:对应一些重要的信息,需要看到详细信息,设置为在系统页面加载后,通过Ajax+JSON延迟获取信息,并进行展现,不需要用户手工刷新。

图3 系统首页动态加载示例:点击摘要信息动态获取待办事宜详细内容
3.3 级联选择框
所谓级联选择框就是多个选择框组合在一起,形成层次关系,上级的选择框选项发生变化,下级选择框的可选范围需要动态调整。级联层次可以是2级或2级以上。表单页面,查询页面存在许多级联选择框,比如通过选择单位级联改变部门,通过部门级联选择员工。试想,如果这样的级联选择框的数据时一次性加载的话,数据量会很大,加重服务器和网络压力。
用Ajax+JSON技术进行改造,将不会有这样的问题。当用户对上级选择框进行选择的时候,通过Javascript捕获此事件,将当前选择框的值作为参数,通过Ajax+JSON发起获取数据的请求,动态获取下级选择框的可选范围数据,并进行填充展现。

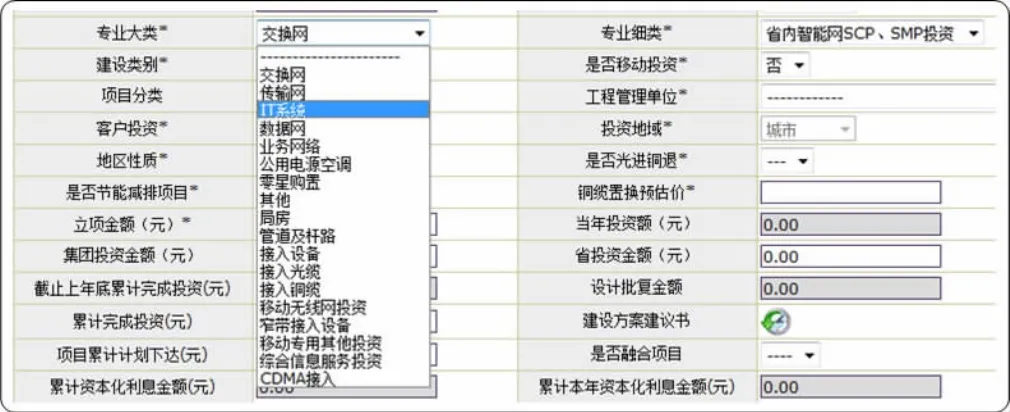
图4 级联选择框示例:通过专业大类动态级联专业细类的选择
3.4 页面选项卡加载
业务页面通常由多个选项卡组成。上面已经对表单进行过Ajax+JSON的改造,接下来对页面中的选项卡进行改造。
每一个选项卡内容可能是表单,也可能是信息展示页面,由于选项卡的内容多样性,不仅仅局限在对JSON格式的数据进行处理,也要支持HTML、XML格式的设计展现。HTML格式的数据处理较为简单,在Ajax获取到HTML数据之后,直接进行DOM对象操作,将HTML数据加载到选择框的innerHTML里面即可;而XML则需要进行数据解析,在进行DOM操作,进行数据的展现。
当用户点击选项卡后,页面通过AJAX提交后台请求,并获取返回的数据,对数据格式进行判断,选择相应的解析和展现方式;在选项卡的表单提交后台处理,可以通过选项卡的Ajax动态加载的特性进行选项卡的刷新。

图5 页面选项卡加载示例:点击规划选项卡动态获取规划表单信息
3.5 模糊匹配
CPMIS中有大量信息字段需要在表单中通过选择框来进行选择,比如建设性质、建设单位、供应商、物资类别等,其中有些选择框的选项比较少,而有些选项就比较多,至少超过一万条数据,甚至十万、百万,这么多数据进行获取需要花很长时间,网络传输也要花不少时间,我们验证过,页面在加载一万条供应商数据花了至少8秒钟时间。就算加载完了,选项按照一定顺序排列好,用户在选择起来也十分费劲。
大多数情况下,用户是知道要选择项的关键字的,如果能够实现在输入关键字后,通过系统进行搜索匹配,极大地减少选择项范围,那么选择起来会十分方便快捷。
由于Ajax天生是异步方式的,JSON也能很好地表达选项列表。在输入框中输入关键字后,通过回车键触发匹配动作,此时Ajax将关键字作为参数,发起一个请求,请求处理完成返回JSON格式的选项列表数据,Javascript解析JSON数据后,以选项列表的形式进行展现,用户可以通过上下箭头+回车键或者鼠标点击进行选择。

图6 模糊匹配示例:通过输入关键字过滤供应商列表进行选择
3.6 统计分析
统计分析是指统计查询+分析图表,尤其是图表展现需要进行大量的计算,一般的分析图表是由服务器根据统计数据动态生成,占用比较多的服务器资源,而且出来的图片一般是静态效果,也不够美观。
Open Flash Chart是一个用来生成Flash的图表的组件,能很好的和Javascript进行交互,支持根据JSON格式的数据来生成分析图表。
在统计分析页面提供查询条件和动态获取查询结果的功能,用户填写查询条件,执行查询操作,页面便通过AJAX发起查询请求,后台按照Open Flash Chart的要求返回JSON格式数据,AJAX在收到结果后,通过Javascript调用Open Flash Chart组件,动态生成图表效果。通过这种方式,可以避免每次查询的时候都要加载Open Flash Chart组件,做到完全有客户端动态生成图表,减轻了服务端的负担,而且图片十分美观。

图7 统计分析示例:工程进度统计图
4 结束语
Ajax+JSON技术在系统运行近4年时间,取得了很好的效果:
1)减轻服务器负担和网络流量
Ajax在需要的时候采用异步方式在用户需要的时候获取数据,并且数据用JSON格式包装,通过GZIP压缩之后,数据包的大小一般会压缩成原来的20%左右,可以最大程度地减少冗余请求,减少了数据下载总量,既缩短了用户等待时间,也减少了网络资源的浪费,这在大量用户并发的时候显得特别重要。
2)加快页面展现速度,提升用户体验
将部分页面内容设置为在用户需要的时候才通过Ajax获取,使得页面重要信息的展现速度得到显著提升。Ajax使用XMLHttpRequest对象发送请求并得到服务器响应,在不重新载入整个页面的情况下用Javascript操作DOM最终更新页面。所以在读取数据的过程中,用户所面对的不是白屏,是原来的页面内容(也可以加一个Loading的提示框让用户知道处于读取数据过程),只有当数据接收完毕之后才更新相应部分的内容。这种更新瞬间完成,用户几乎感觉不到,这种体验是十分美妙的。
3)进一步促进页面呈现和数据的分离
在B/S模式的系统中,页面呈现和数据本身没有清晰的界限,数据和数据表现的格式混杂在一起,而基于Ajax技术的B/S系统采用JSON作为数据的载体,数据通过DOM解析之后表现出来,能够做到数据与数据表现的彻底分离,有利于分工合作、减少页面的修改引起的WEB应用程序错误,提高效率、更加适用目前的系统要求。
[1]欧阳荣彬,王倩宜,刘云峰,李丽.Ajax与新型管理信息系统[J].中山大学学报(自然科学版),2009,48(z1).
[2]Woolston D.Pro Ajax and the NET 2.0 Platform[M].LosAngeles,California,USA:Wager T Press,2006.
[3]张敬敏,侯思祖,王华.AJAX技术在工程管理信息系统中的应用[J].现代计算机(专业版),2007,(7).
[4]曾振柄,陈良育,张骏,符红光.基于AJAX和自动推理技术构建交互式数学Web服务[J].计算机应用,2007,27(9): 2239-2241.

