点线圆的位置关系演示
赵春雷

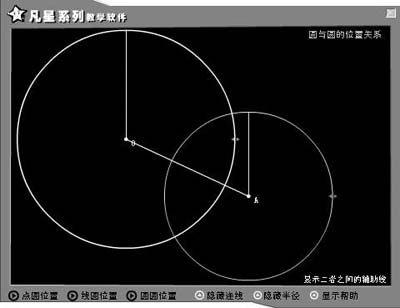
点线圆的位置关系,展示了初中几何教学所需的“点与圆”、“线与圆”和“圆与圆”三组位置关系,由学生动手操作鼠标改变点的位置、线的位置和圆的位置及大小,从多方面帮助学生直观理解几何图形的动态位置关系。
最终效果如图1所示。

下载地址
http://www.y9b.com/BBS/UploadFile/2005-2/2005227232217446.swf
课件功能
本课件具有较强的交互性,可用于教师演示或学生操作自学,从动态的角度理解几何图形位置问题。
设计思路
1.在图层1绘制软件基本界面,在适当位置插入说明文字和菜单按钮,如图2所示。

2.新建图层2,绘制选单按钮、需要的图形,并转换为影片剪辑;放置各种提示文本框,再新建一层作为脚本层,为制作方便,给不同的层起名,如:mc层、action层和back层等,如图3所示。

3.在相关帧中添加AS语句,设置显示方式及菜单文本、各文本框的显示内容。如:
fscommand("fullscreen","true");
//设置显示方式为全屏显示、不显示菜单。
btext="点与圆的位置关系";
button_text1="点圆位置";
button_text2="线圆位置";
//对菜单按钮的文本说明进行设置。
4.将脚本层分为三段设置,然后在不同部分的首帧添加AS语句,主要控制各影片剪辑的显示控制情况,如点圆位置部分就隐藏直线“line”和圆2,脚本如下:
_root.dw.name="A";
_root.line._visible=false;
_root.y2._visible=false;
5.脚本中一个缩写难点就是实时连线功能,可运用Action中的绘画方法,脚本如下:
onClipEvent(enterFrame){
this.clear();
//清屏
if(_root._currentframe==1)
//在不同帧1、5、10有不同的连线方案。
{
lineStyle(1,0xFFFFFF,100);
moveTo(_root.y1._x,_root.y1_y);
lineTo(_root.dian_a_x,_root.dian_a_y);
//在第一部分连线圆y1到点A。因是辅助线,线型为细线1。
}
本例的制作方法有较强的扩展性,比较适合制作几何方面的课件。

